Top 7 Xu hướng thiết kế UI/UX website thương mại điện tử
24/04/2024
Vai trò của thiết kế UI/UX website thương mại điện tử
Các xu hướng thiết kế UI/UX website thương mại điện tử có vai trò quan trọng trong việc tạo ấn tượng với
khách hàng, tăng tính tương tác, tăng khả năng chuyển đổi và nâng cao độ tin cậy. Dưới đây là thông tin chi
tiết về vai trò của UI/UX:
- Tạo ấn tượng với khách hàng
Các xu hướng thiết kế UI/UX website thương mại điện tử được tối ưu hóa giúp tạo ra một trang web thương mại
điện tử hấp dẫn, chuyên nghiệp và đáng tin cậy.
Giao diện thân thiện, ổn định và dễ sử dụng sẽ tạo trải nghiệm tích cực cho khách hàng và khuyến khích họ tiếp
tục khám phá và mua sắm trên trang web. Cùng với sự cạnh tranh mạnh mẽ trong lĩnh vực thương mại điện tử
sẽ giúp doanh nghiệp ghi dấu ấn khác biệt trong lòng khách hàng so với các đối thủ cạnh tranh trên thị trường.
- Tăng khả năng chuyển đổi
Các yếu tố như: Trình tự thanh toán rõ ràng, mẫu đăng ký đơn giản và các nút gọi hành động rõ ràng sẽ khuyến
khích khách hàng thực hiện mua sắm và hoàn toàn thanh toán.
Đồng thời, bằng cách phân tích dữ liệu và phản hồi từ người dùng, doanh nghiệp có thể hiểu rõ hơn về hành vi
của khách hàng từ đó điều chỉnh giao diện để tăng cường trải nghiệm người dùng và nâng cao hiệu suất kinh
doanh.
- Nâng cao độ tin cậy và niềm tin
Ngoài các yếu tố trên, xu hướng thiết kế UI/UX website thương mại điện tử còn rất chú ý đến việc tạo ra
niềm tin và độ tin cậy của khách hàng. Điều này có thể đạt được thông qua việc cung cấp thông tin chi tiết về
sản phẩm và dịch vụ, chính sách hoàn trả và bảo mật rõ ràng, chứng chỉ bảo mật và phương thức thanh toán
an toàn.
Cùng với đó là khả năng tương tác mượt mà, sẽ góp phần tăng độ tin cậy và sự hài lòng của khách hàng đối với
trang web thương mại điện tử của doanh nghiệp.
Top 7 Xu hướng thiết kế UI/UX website thương mại điện tử
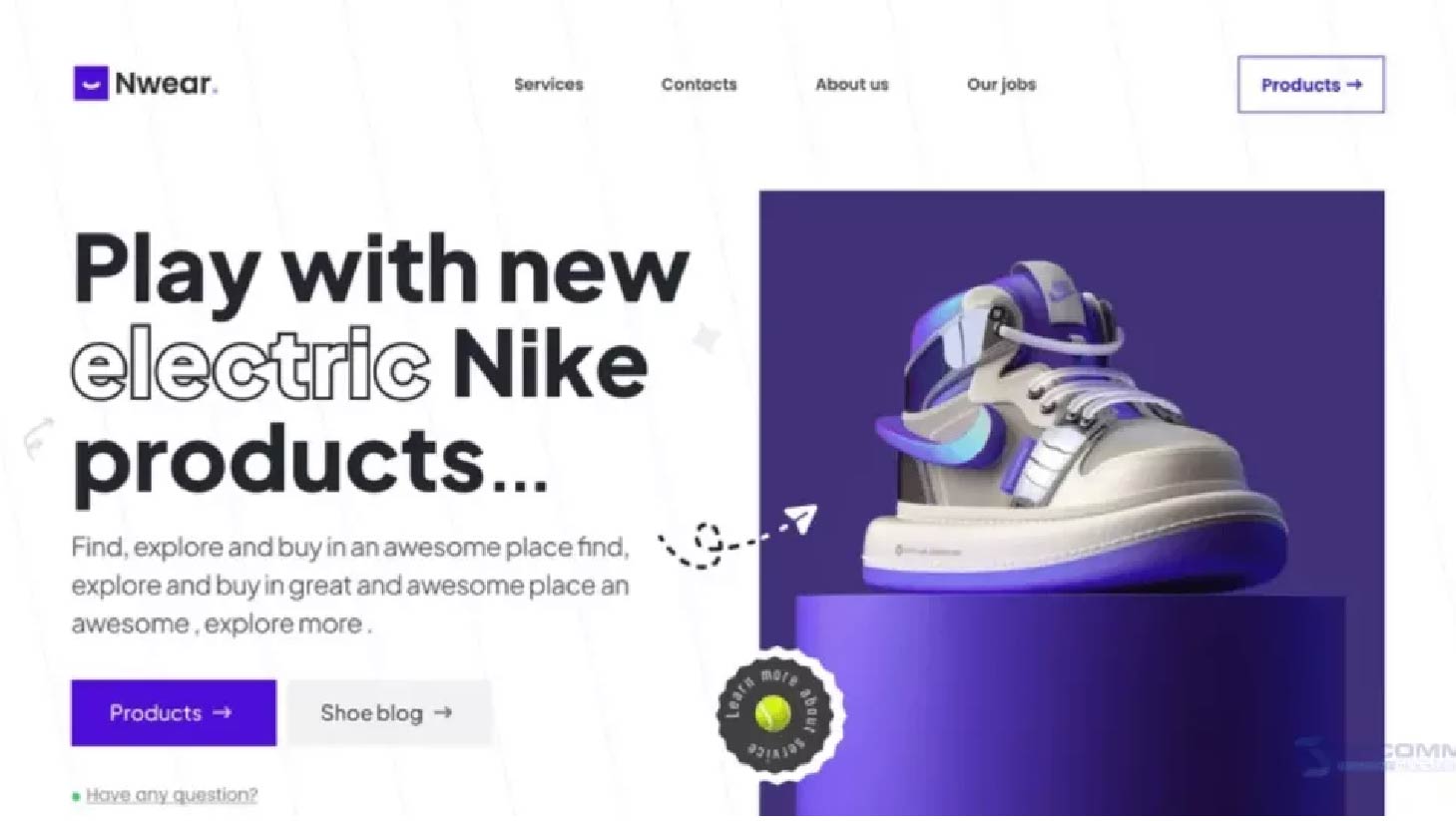
1. Thiết kế UI/UX website 3D
Thiết kế 3D (3 Dimension - Không gian 3 chiều) cho thiết kế UI/UX website đã trở thành một xu hướng phổ biến trong việc tạo ra trải nghiệm độc đáo và hấp dẫn. Các website thương mại điện tử sử dụng thiết kế 3D để tạo ra hiệu ứng chuyển động, sâu rộng và sống động, giúp sản phẩm trở nên hấp dẫn hơn và tăng tính tương tác với người truy cập vào website hơn.
Bên cạnh đó, các nhà thiết kế UI/UX website thường sử dụng các yếu tố 3D để xây dựng vào website như nút CTA (Call to action – Kêu gọi hành động), icon, banner, nền hoặc sử dụng hoạt ảnh 3D cung cấp phản hồi, quy trình chuyển đổi để tạo trải nghiệm người dùng hấp dẫn hơn, mang lại sự kết nối trực quan cho người dùng.
 Ví dụ, hiện nay Shopify - nền tảng thương mại điện tử phổ biến tại Canada đã có máy quét sản phẩm 3D, giúp người dùng quan sát sản phẩm rõ ràng từ nhiều góc cạnh khác nhau. Dựa vào đó, Shopify nhận về tỷ lệ chuyển đổi gia tăng 94%.
Ví dụ, hiện nay Shopify - nền tảng thương mại điện tử phổ biến tại Canada đã có máy quét sản phẩm 3D, giúp người dùng quan sát sản phẩm rõ ràng từ nhiều góc cạnh khác nhau. Dựa vào đó, Shopify nhận về tỷ lệ chuyển đổi gia tăng 94%.
2. Chủ nghĩa tân hình (Neumorphism)
Trong xu hướng thiết kế UI/UX website thương mại điện tử, chủ nghĩa tân hình là kết hợp hoàn hảo giữa hiệu ứng phẳng (flat design) và hiệu ứng đổ bóng (skeuomorphism). Các yếu tố giao diện có hình dạng mềm mại, như đang nổi lên từ mặt phẳng, tạo ra hiệu ứng 3D bằng cách sử dụng hiệu ứng bóng đổ và vùng sáng để tạo ra phong cách thanh lịch, hiện đại cho website, tạo một trải nghiệm hấp dẫn và trực quan cho người dùng.

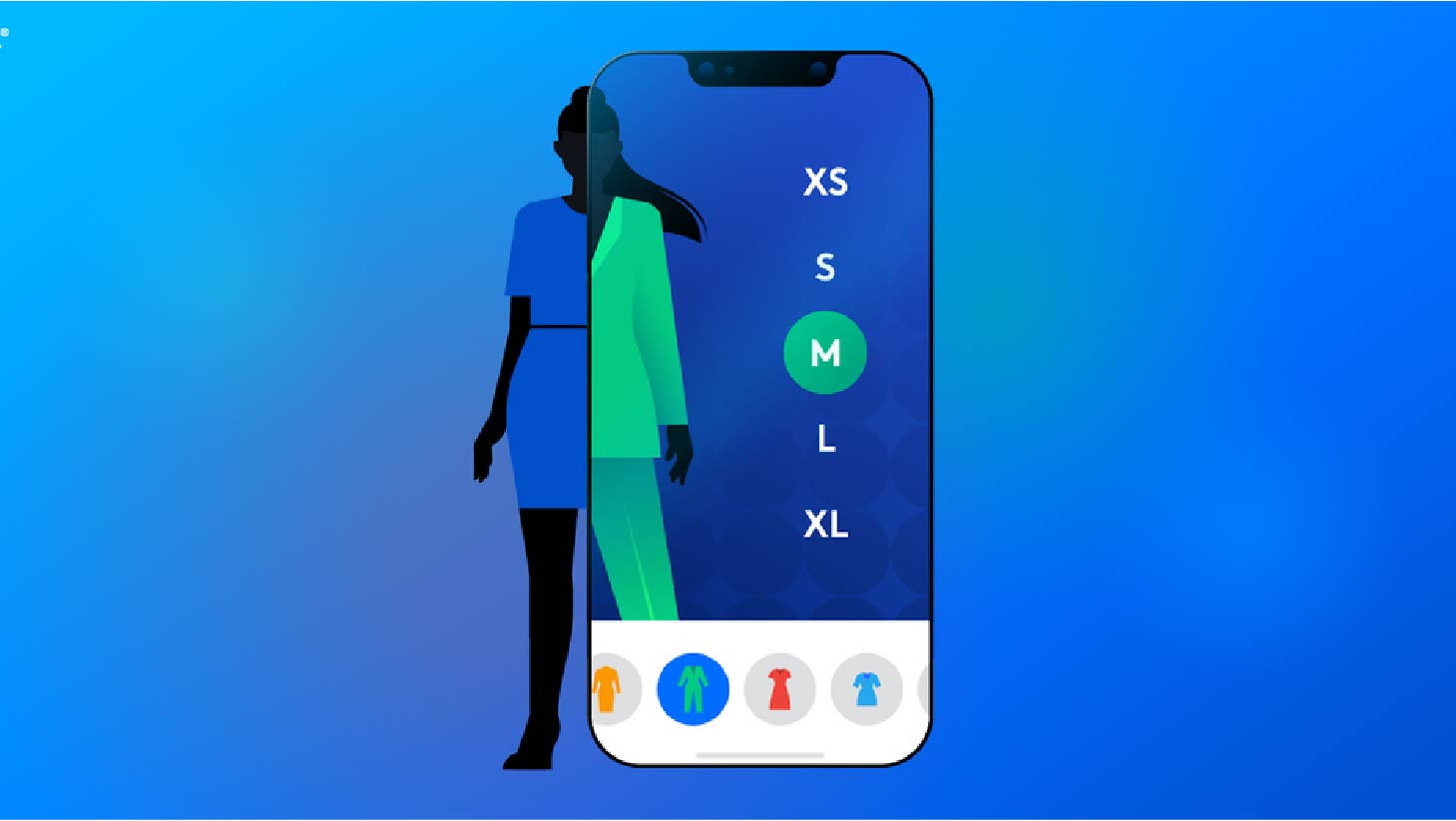
3. Thiết kế UI/UX website qua tương tác thực tế (AR)
Xu hướng thiết kế UI/UX website thương mại điện tử nổi bật năm 2024 đó là tương tác thực tế (AR), nó cho phép người dùng tương tác với sản phẩm thông qua việc sử dụng camera trên thiết bị di động hoặc máy tính. Cho phép người dùng thông qua AR và xem các sản phẩm trong không gian thực, xóa đi khoảng cách giữa mua hàng online và offline. Khi đó, khách hàng được thử các màu sắc, vật liệu hoặc kiểu dáng trong không gian thực tế, thử nghiệm trước khi mua và có trải nghiệm tương tác độc đáo.
 Qua đó nâng cao trải nghiệm mua sắm trực tuyến, giảm trình trạng rủi ro mua hàng không ưng ý và tạo ra sự kết nối gần gũi hơn giữa người dùng và sản phẩm. Không chỉ là một công nghệ tiên tiến, AR còn giúp tạo ra trang web tương tác và hấp dẫn, thu hút được sự quan tâm của khách hàng và tăng cường tiềm năng kinh doanh.
Qua đó nâng cao trải nghiệm mua sắm trực tuyến, giảm trình trạng rủi ro mua hàng không ưng ý và tạo ra sự kết nối gần gũi hơn giữa người dùng và sản phẩm. Không chỉ là một công nghệ tiên tiến, AR còn giúp tạo ra trang web tương tác và hấp dẫn, thu hút được sự quan tâm của khách hàng và tăng cường tiềm năng kinh doanh.
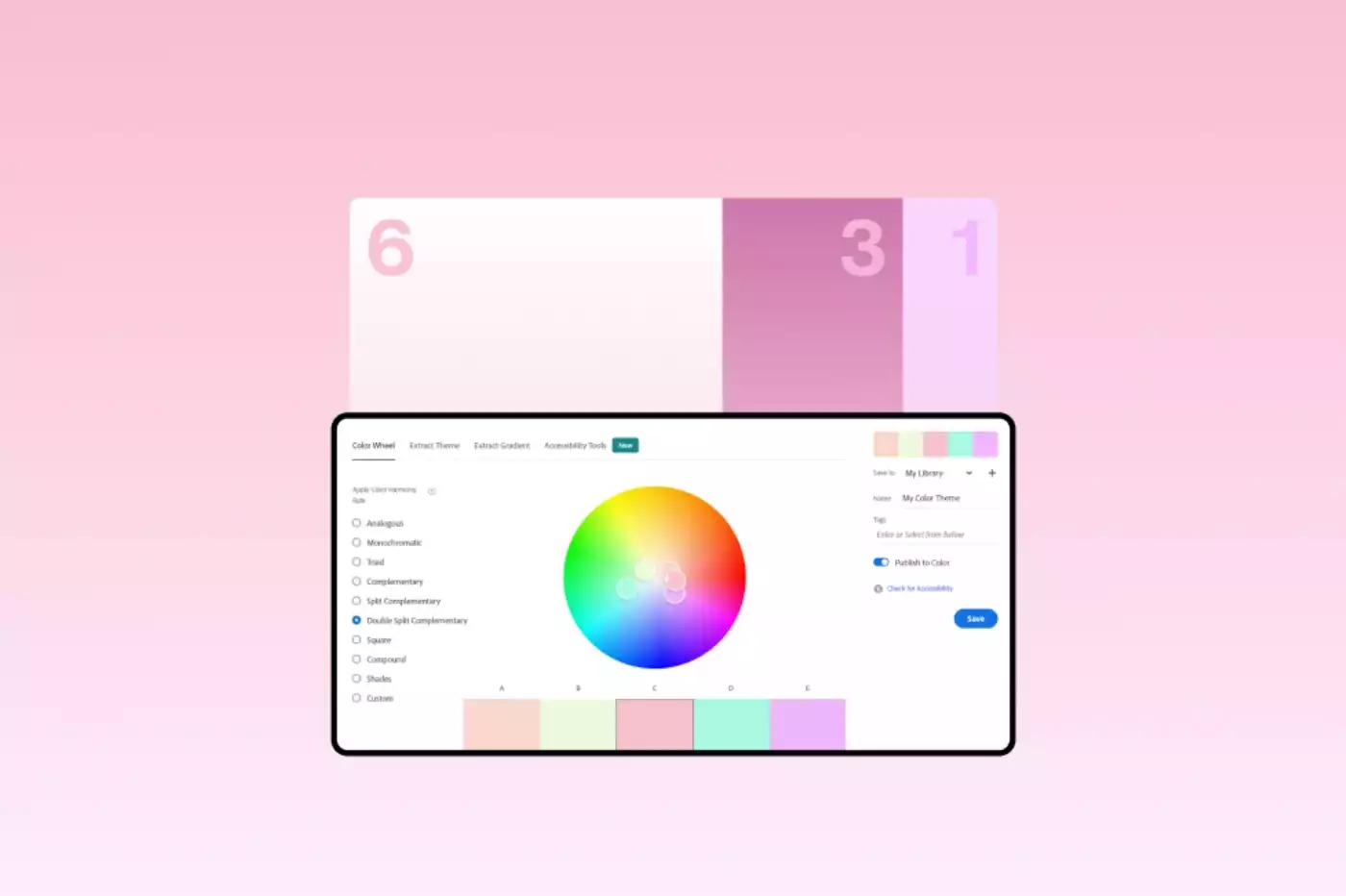
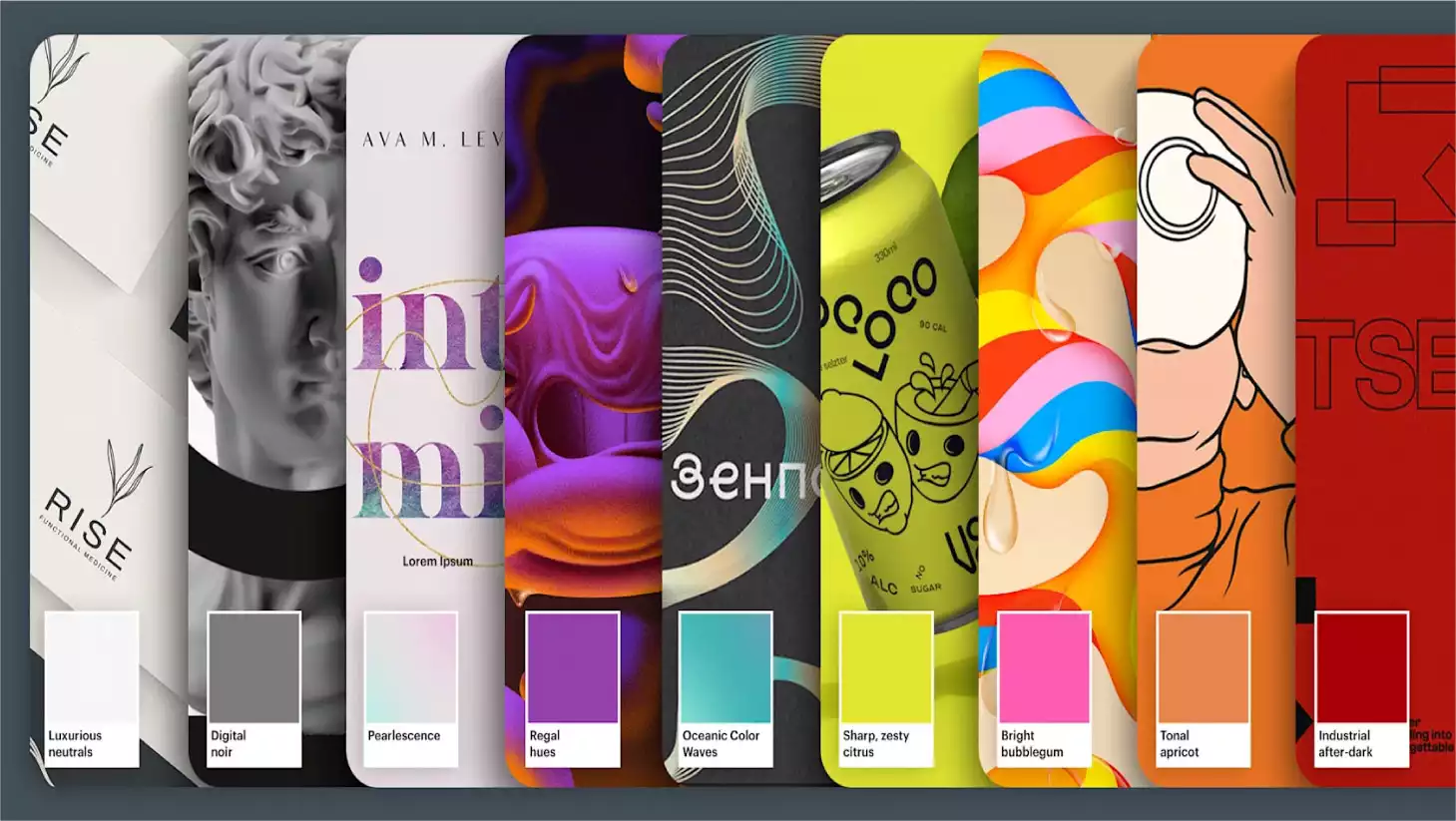
4. Thiết kế UI/UX website tạo dynamic gradient (Độ dốc động)
Dynamic gradient là một xu hướng thiết kế UI/UX website thương mại điện tử được sử dụng hiệu ứng chuyển đổi màu sắc gradient dựa trên hành động của người dùng hoặc thời gian trong ngày. Điều này có thể được áp dụng cho các phần tử như nền, tiêu đề, nút và biểu đồ, tạo ra sự sống động, dễ dàng thu hút sự chú ý của người dùng, mang lại trải nghiệm cá nhân hóa theo một cách tinh tế hơn cho họ.
 Là một xu hướng thiết kế UI/UX trong website thương mại điện tử khá độc đáo và thu hút, tuy nhiên các nhà thiết kế phải đảm bảo rằng độ đậm - nhạt của màu sắc không quá áp đảo và không gây ảnh hưởng tới khả năng đọc cho người dùng.
Là một xu hướng thiết kế UI/UX trong website thương mại điện tử khá độc đáo và thu hút, tuy nhiên các nhà thiết kế phải đảm bảo rằng độ đậm - nhạt của màu sắc không quá áp đảo và không gây ảnh hưởng tới khả năng đọc cho người dùng.
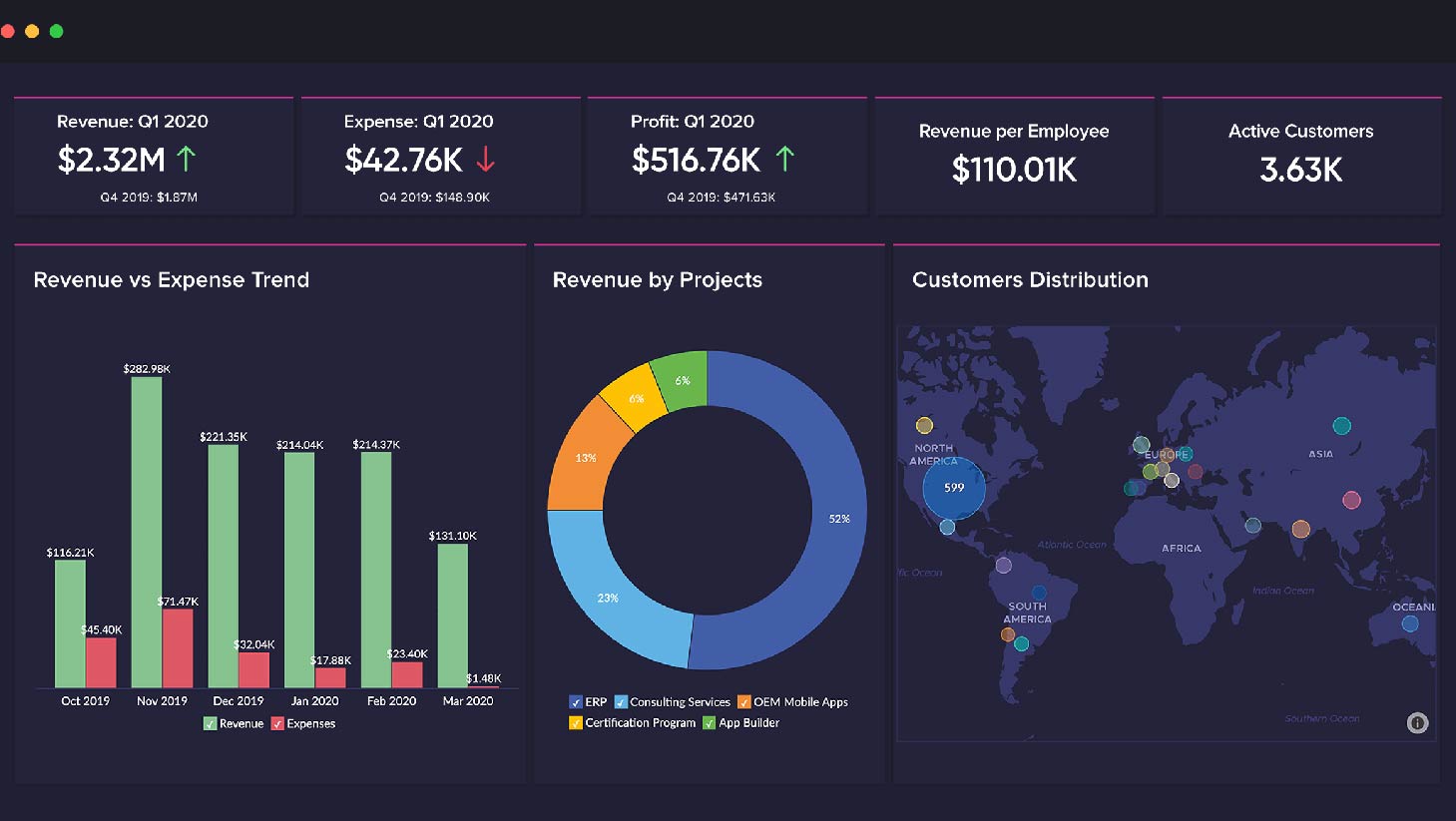
5. Trực quan hóa dữ liệu (Data Visualization)
Trực quan hóa dữ liệu là quá trình biến đổi dữ liệu trừu tượng thành hình ảnh hoặc đồ họa để hiển thị thông tin một cách rõ ràng và dễ hiểu. Trên các trang web thương mại điện tử, trực quan hóa dữ liệu được sử dụng để hiển thị thông tin về sản phẩm, số liệu kinh doanh, đánh giá khách hàng và nhiều thông tin khác. Vì vậy, khi thiết kế UI/UX website với Data Visualization, cần chú ý đến việc chọn phương pháp biểu diễn dữ liệu phù hợp, sử dụng màu sắc và ký hiệu đồ họa hợp lý để truyền tải thông tin một cách rõ ràng và thu hút nhất.
Vì vậy, khi thiết kế UI/UX website với Data Visualization, cần chú ý đến việc chọn phương pháp biểu diễn dữ liệu phù hợp, sử dụng màu sắc và ký hiệu đồ họa hợp lý để truyền tải thông tin một cách rõ ràng và thu hút nhất.
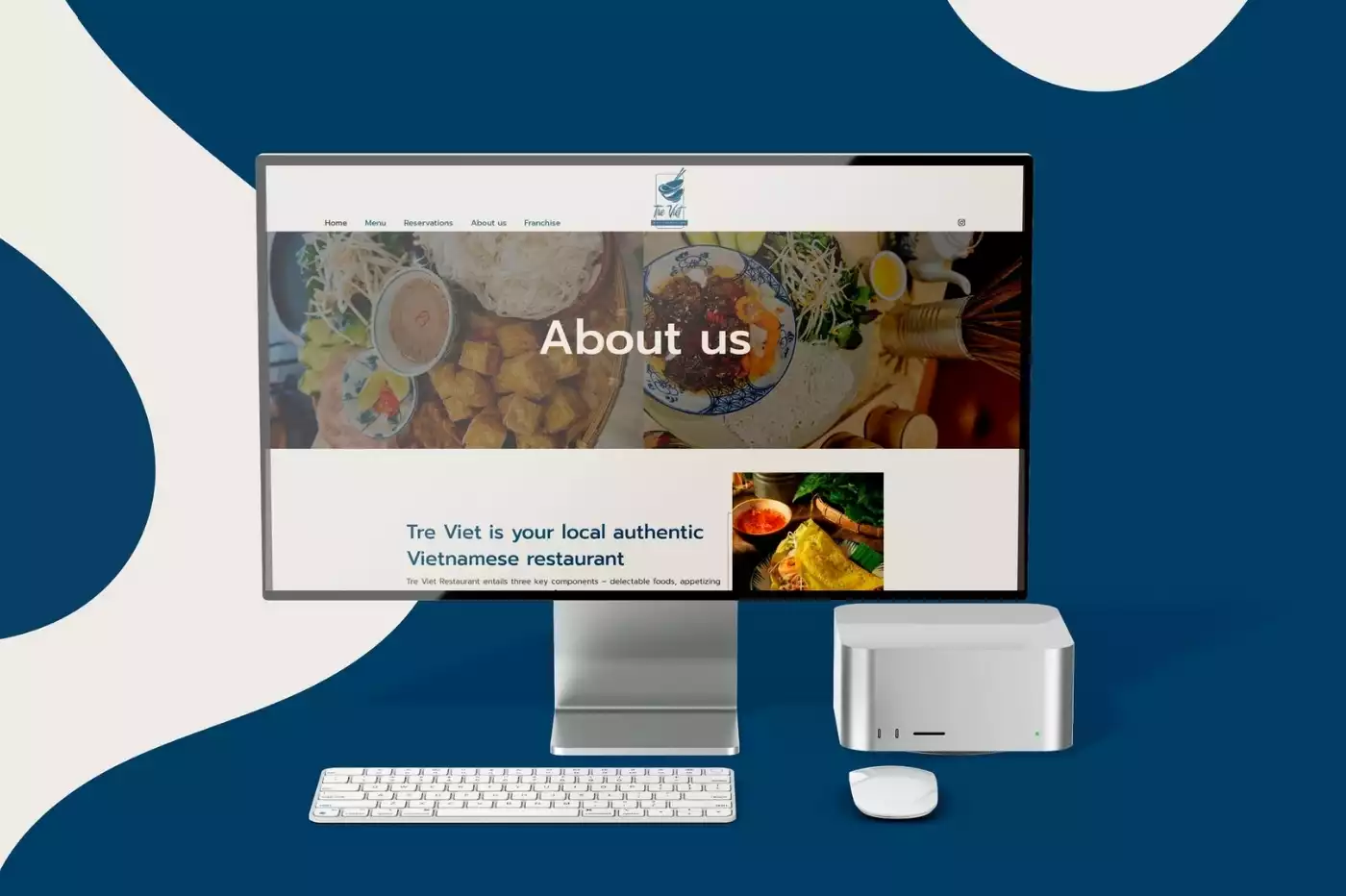
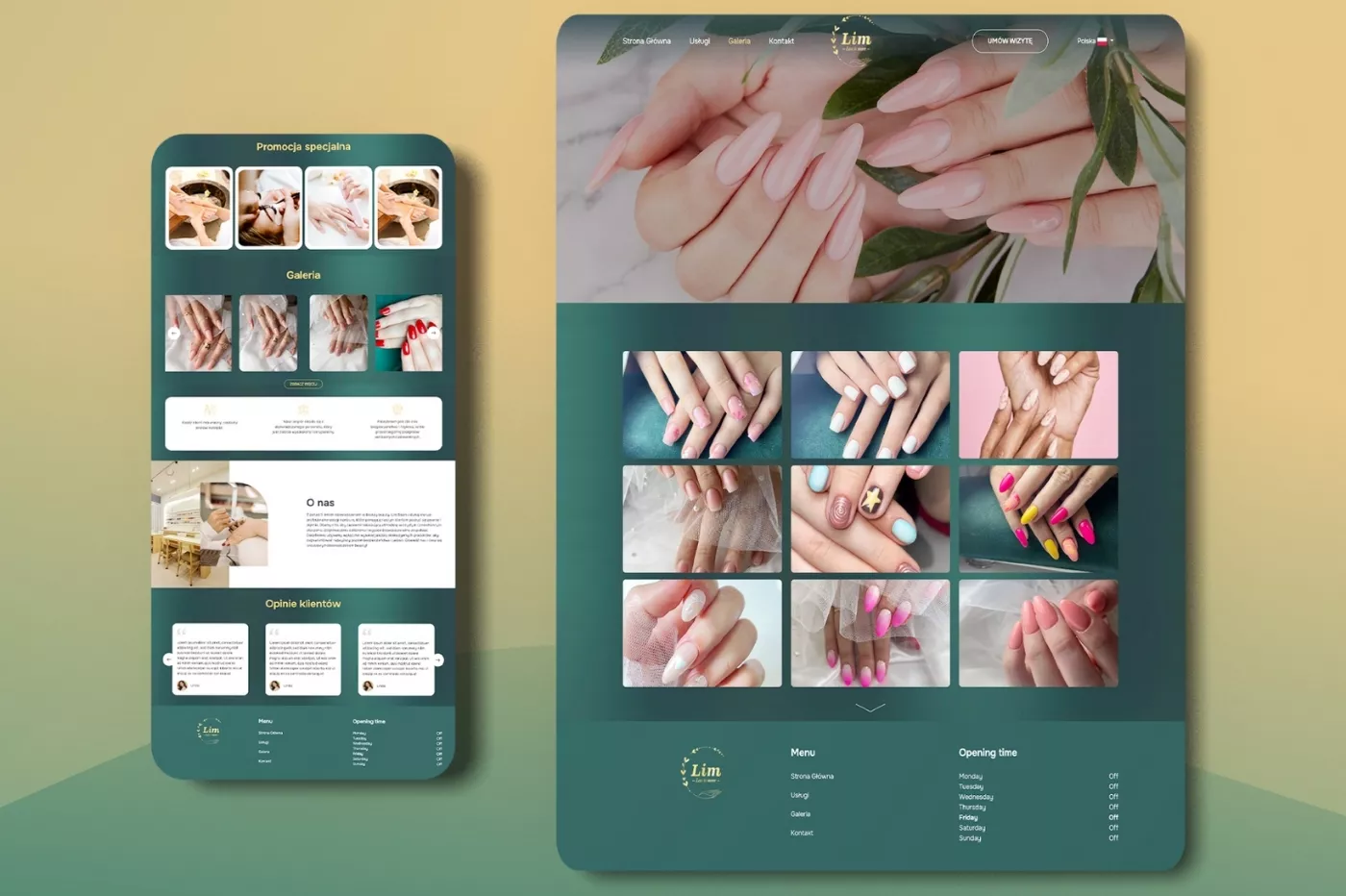
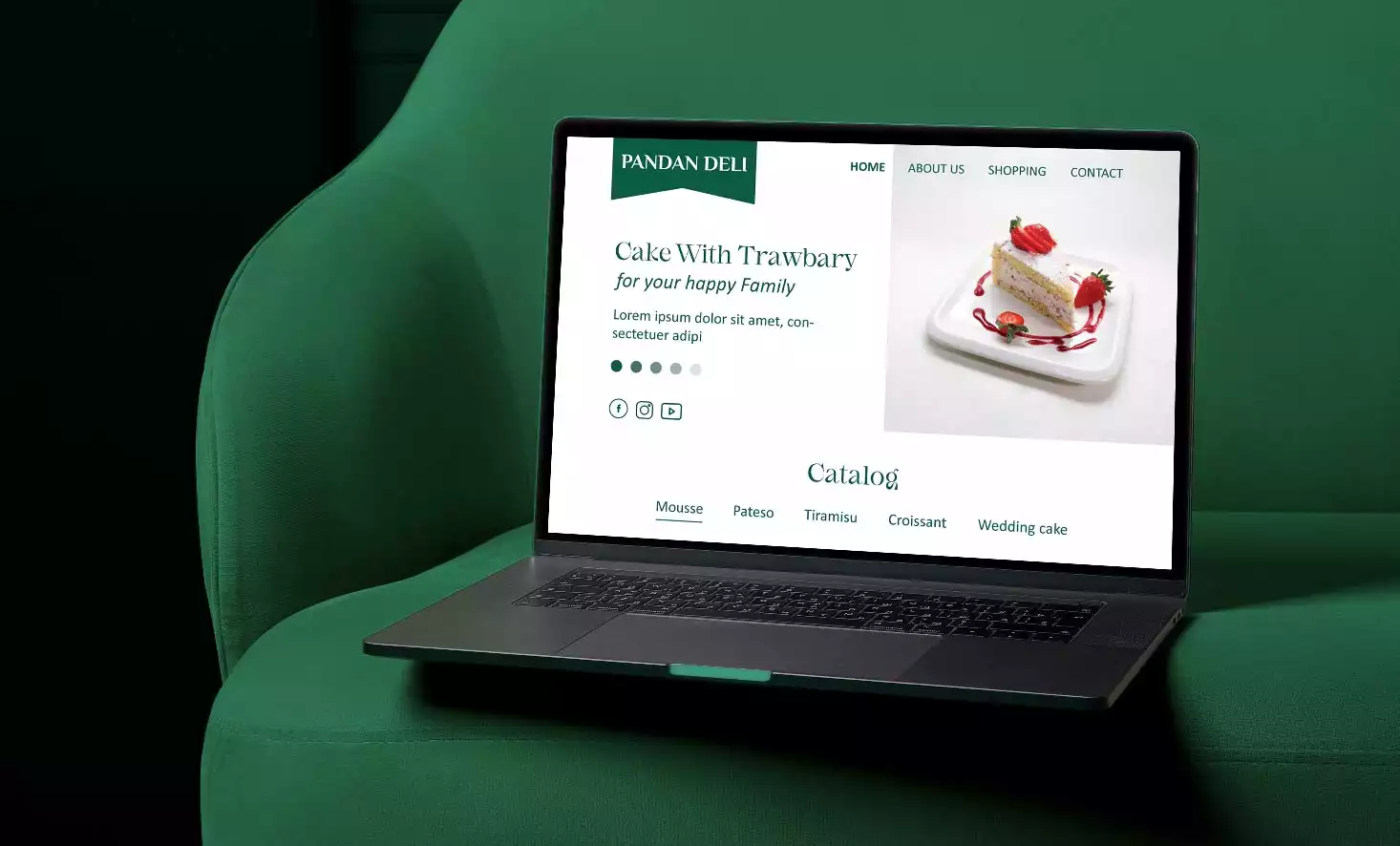
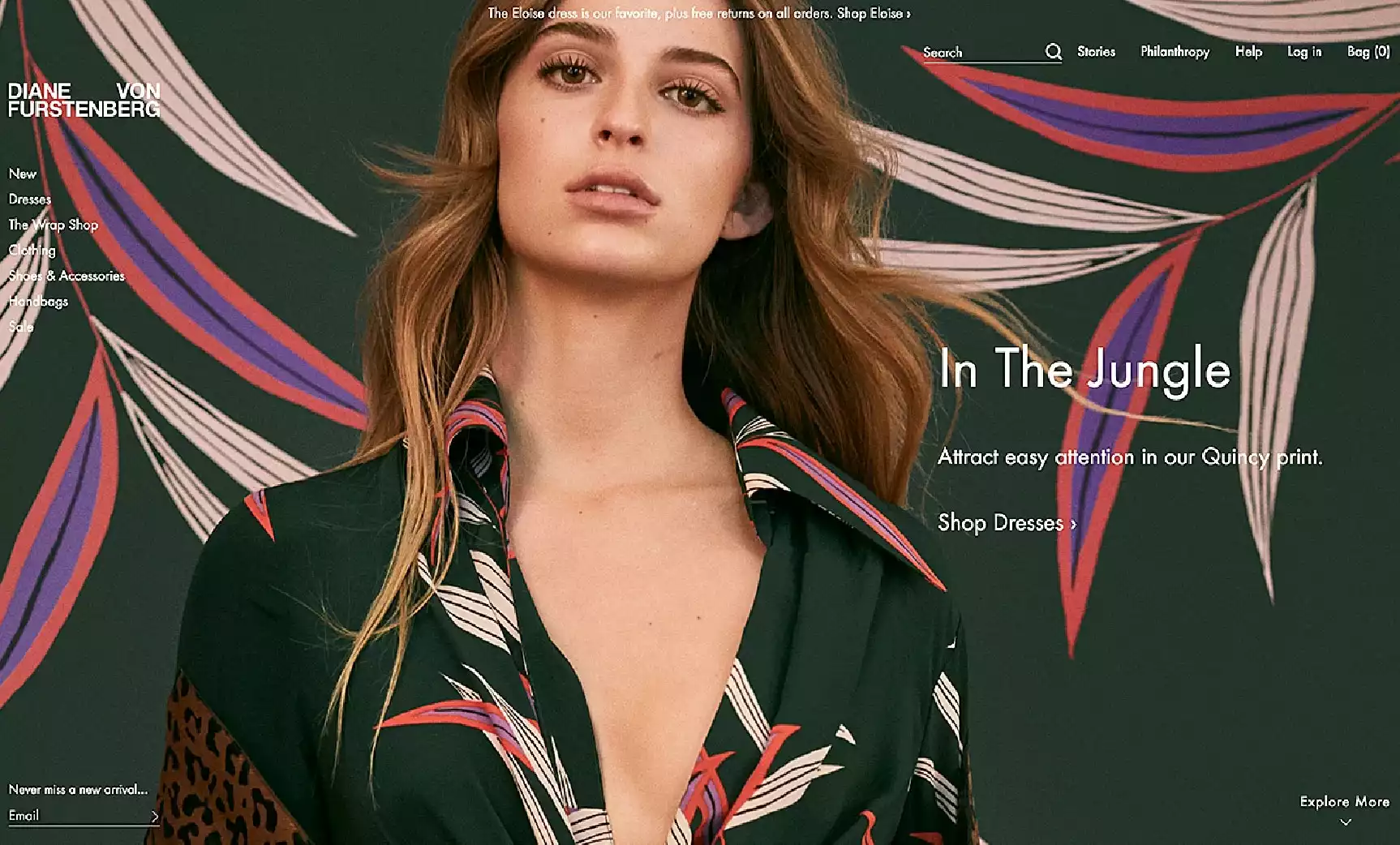
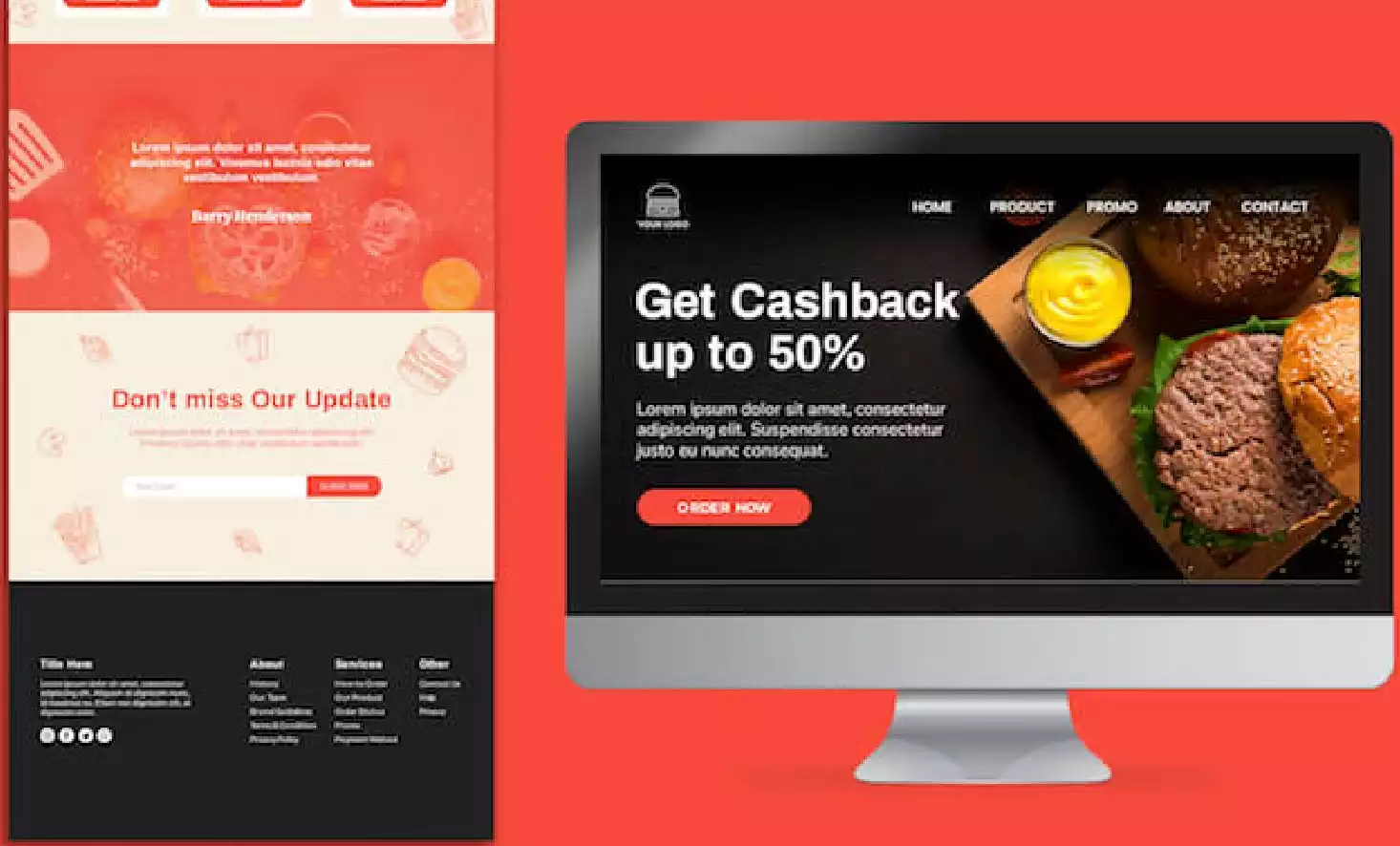
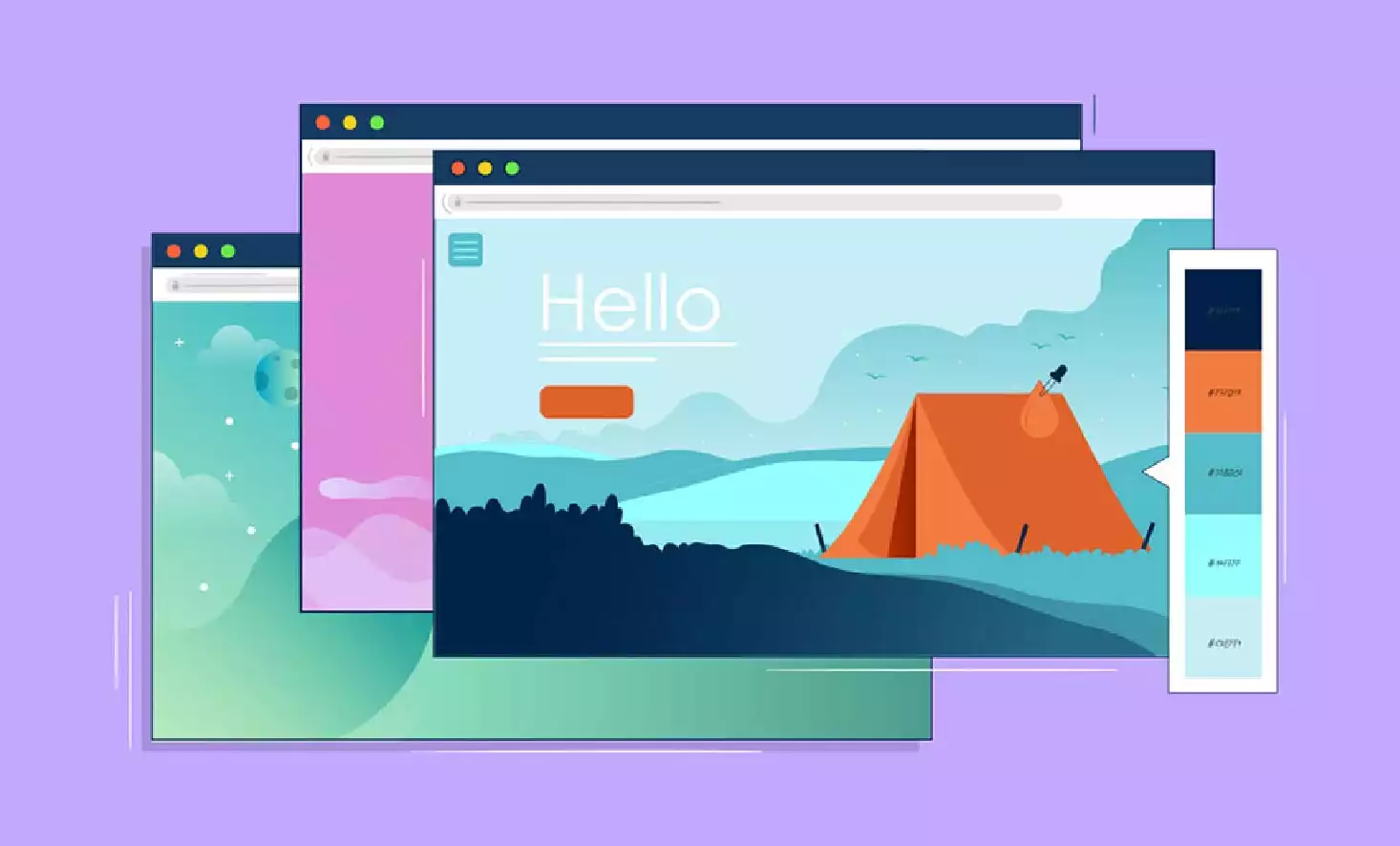
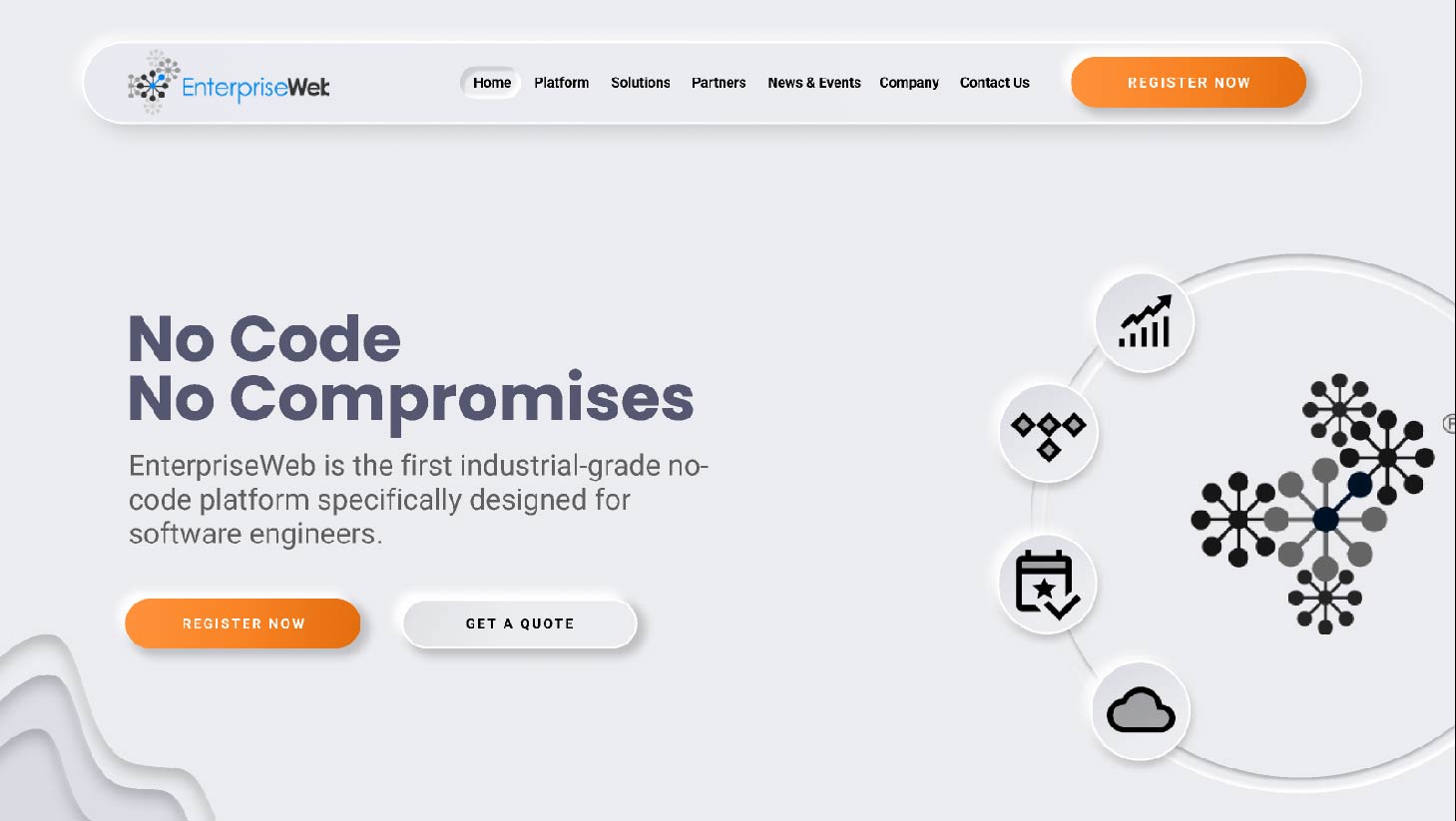
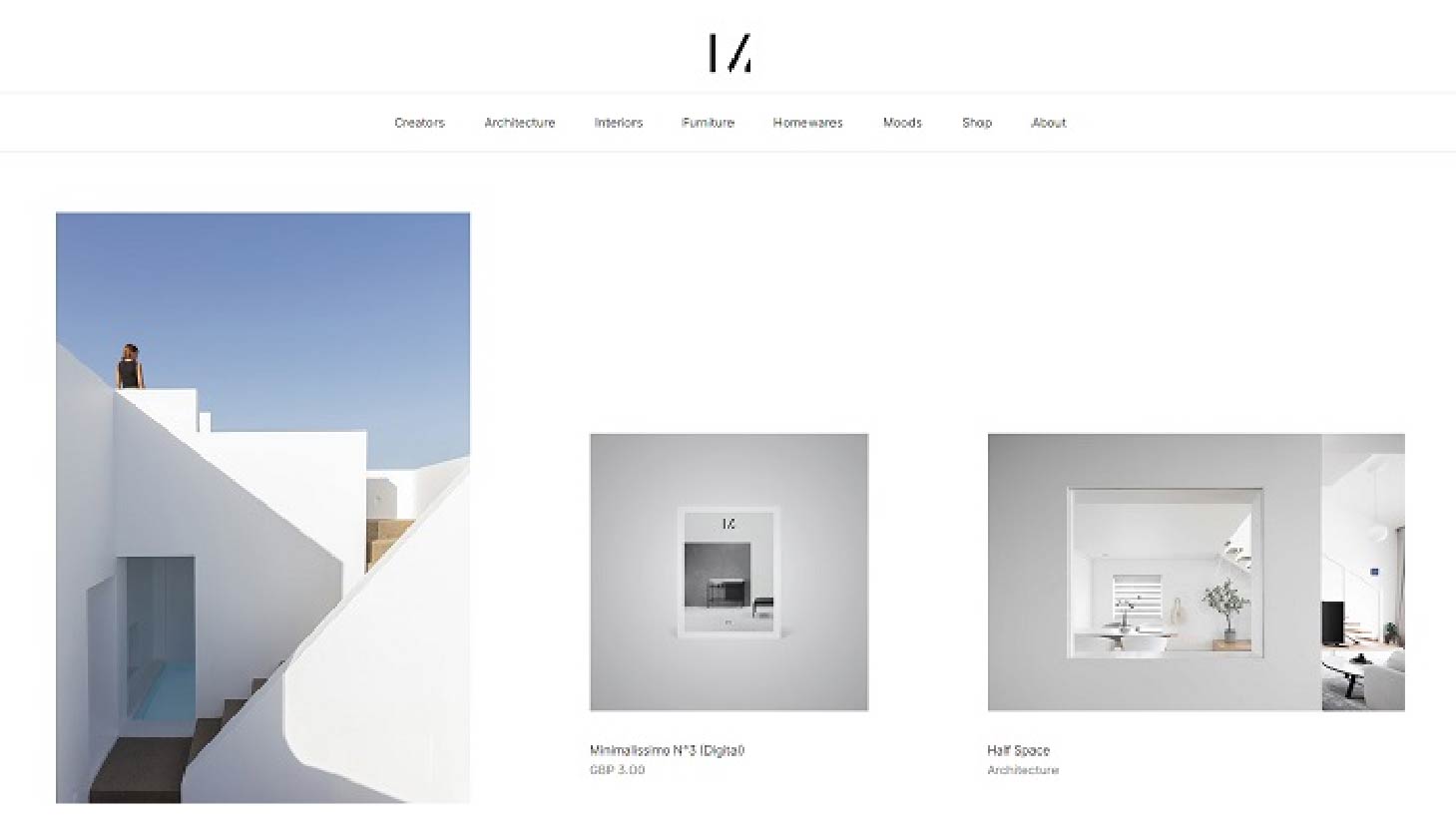
6. Thiết kế UI/UX website tối giản hiện đại (Modern minimalist)
 Khi thiết kế UI/UX website tối giản hiện đại sẽ tập trung vào sự đơn giản, khoa học và gọn gàng, loại bỏ những yếu tố rườm rà, không cần thiết trong thiết kế giao diện. Sử dụng những yếu tố tối giản như không gian trống, font chữ đơn giản và màu sắc hài hòa, tạo ra một trải nghiệm người dùng vừa thân thiện, tinh tế,dễ chịu và vẫn đảm bảo yếu tố dễ sử dụng.
Khi thiết kế UI/UX website tối giản hiện đại sẽ tập trung vào sự đơn giản, khoa học và gọn gàng, loại bỏ những yếu tố rườm rà, không cần thiết trong thiết kế giao diện. Sử dụng những yếu tố tối giản như không gian trống, font chữ đơn giản và màu sắc hài hòa, tạo ra một trải nghiệm người dùng vừa thân thiện, tinh tế,dễ chịu và vẫn đảm bảo yếu tố dễ sử dụng.
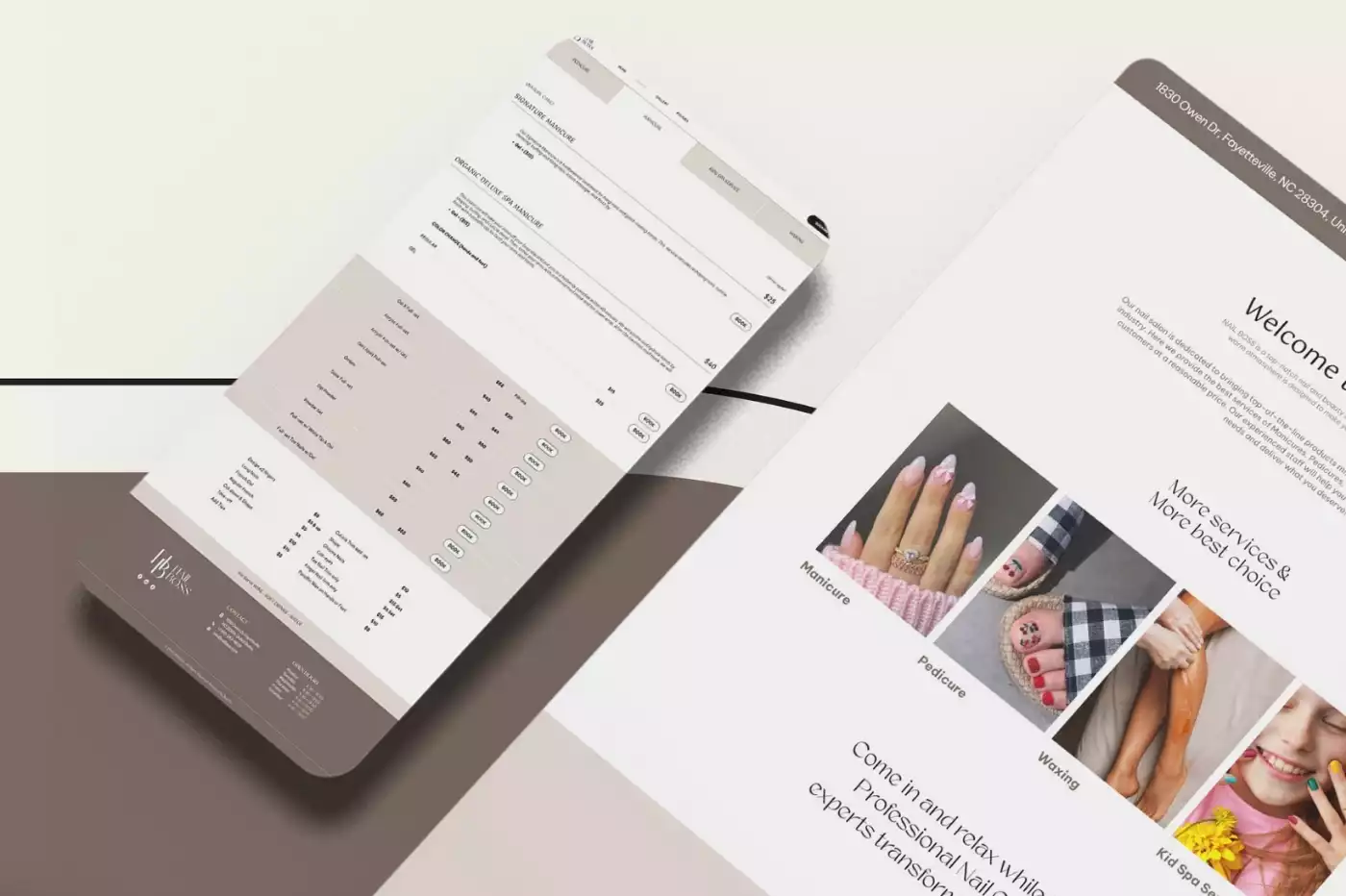
7. Thiết kế UI/UX website với bố cục bất đối xứng (Asymmetric Layouts)
 Bố cục bất đối xứng là một xu hướng thiết kế UI/UX website thương mại điện tử, trong đó các yếu tố không được đặt theo một cách đối xứng hoàn toàn trong trang web. Thay vì sử dụng cấu trúc đối xứng truyền thống, các yếu tố giao diện được sắp xếp một cách không đồng đều và tạo ra sự cân bằng thông qua sự không đối xứng và sự phân bố không đều về trọng lượng hình ảnh, màu sắc, kích thước và vị trí.
Bố cục bất đối xứng là một xu hướng thiết kế UI/UX website thương mại điện tử, trong đó các yếu tố không được đặt theo một cách đối xứng hoàn toàn trong trang web. Thay vì sử dụng cấu trúc đối xứng truyền thống, các yếu tố giao diện được sắp xếp một cách không đồng đều và tạo ra sự cân bằng thông qua sự không đối xứng và sự phân bố không đều về trọng lượng hình ảnh, màu sắc, kích thước và vị trí.
Ưu điểm của asymmetric layouts là thu hút sự chú ý của người dùng và tạo nên một trải nghiệm độc đáo, thú vị. Tuy nhiên, khi sử dụng bố cục bất đối xứng này, cần có sự cân nhắc để đảm bảo rằng giao diện website thương mại điện tử vẫn khoa học, dễ sử dụng.
Lời kết
Trên đây là top 7 xu hướng thiết kế UI/UX website thương mại điện tử. Nếu bạn đang có nhu cầu thiết kế website, truy cập ngay Sibic.vn để biết thêm thông tin chi tiết bạn nhé!
Mới nhất Xem thêm

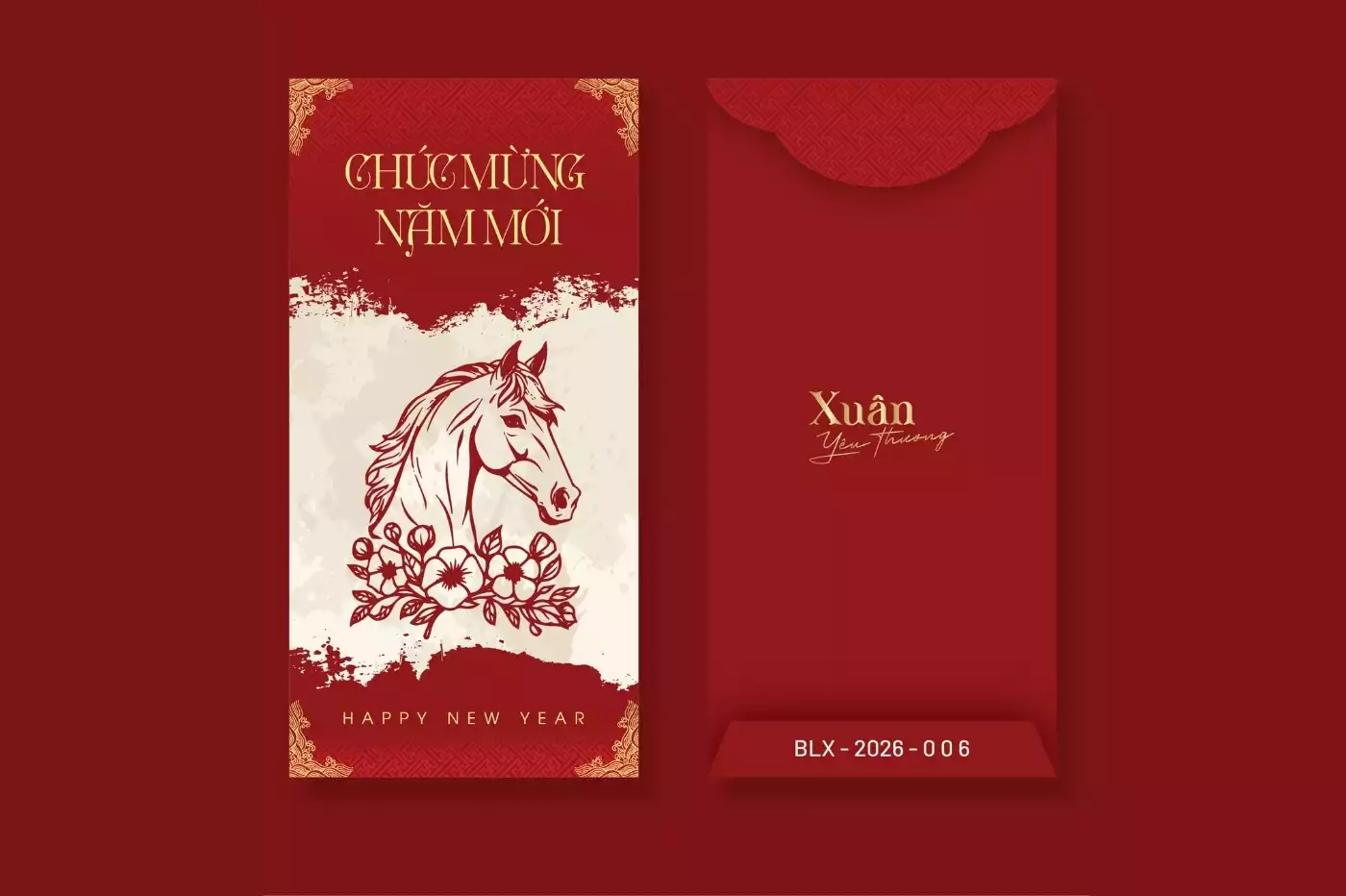
THIẾT KẾ BAO LÌ XÌ - QUÀ TẶNG “GHI ĐIỂM” TRONG MẮT KHÁCH HÀNG DỊP TẾT NGUYÊN ĐÁN
Lì xì là một trong những ấn phẩm quen thuộc trong mỗi dịp lễ Tết. Trong những năm gần, không ít thương hiệu sử dụng lì xì như một “vũ khí” thương hiệu nhằm lấy lòng khách hàng. Cùng Sibic khám phá thêm về món quà tặng tưởng đơn giản nhưng hiệu quả này nhé!

LOGO MỚI PETROLIMEX PHÂN TÍCH CHIỀU SÂU CHIẾN LƯỢC TÁI ĐỊNH VỊ THƯƠNG HIỆU
Trong bài viết này, hãy cùng Sibic phân tích chiều sâu chiến lược tái định vị thương hiệu trong logo mới của Petrolimex nhé!

TỔNG HỢP 20+ MẪU THIẾT KẾ LOGO QUÁN CAFE DO SIBIC THỰC HIỆN
Cùng Sibic khám phá 20+ mẫu thiết kế logo quán cafe ngon mắt ngon miệng do Sibic thực hiện để các thương hiệu có thể tham khảo.

THIẾT KẾ QUÀ TẾT 2026: NƠI ĐỊNH VỊ THƯƠNG HIỆU VÀ TẠO DẤU ẤN BỀN VỮNG
Cùng Sibic khám phá xu hướng thiết kế quà Tết 2026: sáng tạo, cao cấp, bền vững và đậm bản sắc thương hiệu. Giải pháp quà Tết giúp doanh nghiệp ghi dấu ấn với đối tác & khách hàng.

THIẾT KẾ PACKAGING TẾT 2026: SẢN PHẨM "THAY ÁO MỚI" ĐÓN TẾT BÍNH NGỌ VỚI HOẠ TIẾT NGỰA SÁNG TẠO
Khi Tết Bính Ngọ 2026 đang đến rất gần, thị trường tiêu dùng Việt Nam bước vào giai đoạn sôi động nhất trong năm. Đây không chỉ là mùa mua sắm cao điểm, mà còn là “sân khấu lớn” để các thương hiệu thể hiện bản sắc thông qua thiết kế packaging Tết 2026. Bao bì lúc này không còn là lớp vỏ bảo vệ sản phẩm đơn thuần, mà trở thành điểm chạm cảm xúc đầu tiên nơi thương hiệu gửi gắm câu chuyện, giá trị và lời chúc xuân đến người tiêu dùng.

THIẾT KẾ QUÀ TẶNG TẾT 2026: “CÙNG IDEA” KHI LẤY CẢM HỨNG TỪ TRÒ CHƠI QUEN THUỘC
Cùng Sibic - agency thiết kế hàng đầu cho lĩnh vực F&B, khám phá những mẫu thiết kế quà tặng tết 2026 năm nay của các quý thương hiệu có gì nhé!
Các tin khác
Liên hệ ngay với Sibic