Top 5 phong cách thiết kế đồ họa đang là xu hướng hiện nay
04/12/2023
Thiết kế đồ họa là một ngành có tính sáng tạo cao, chính vì vậy nó chứa đựng rất nhiều phong cách thiết kế đồ họa khác nhau giúp phù hợp với thiết kế mà bạn đang hướng đến. Cùng điểm qua top 5 phong cách thiết kế đồ họa đang là xu hướng hiện nay được nhiều người sử dụng qua bài viết sau.
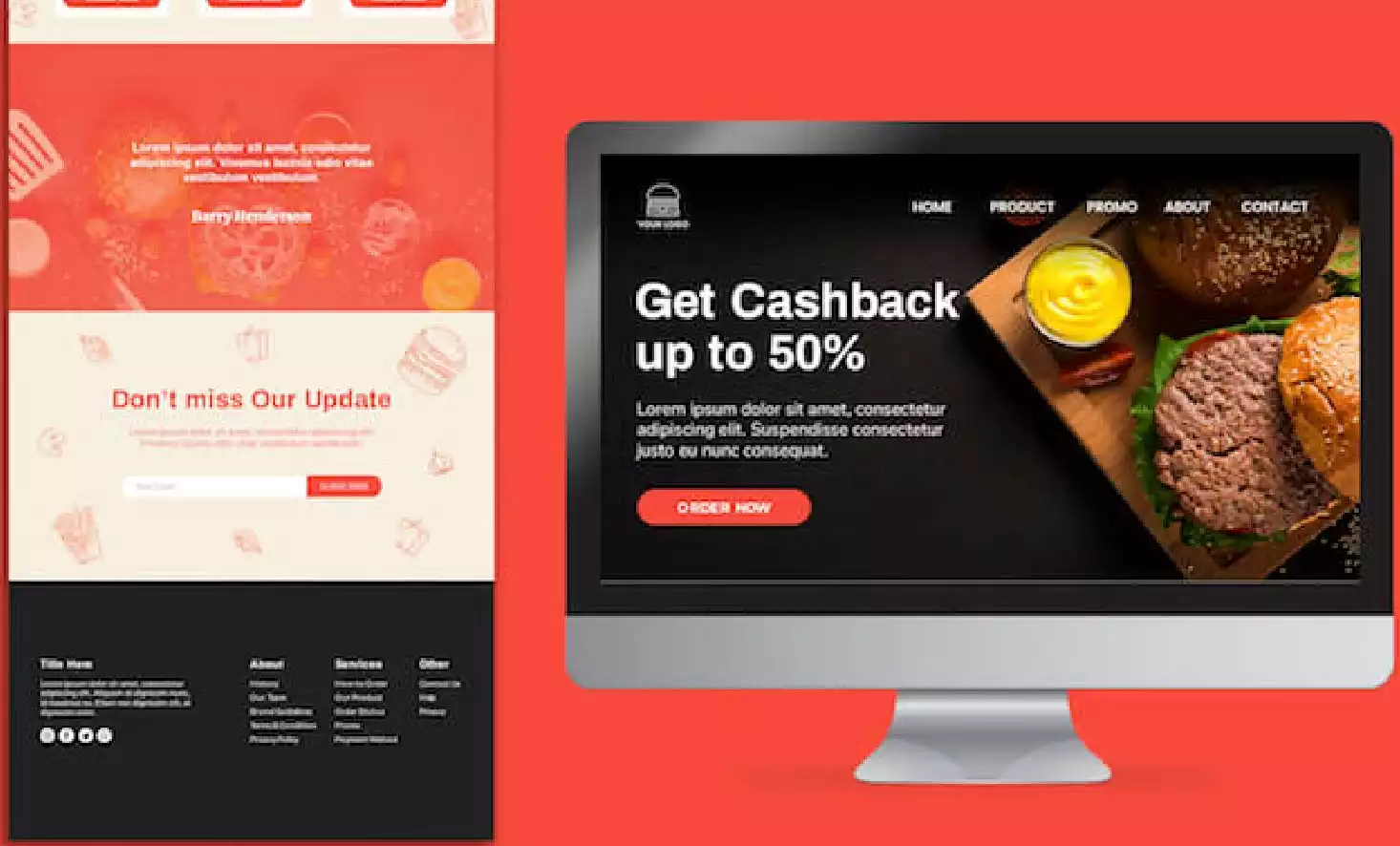
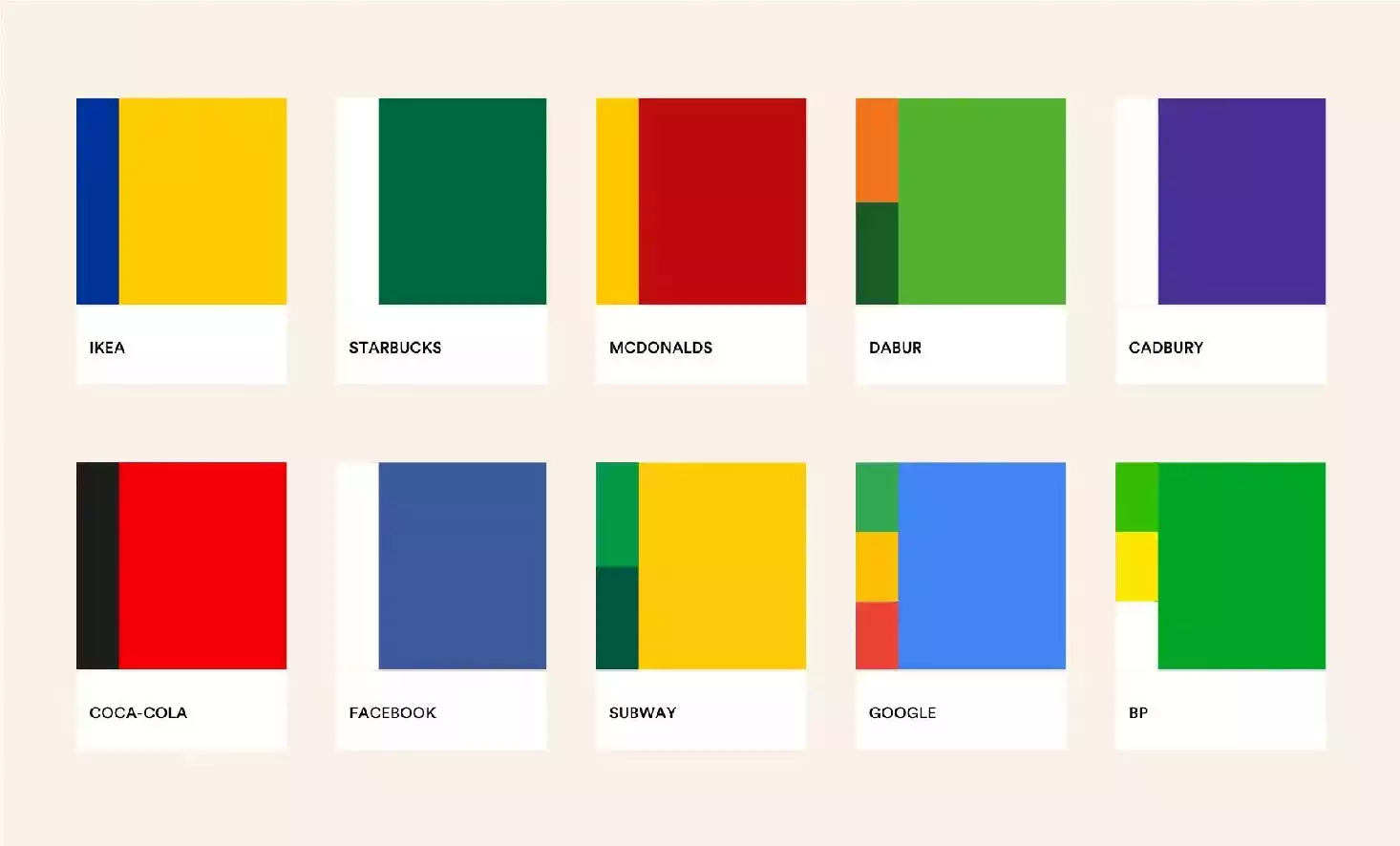
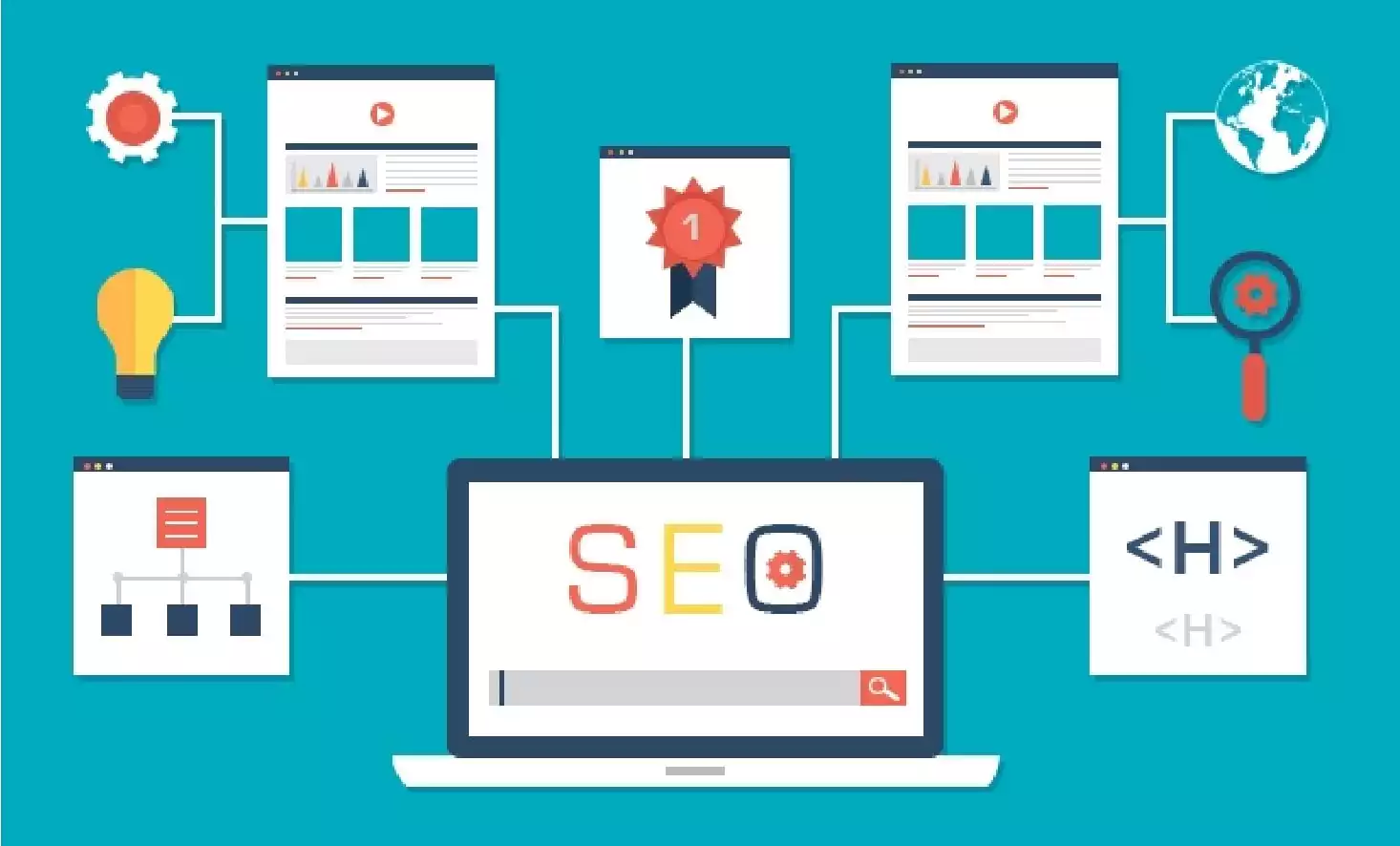
1. Flat Design (Thiết kế phẳng)
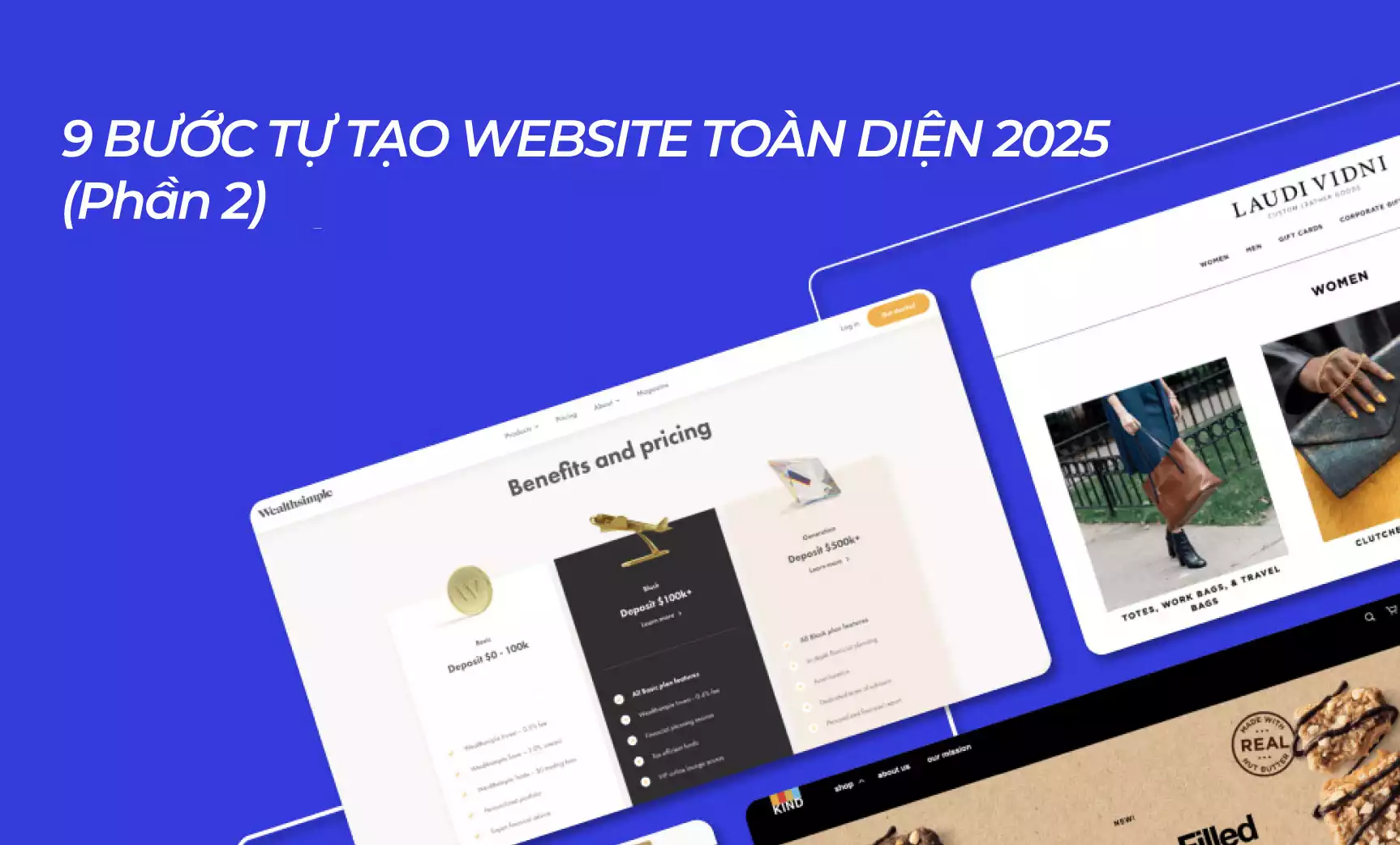
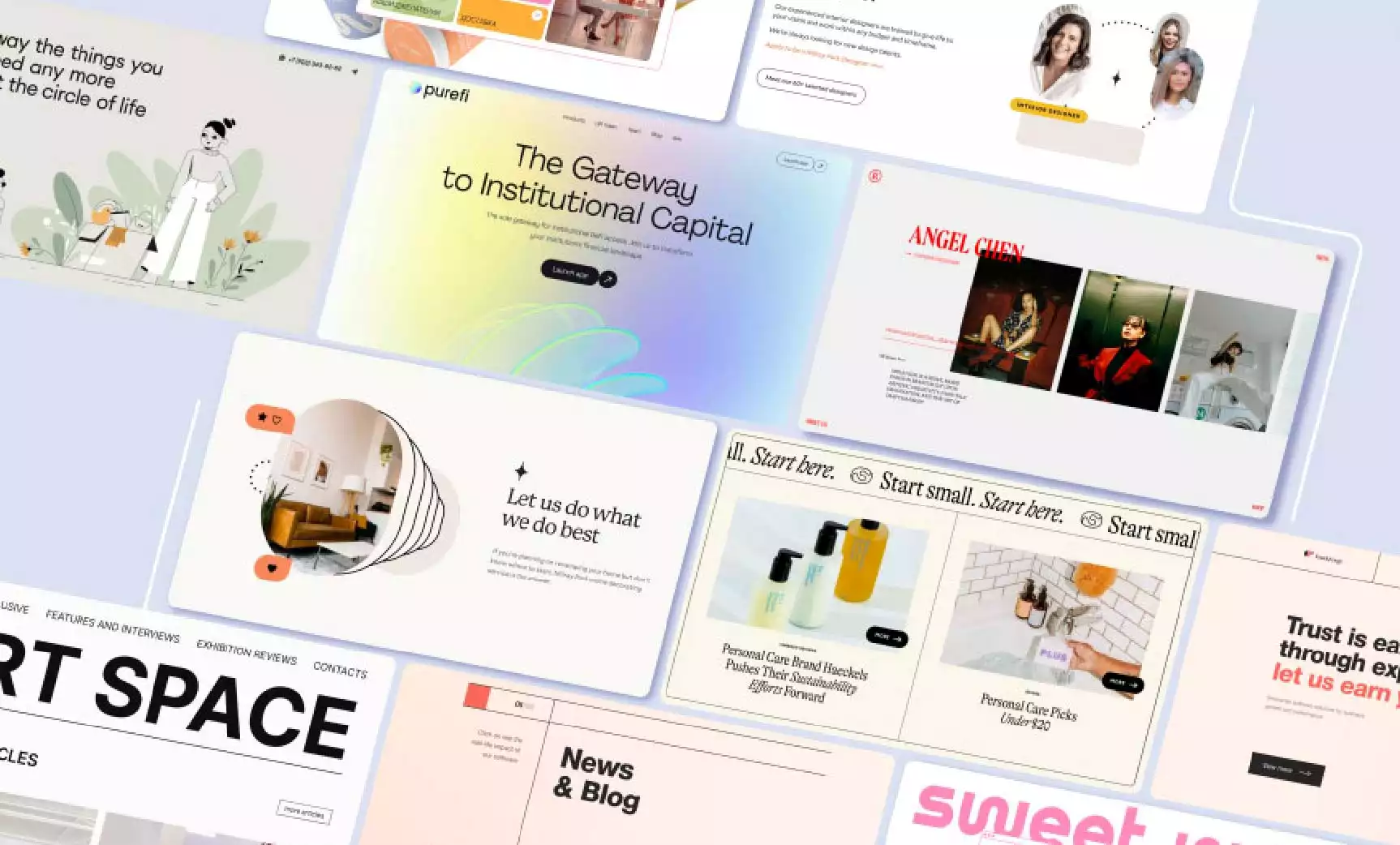
Flat design, hay thiết kế phẳng, là một phong cách thiết kế đồ họa và giao diện người dùng (UI) mà bạn thường thấy trong các ứng dụng và trang web hiện đại. Xu hướng này thường được đặc trưng bởi sự đơn giản, sử dụng màu sắc tối giản, đường nét sắc sảo và giản lược đi các yếu tố 3D, đổ bóng, và các hiệu ứng đồ họa phức tạp.

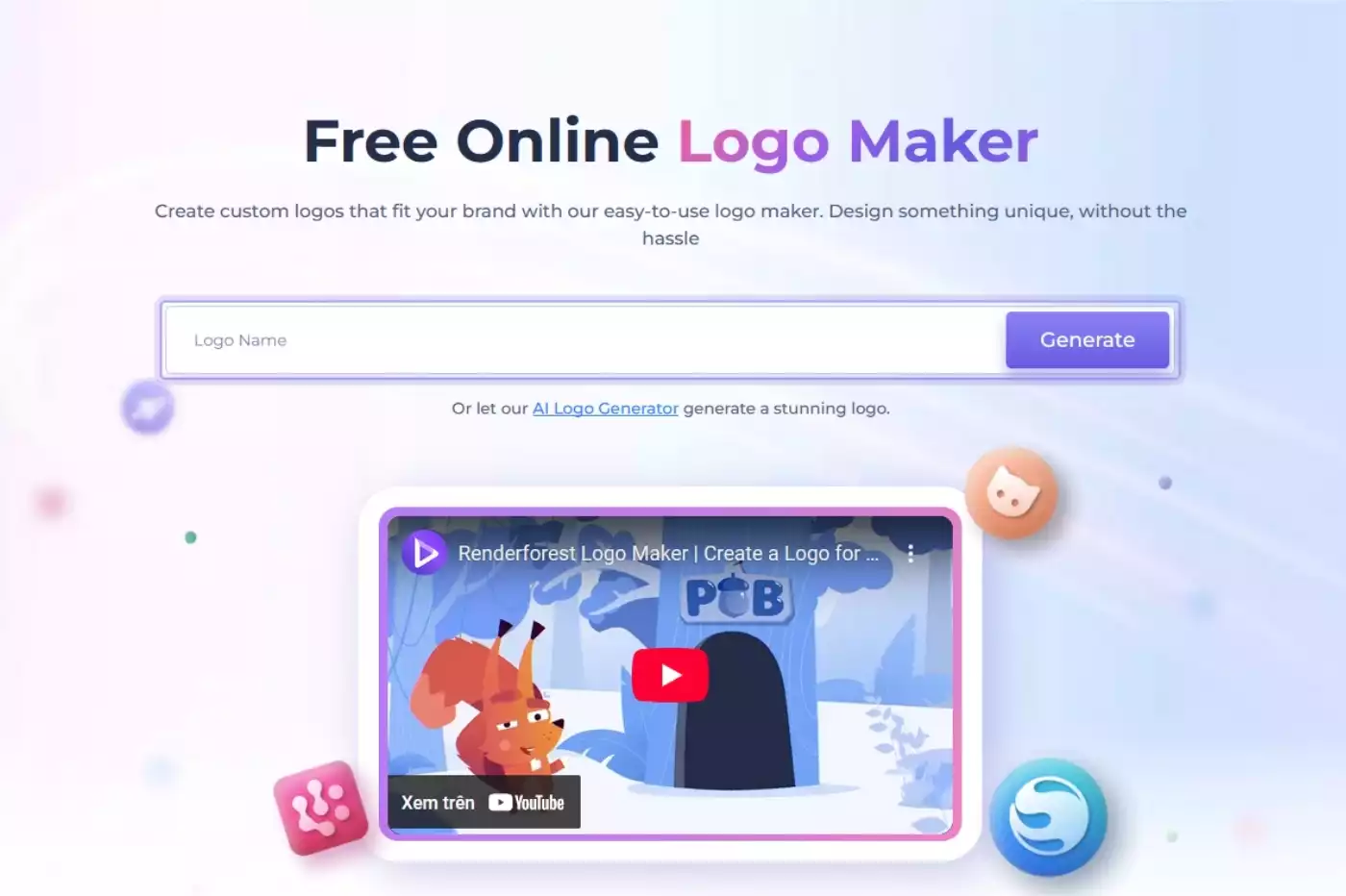
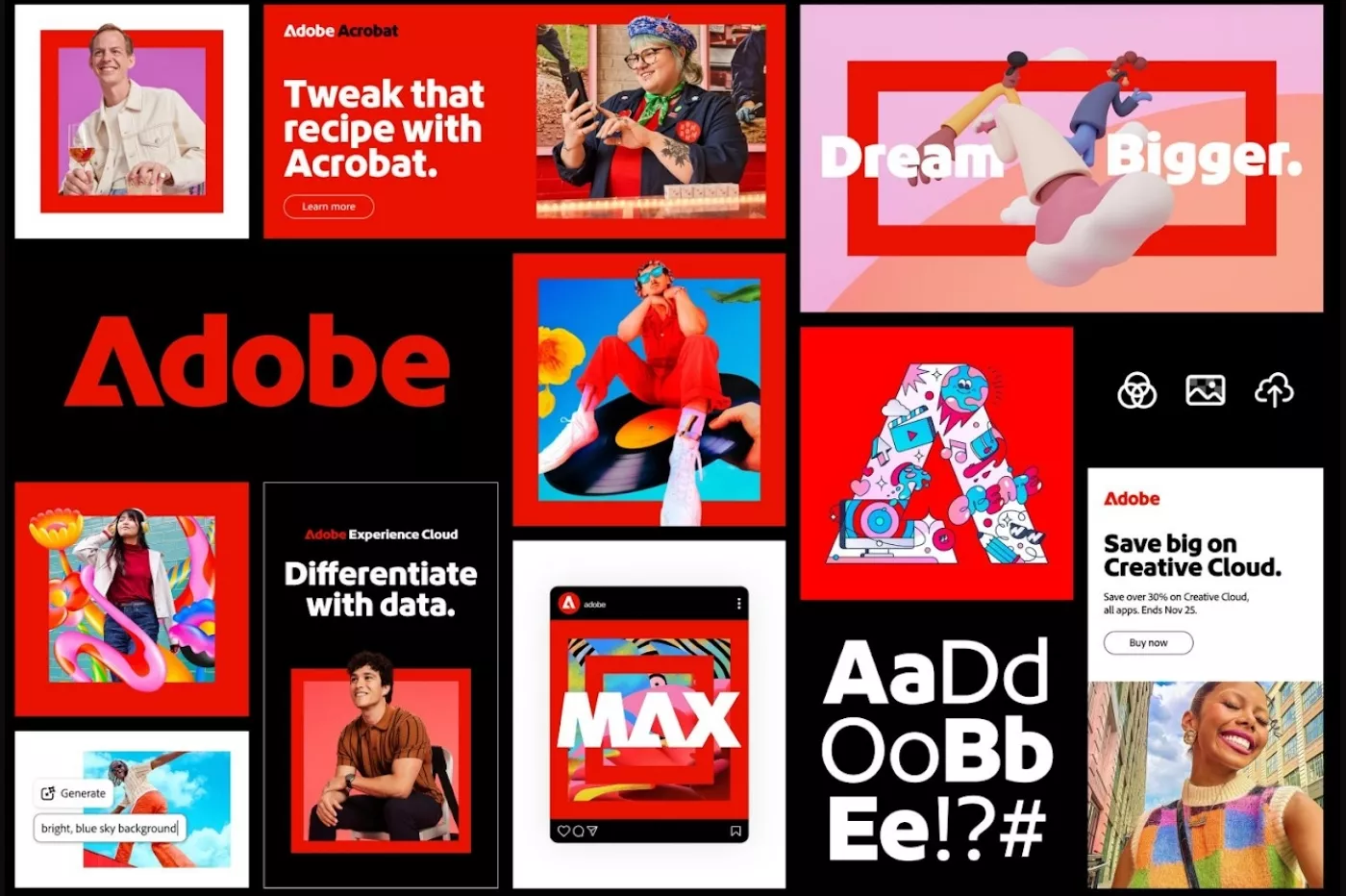
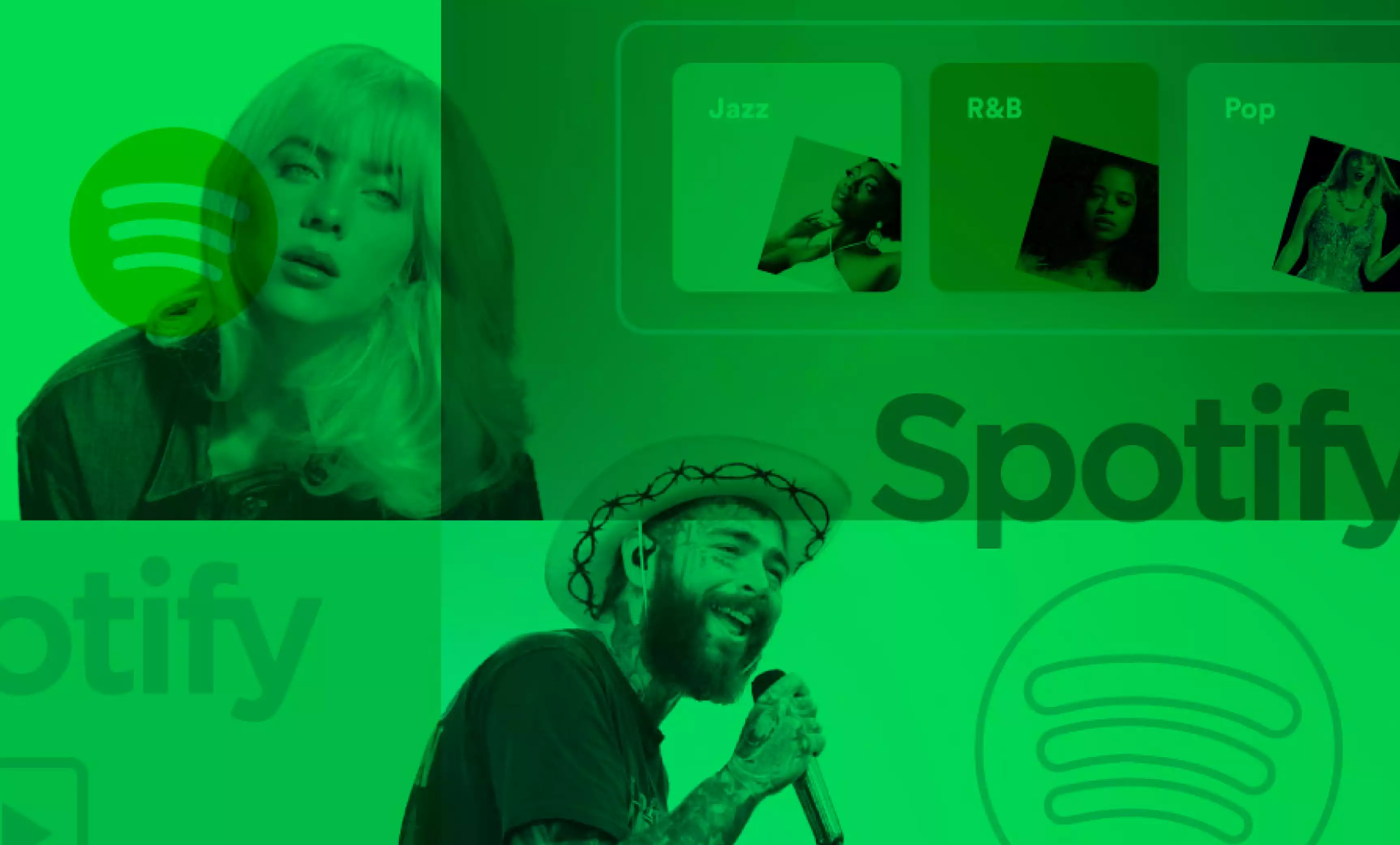
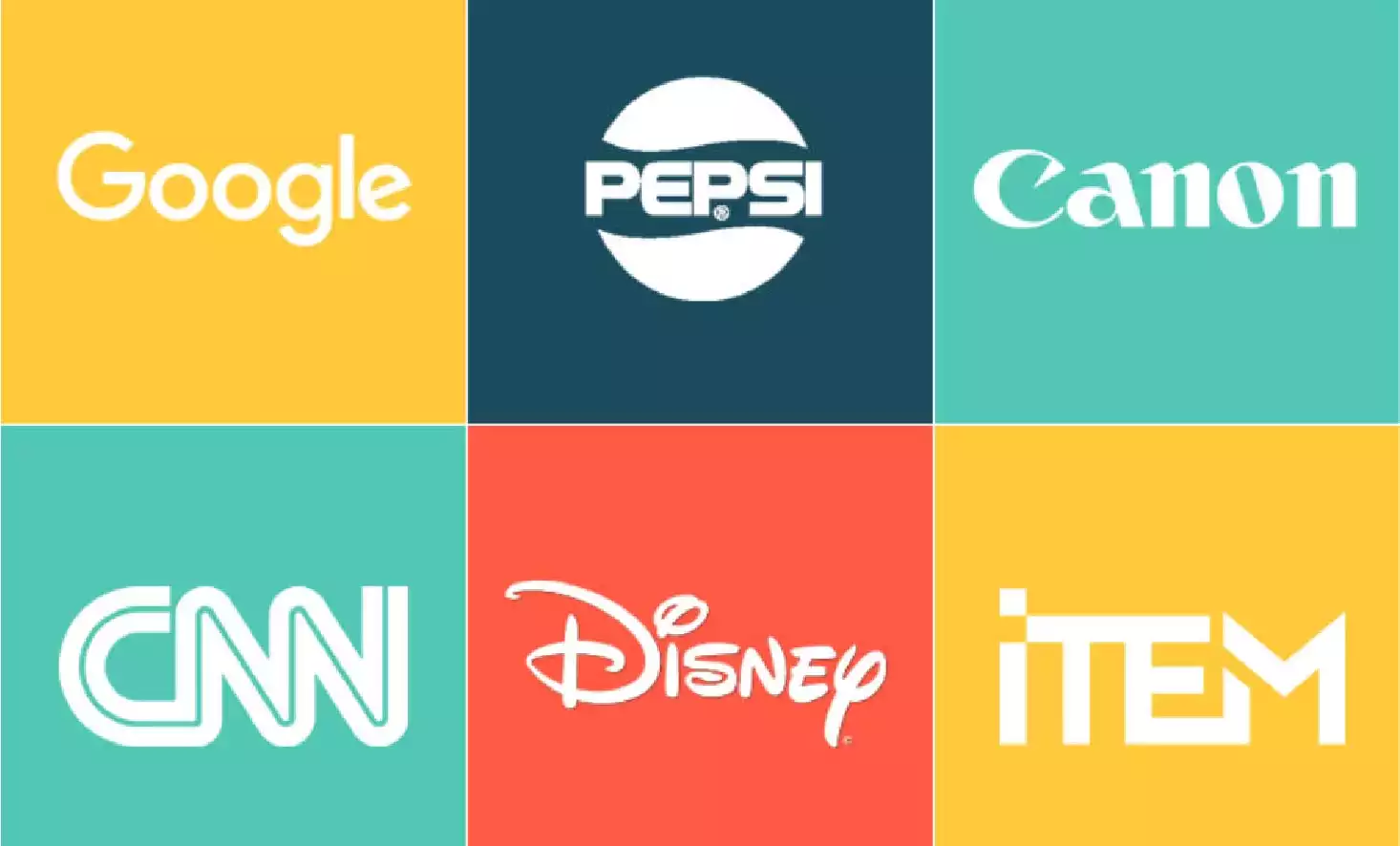
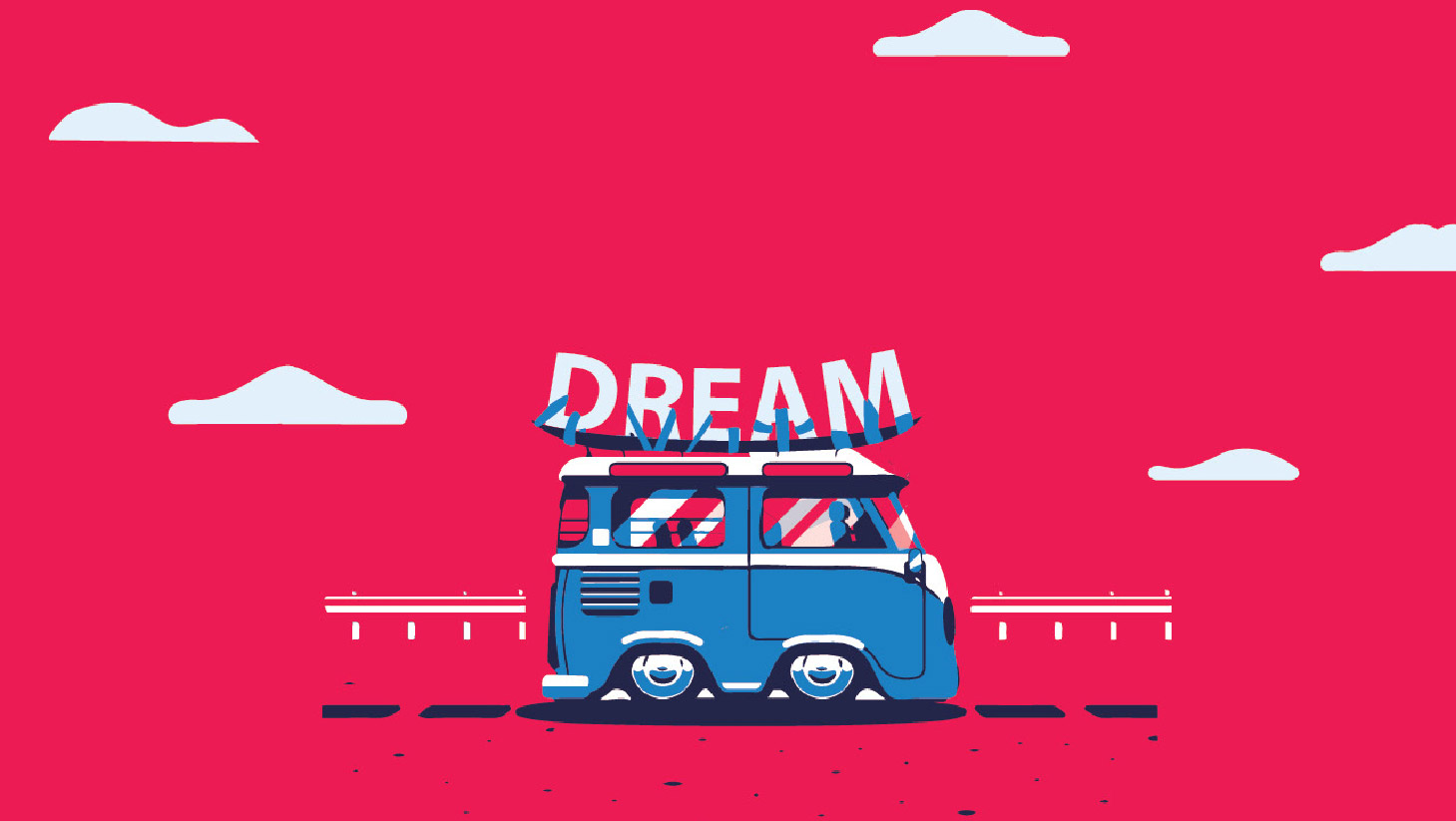
Phong cách thiết kế đồ họa Flat Design
Một số đặc điểm chính của flat design bao gồm:
Màu sắc tối giản: Sử dụng một bảng màu hạn chế, thường là các màu sắc tươi sáng và đậm, để tạo ra giao diện sáng và rõ ràng.
Đường nét sắc sảo: Các yếu tố thiết kế thường có đường viền sắc sảo và không có các đường nét bo tròn nhiều.
Ít đổ bóng và gradient: Flat design giảm thiểu việc sử dụng đổ bóng và gradient, tạo ra một giao diện phẳng, không có hiệu ứng 3D.
Đồ họa đơn giản: Các biểu tượng và hình ảnh được thiết kế đơn giản, không có nhiều chi tiết phức tạp.
Typographic emphasis: Flat design thường chú trọng vào kiểu chữ, sử dụng các loại chữ rõ ràng và đơn giản.
Flat design đã trở thành một phong cách thiết kế phổ biến trong thế giới thiết kế đồ họa và giao diện người dùng, được ứng dụng rộng rãi trong các sản phẩm và dịch vụ trực tuyến.
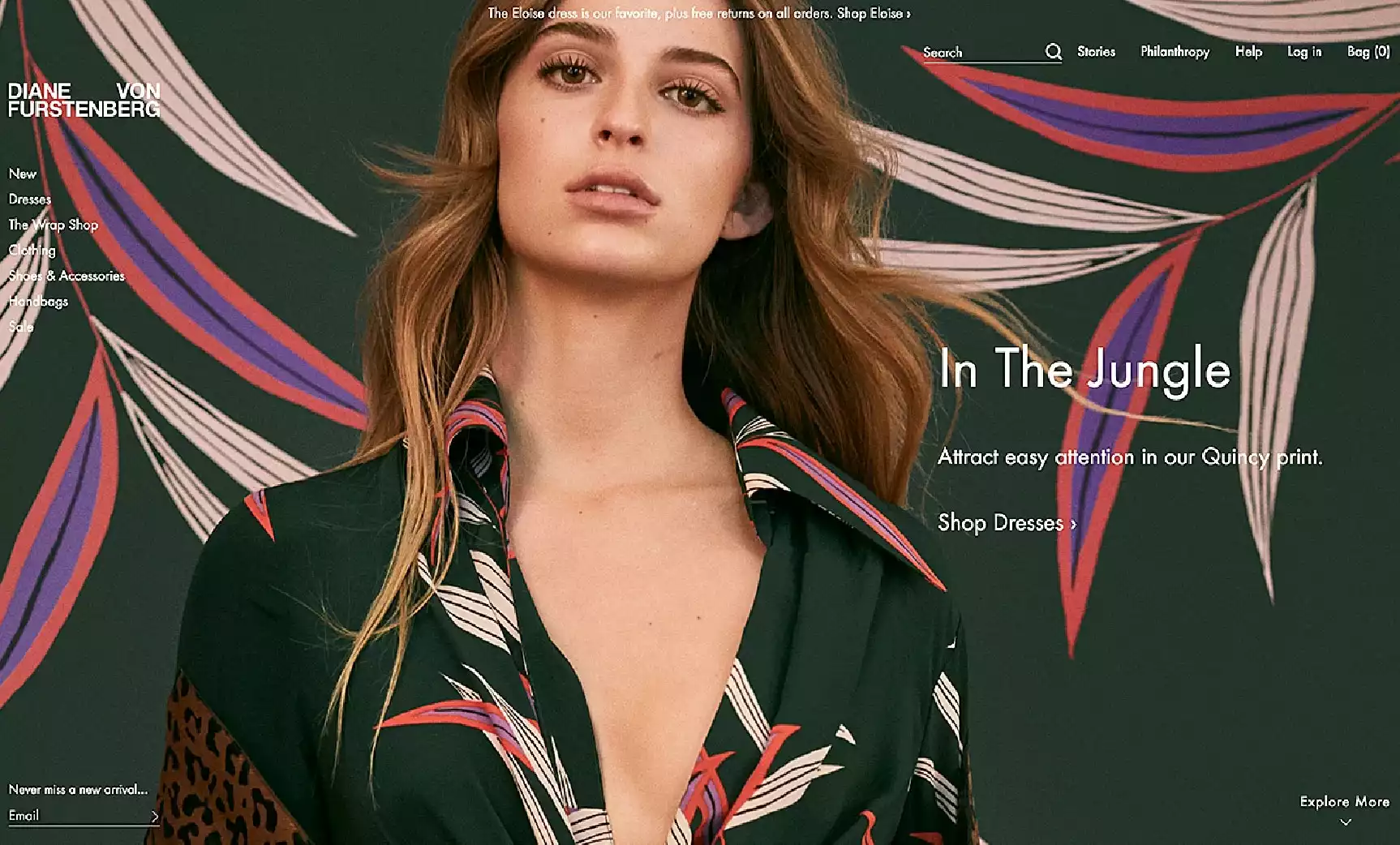
2. Material Design
Material Design là một phong cách thiết kế đồ họa và giao diện người dùng (UI) được phát triển bởi Google. Nó được giới thiệu lần đầu tiên vào năm 2014 và được áp dụng rộng rãi trong các ứng dụng và dịch vụ của Google, cũng như trong nhiều ứng dụng và trang web khác.

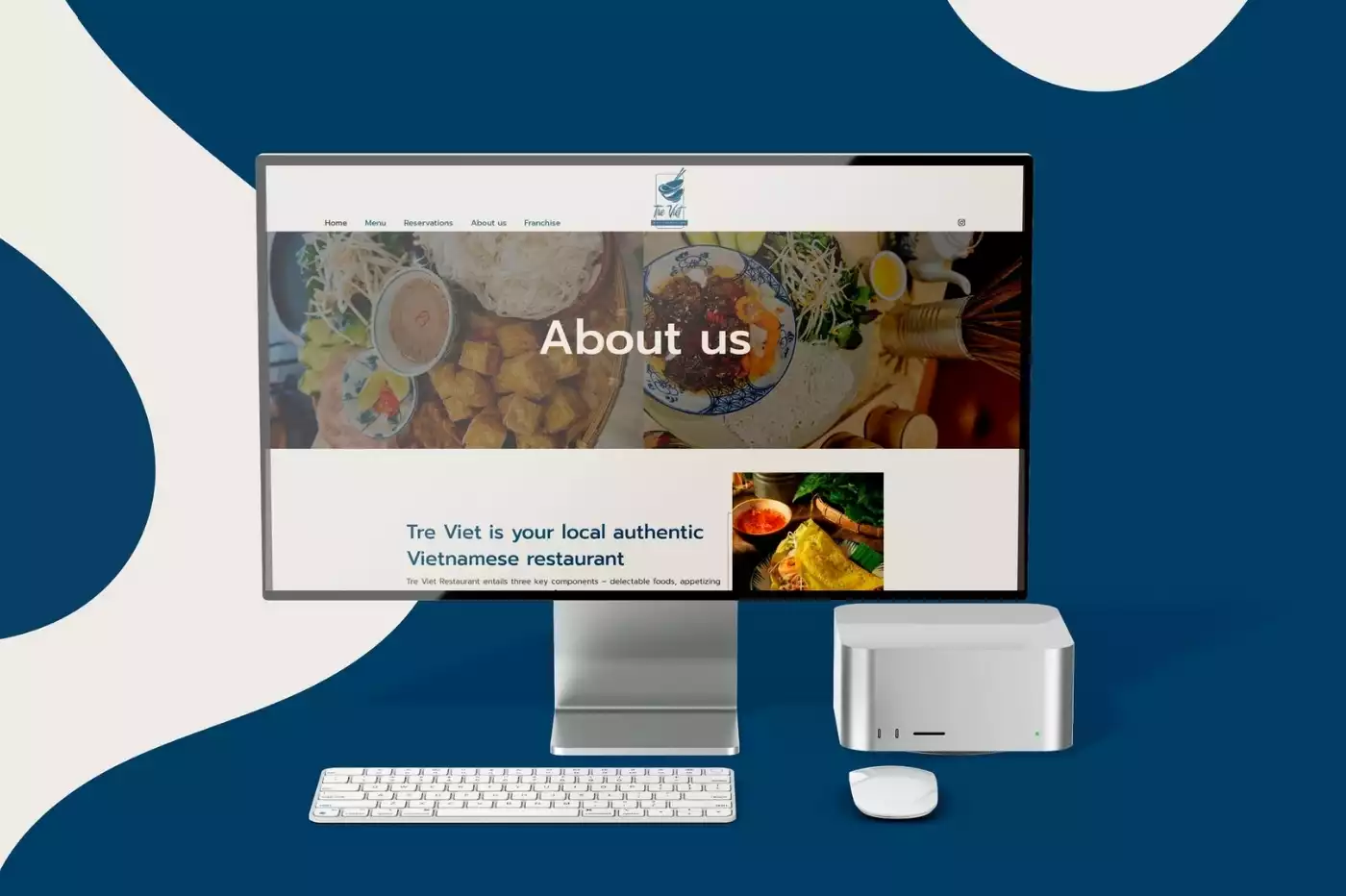
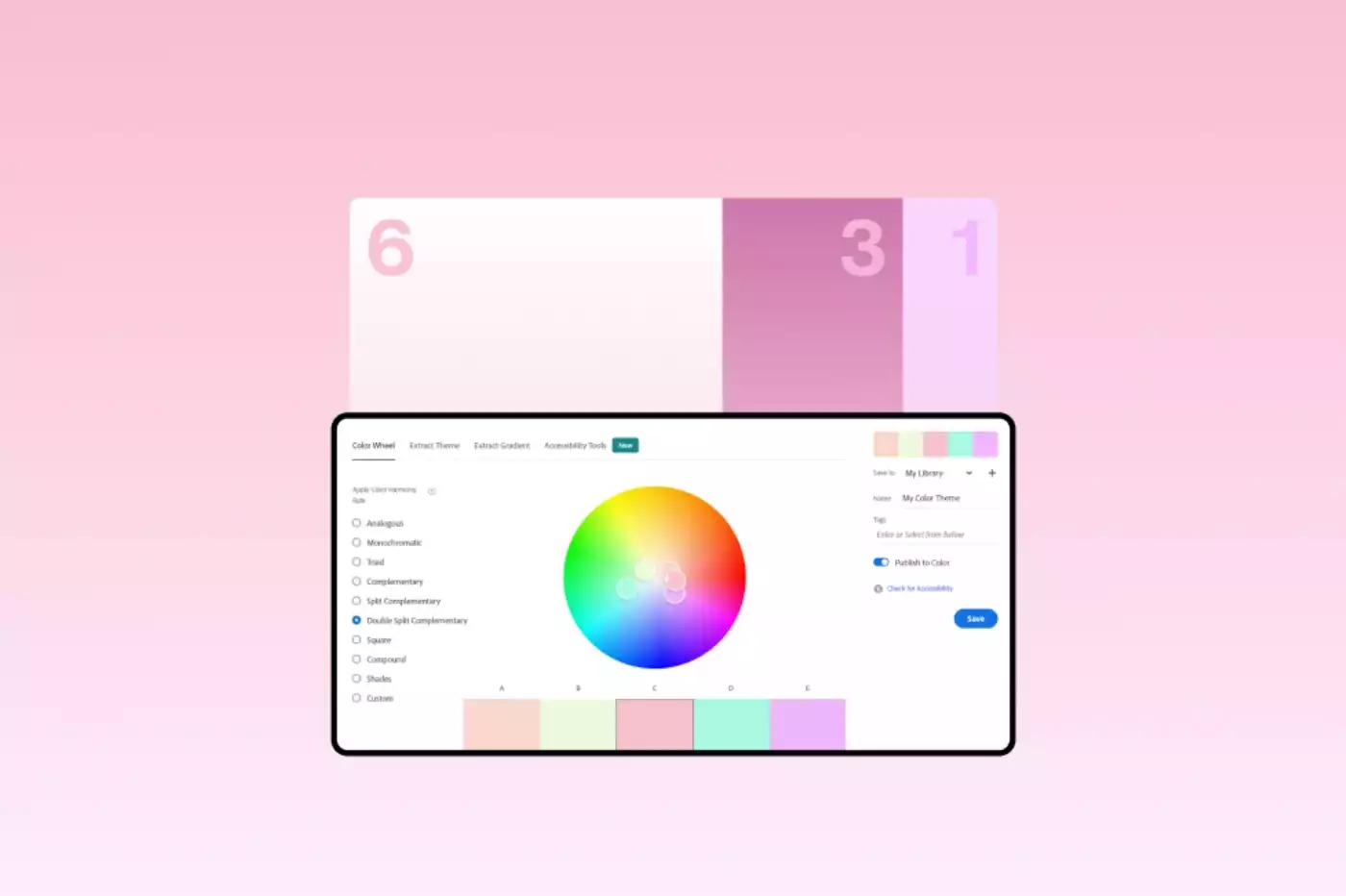
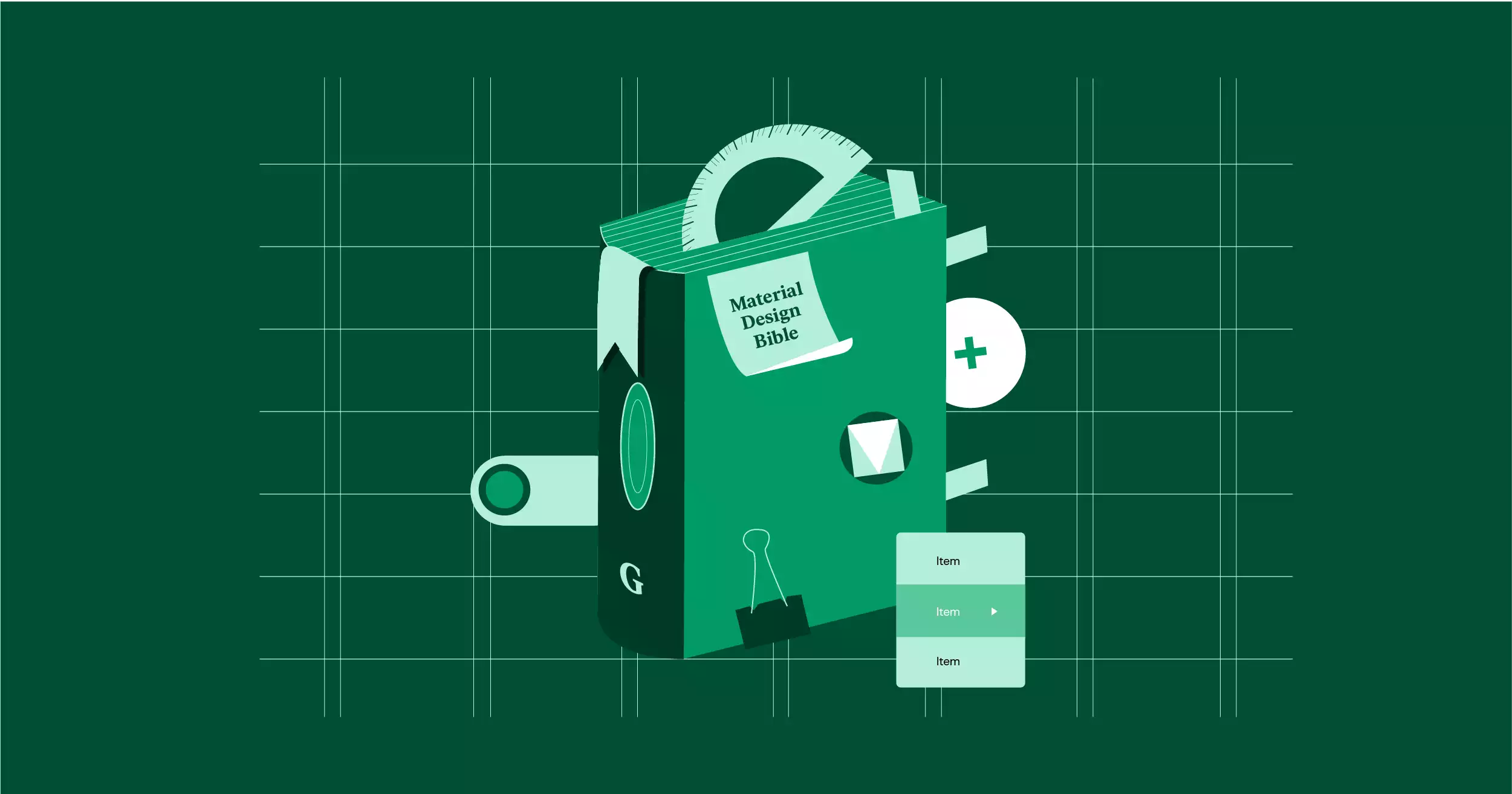
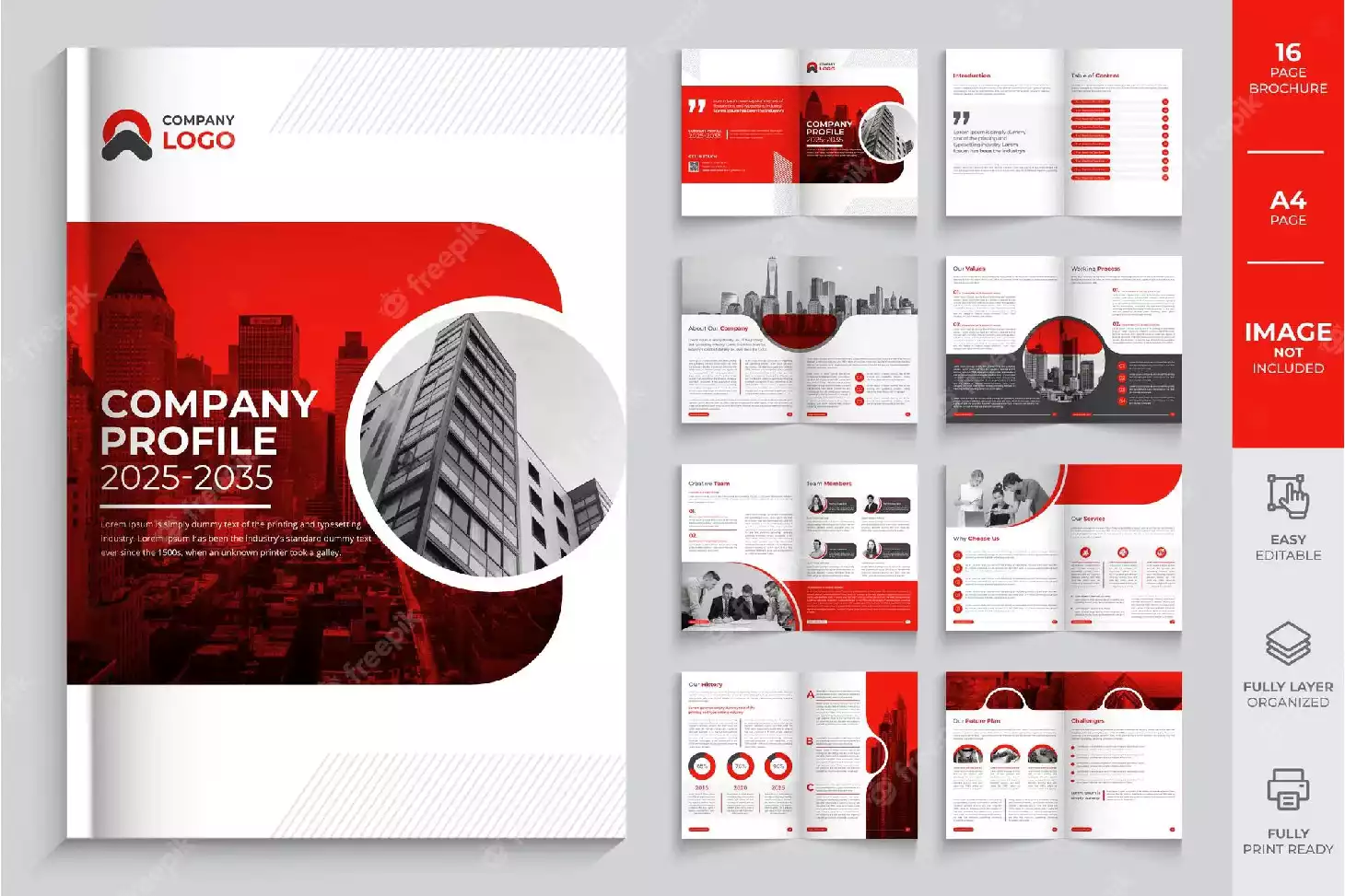
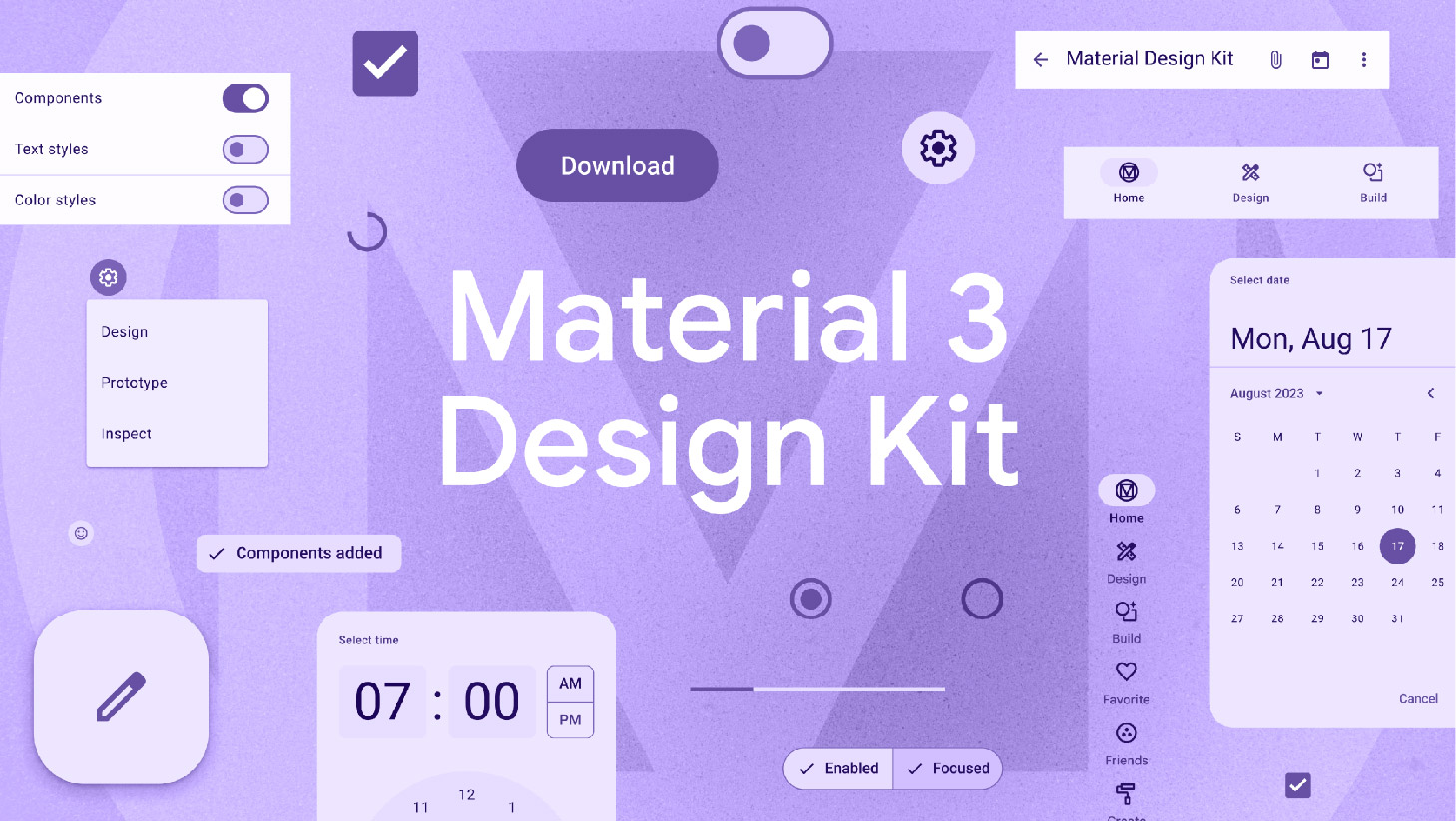
Phong cách thiết kế đồ họa Material Design
Dưới đây là một số đặc điểm quan trọng của Material Design:
Material: Tên "Material Design" xuất phát từ ý tưởng của việc xem xét vật liệu trong thế giới thực. Giao diện được thiết kế để giống như các tấm vật liệu giấy, sáng bóng và có độ dẻo.
Shadow và Đổ Bóng: Material Design sử dụng bóng đổ và đổ bóng nhẹ để tạo cảm giác chiều sâu và lớp vật liệu.
Màu sắc: Sử dụng bảng màu tươi sáng, nổi bật và có độ đậm nhất định để tạo ra một giao diện sáng và sinh động.
Animation: Material Design thúc đẩy sự sử dụng animation để tạo ra trải nghiệm người dùng mượt mà và tương tác.
Layout Grid: Sử dụng hệ thống lưới linh hoạt để tạo cấu trúc và sắp xếp nội dung một cách logic và hợp lý.
Typography: Chú trọng vào việc sử dụng kiểu chữ rõ ràng và có độ đồng nhất.
Material Design không chỉ được sử dụng trong các ứng dụng của Google mà còn trở thành một phong cách thiết kế đồ họa phổ biến trong cộng đồng phát triển và thiết kế, được áp dụng rộng rãi trong các ứng dụng di động, trang web và các sản phẩm số khác.
3. Skeuomorphic Design (Thiết kế giống vật thể thực)
Skeuomorphic design là một phong cách thiết kế trong đó các yếu tố trực tuyến được thiết kế để giống hoặc mô phỏng hình dạng và chức năng của vật thể thực trong thế giới hiện thực. Trong mô hình này, các giao diện và đối tượng thường có các chi tiết, đổ bóng, và đặc tính trực quan giống như các đối tượng vật thể trong thế giới thực.

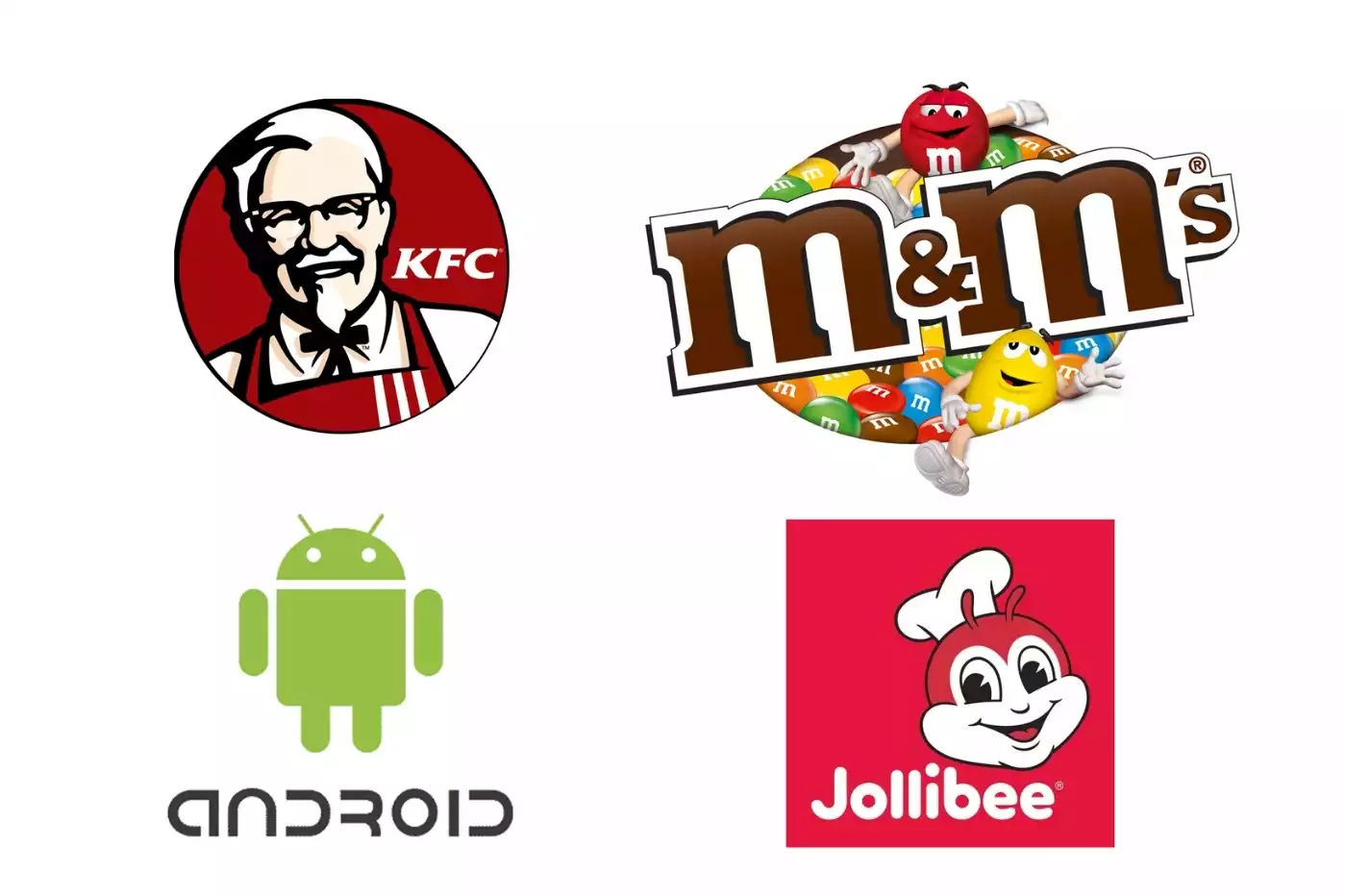
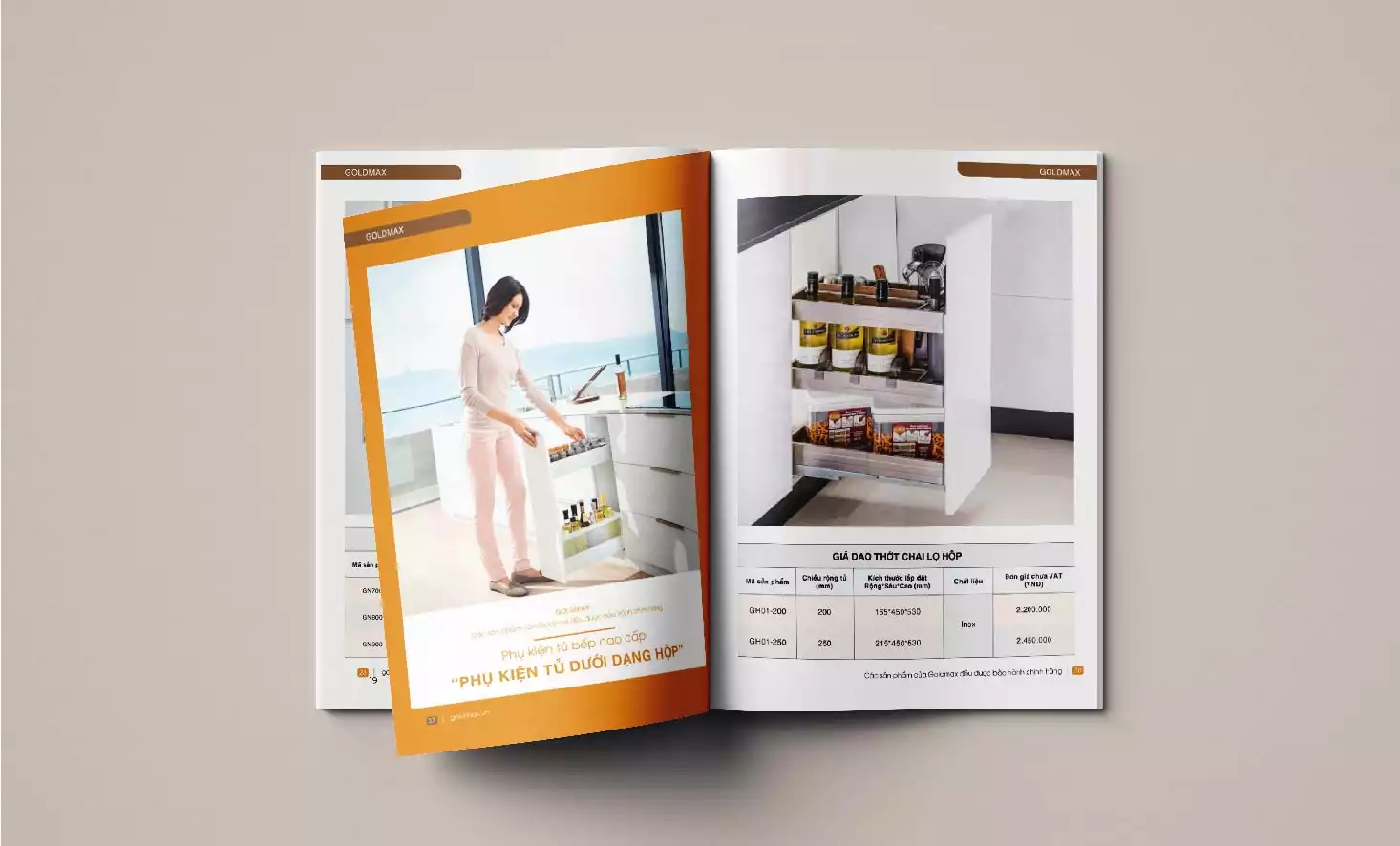
Phong cách thiết kế đồ họa Skeuomorphic Design
Một số đặc điểm chính của thiết kế giống vật thể thực bao gồm:
Đồ họa và chi tiết chân thực: Sử dụng đồ họa và chi tiết để làm cho yếu tố trực tuyến giống như vật thể thực, thường có các hiệu ứng như đổ bóng, chiều sâu và cảm giác vật liệu.
Texture và pattern: Có thể sử dụng các vật liệu, texture và pattern để tạo cảm giác của bề mặt thực tế, chẳng hạn như da, gỗ, hoặc kim loại.
Khối hình học phức tạp: Sử dụng các đối tượng với hình dạng và chi tiết phức tạp giống như vật thể trong thế giới thực, thay vì sự đơn giản và phẳng như trong flat design hoặc material design.
Thiết kế giống vật thể thực đã từng là một xu hướng phổ biến, đặc biệt là trong các ứng dụng di động và giao diện người dùng máy tính trước đây. Tuy nhiên, xu hướng này đã dần giảm đi và thay thế bởi các phong cách thiết kế phẳng (flat design) và material design, có xu hướng đơn giản hóa và làm phẳng hóa giao diện để tối ưu hóa trải nghiệm người dùng.
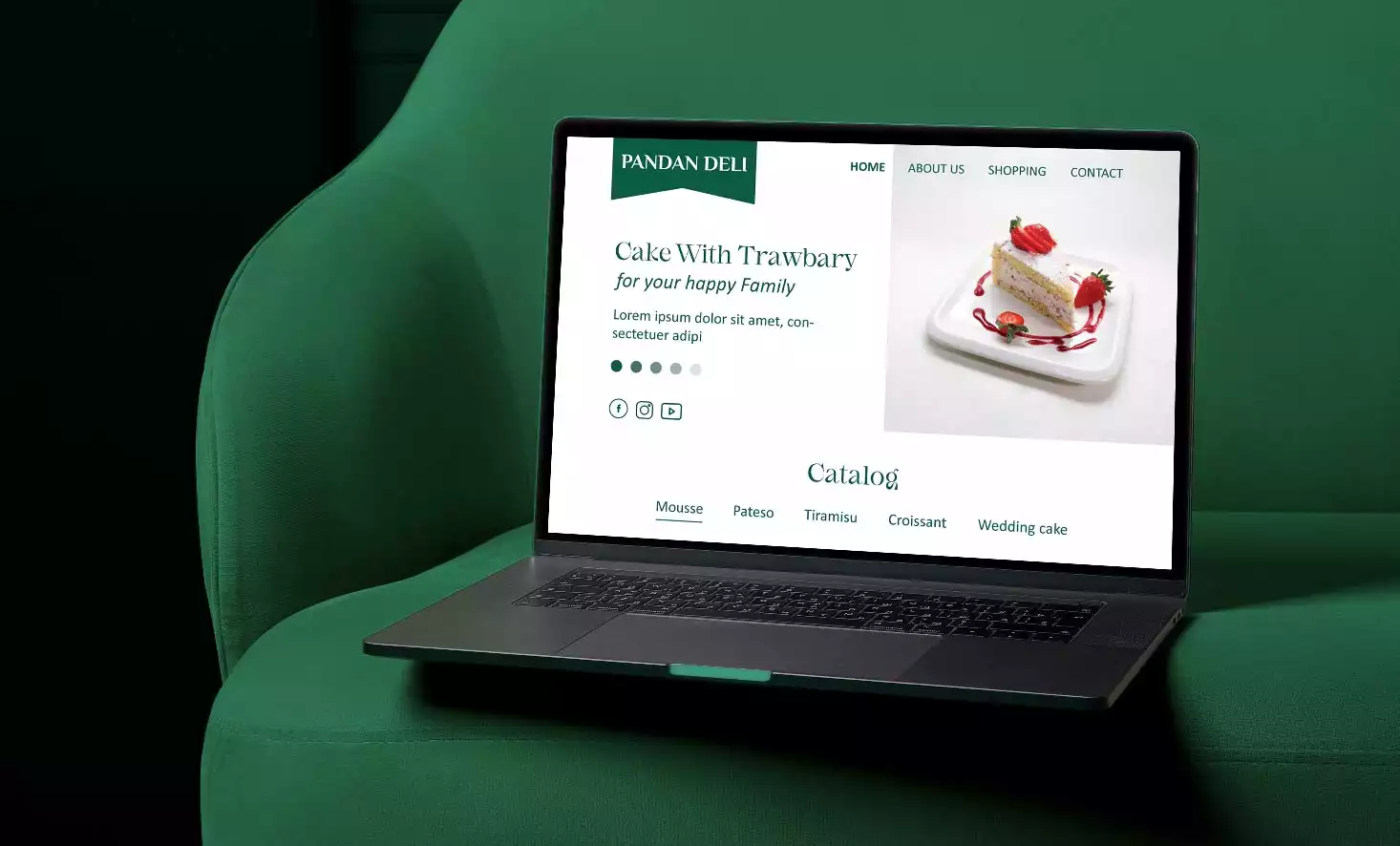
4. Minimalist Design (Thiết kế tối giản)
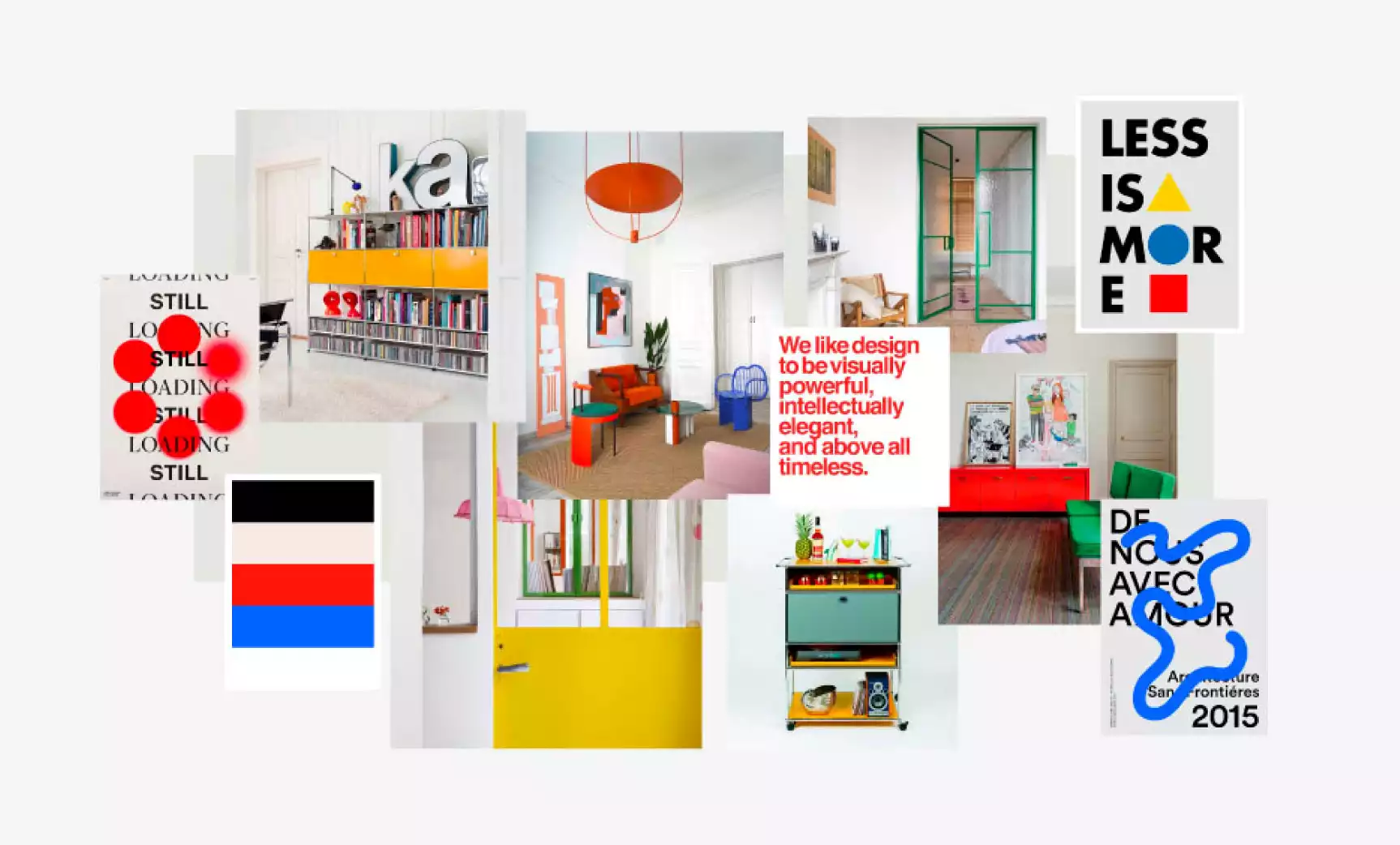
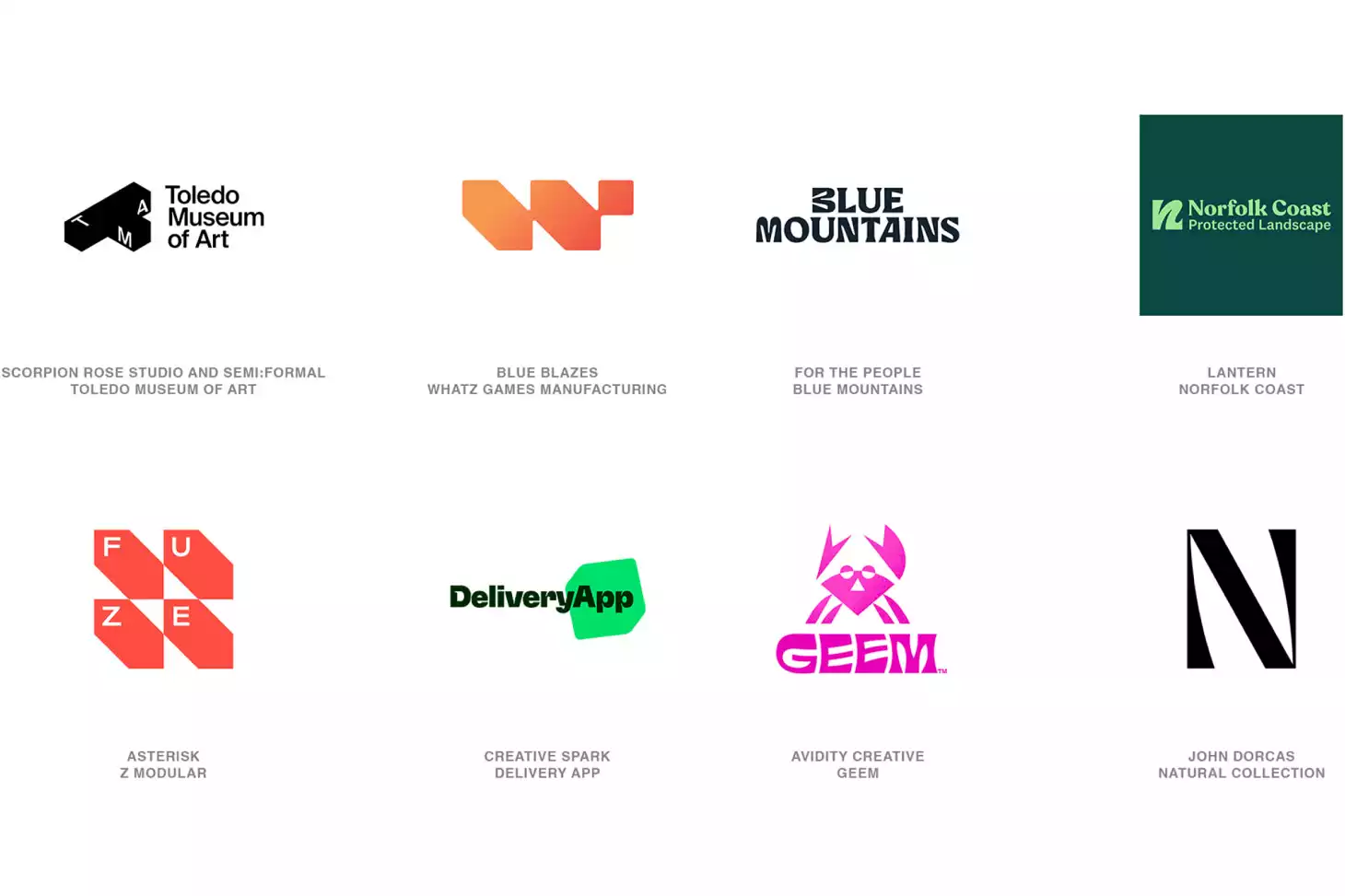
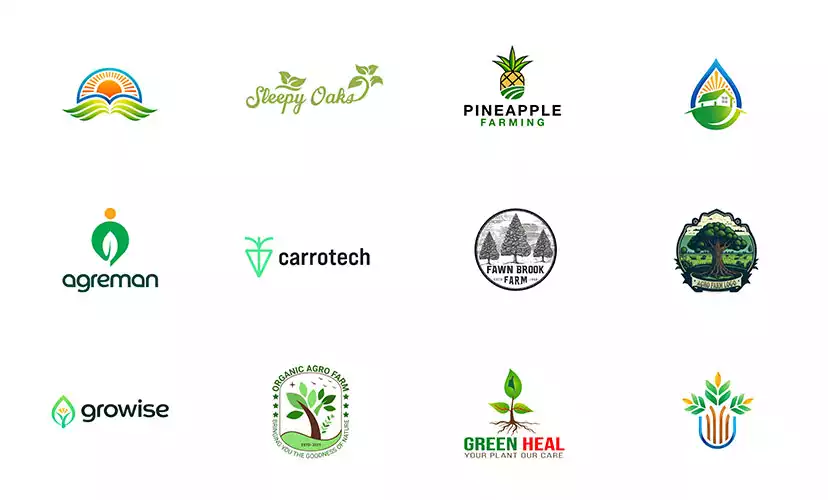
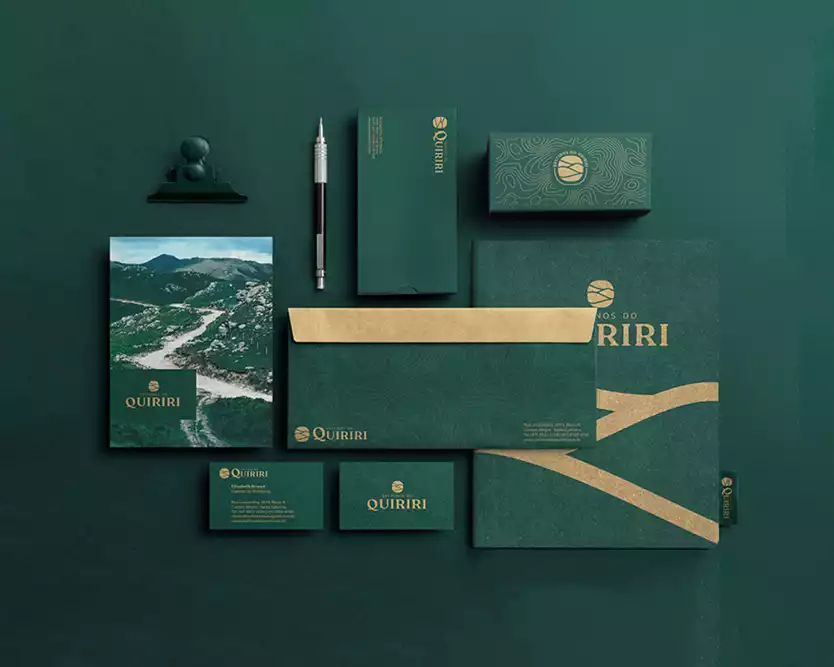
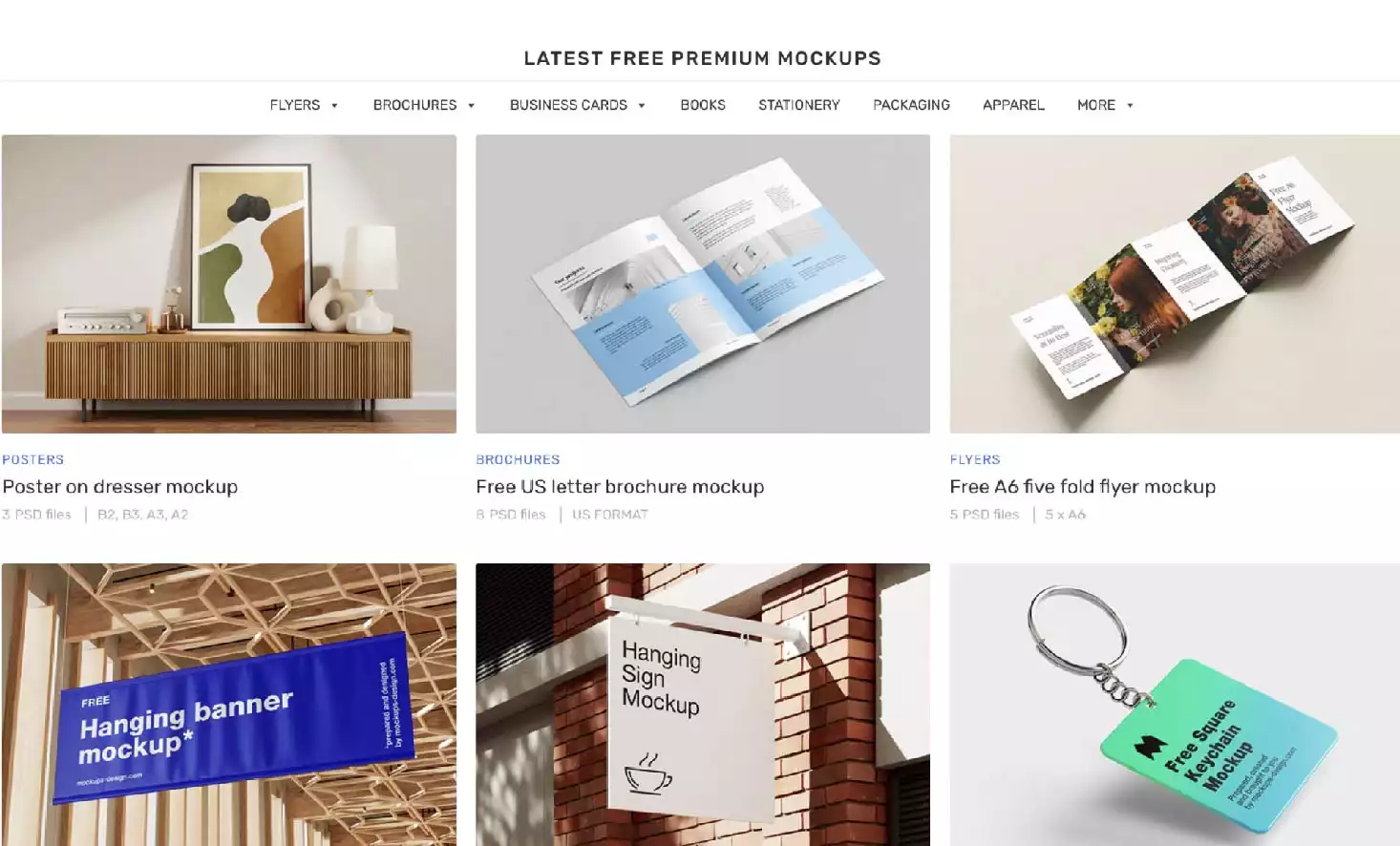
Phong cách thiết kế đồ họa Minimalist Design, hay thiết kế tối giản, là một phong cách thiết kế đồ họa nổi bật bởi sự đơn giản, tinh tế và loại bỏ mọi chi tiết không cần thiết để tạo ra một trải nghiệm sáng tạo và rõ ràng.

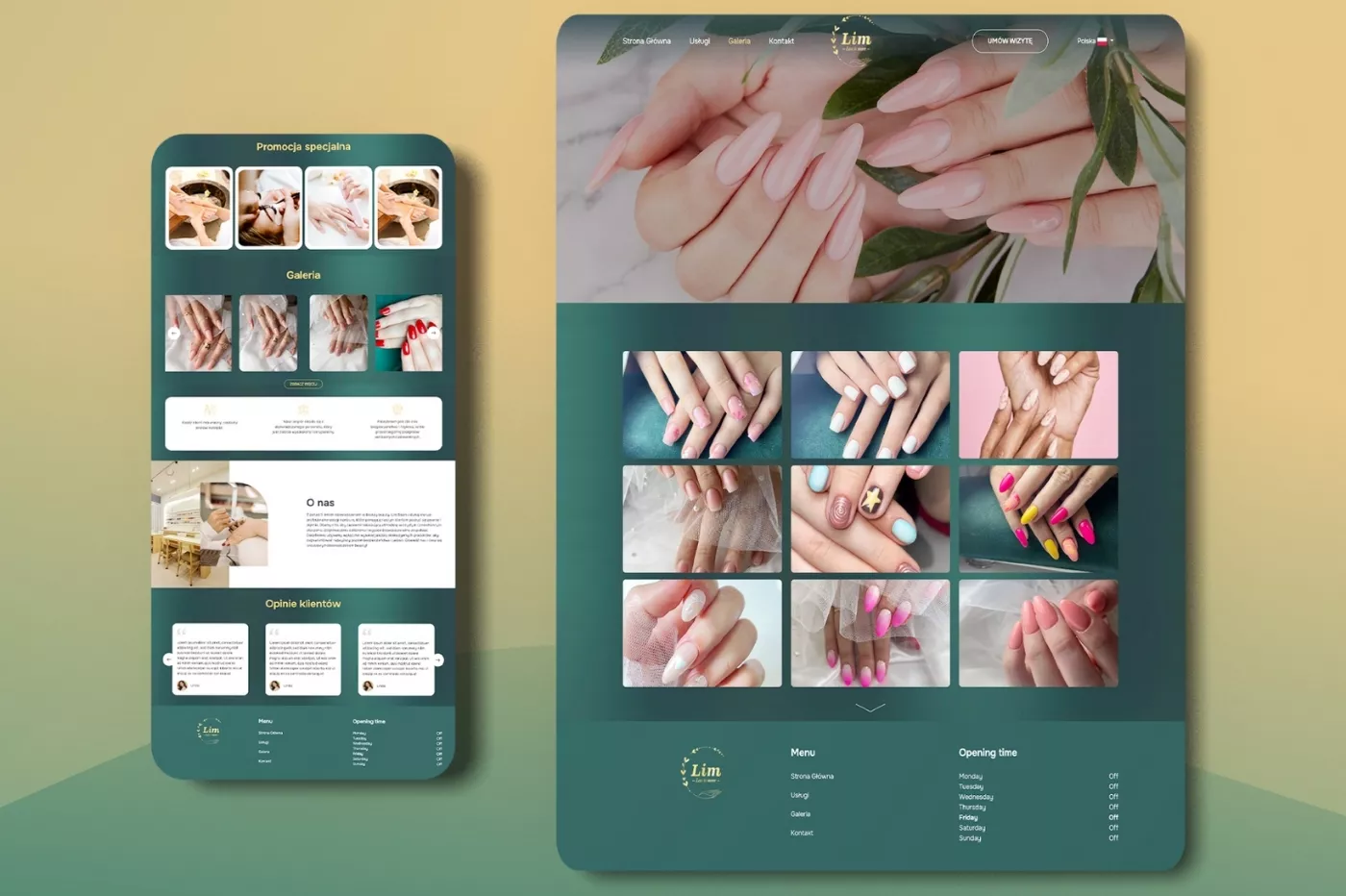
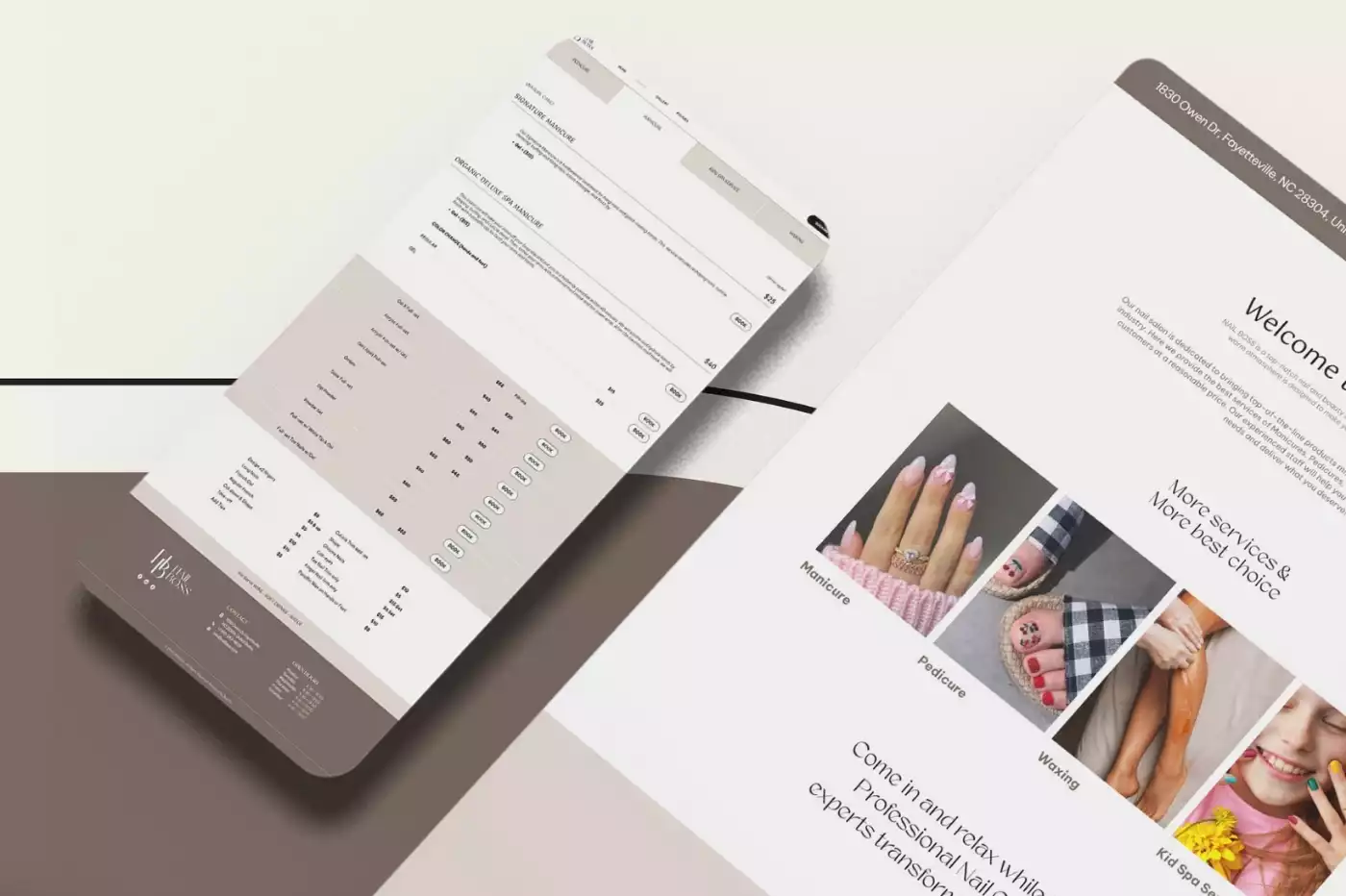
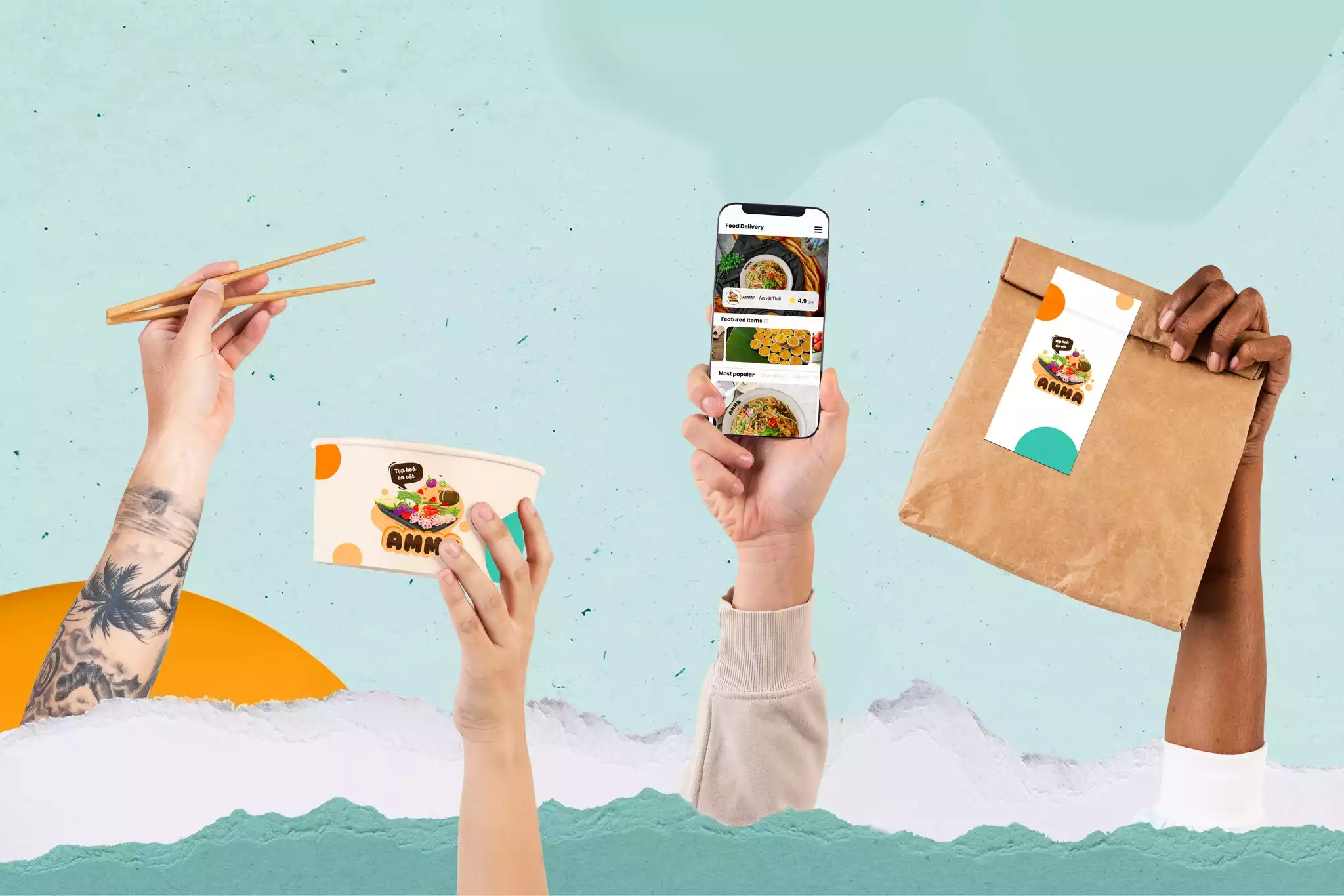
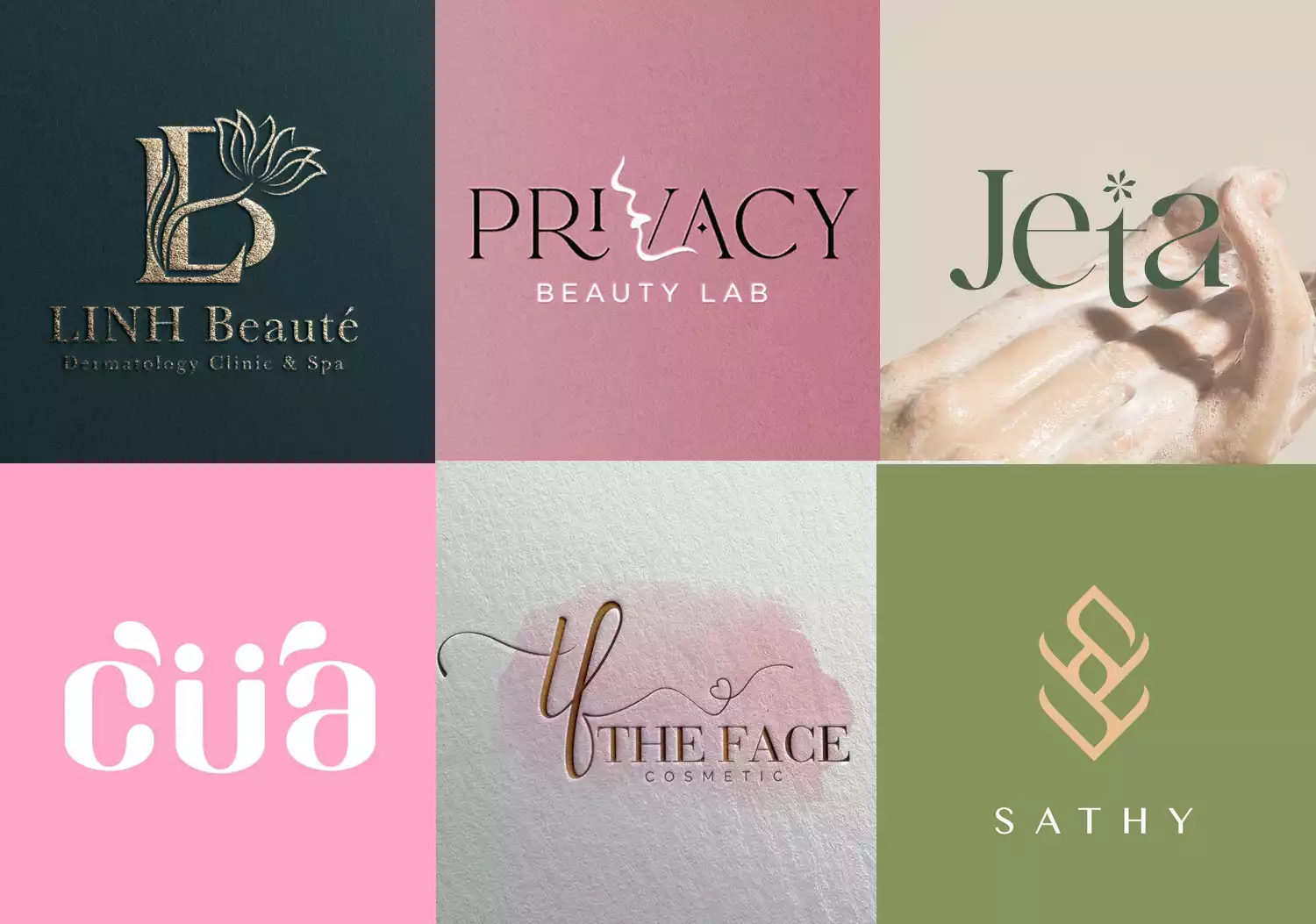
Phong cách thiết kế đồ họa Minimalist Design
Dưới đây là một số đặc điểm chính của Minimalist Design:
Đơn giản và Rõ Ràng: Thiết kế tối giản tập trung vào sự đơn giản, với ít yếu tố và chi tiết nhất có thể. Mục tiêu là tạo ra một giao diện rõ ràng và dễ hiểu.
Màu Sắc Tối Giản: Bảng màu thường được giữ ở mức tối giản, thường là các màu trắng, đen, xám và các màu sắc nhẹ. Màu sắc thường được sử dụng để tạo điểm nhấn và kiểm soát sự chú ý.
Typography Rõ Ràng: Sử dụng kiểu chữ đơn giản và rõ ràng. Kích thước và khoảng cách giữa các chữ cái được xem xét để tạo nên một trải nghiệm đọc dễ hiểu và thoải mái.
Không Gian Trắng: Sử dụng không gian trắng để tạo ra sự cân bằng và sự sáng tạo. Không gian trắng có thể giúp tăng cường tính rõ ràng và thu hút sự chú ý đến các yếu tố quan trọng.
Form và Function: Thiết kế tối giản thường chú trọng vào việc kết hợp giữa hình thức và chức năng, với mục tiêu tạo ra các trải nghiệm đơn giản và hiệu quả.
Tối Giản Trong Nội Dung: Không chỉ áp dụng cho giao diện, thiết kế tối giản còn được áp dụng trong việc quản lý và trình bày nội dung để tối ưu hóa sự đơn giản và dễ hiểu.
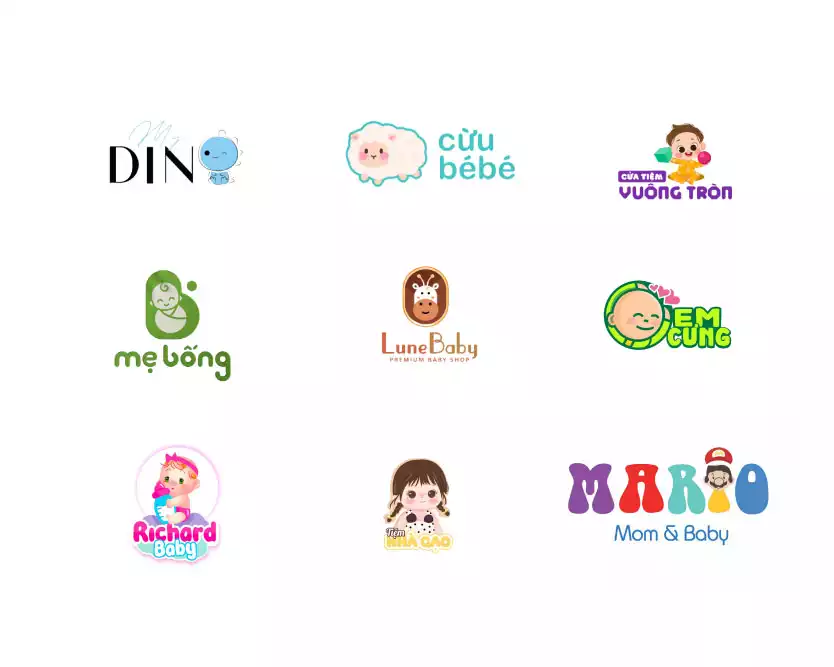
5. Nostalgic Design (Thiết kế hoài cổ)
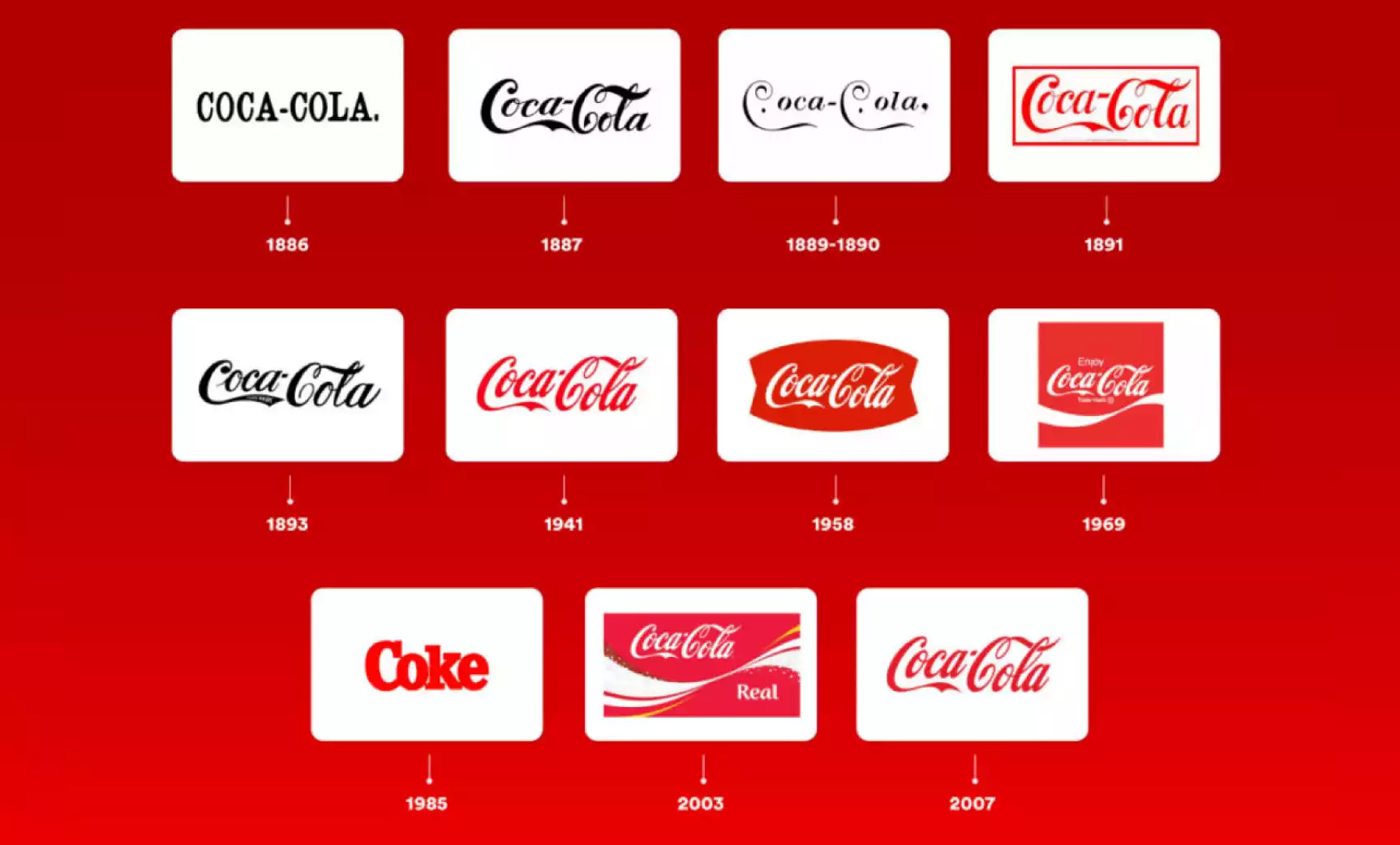
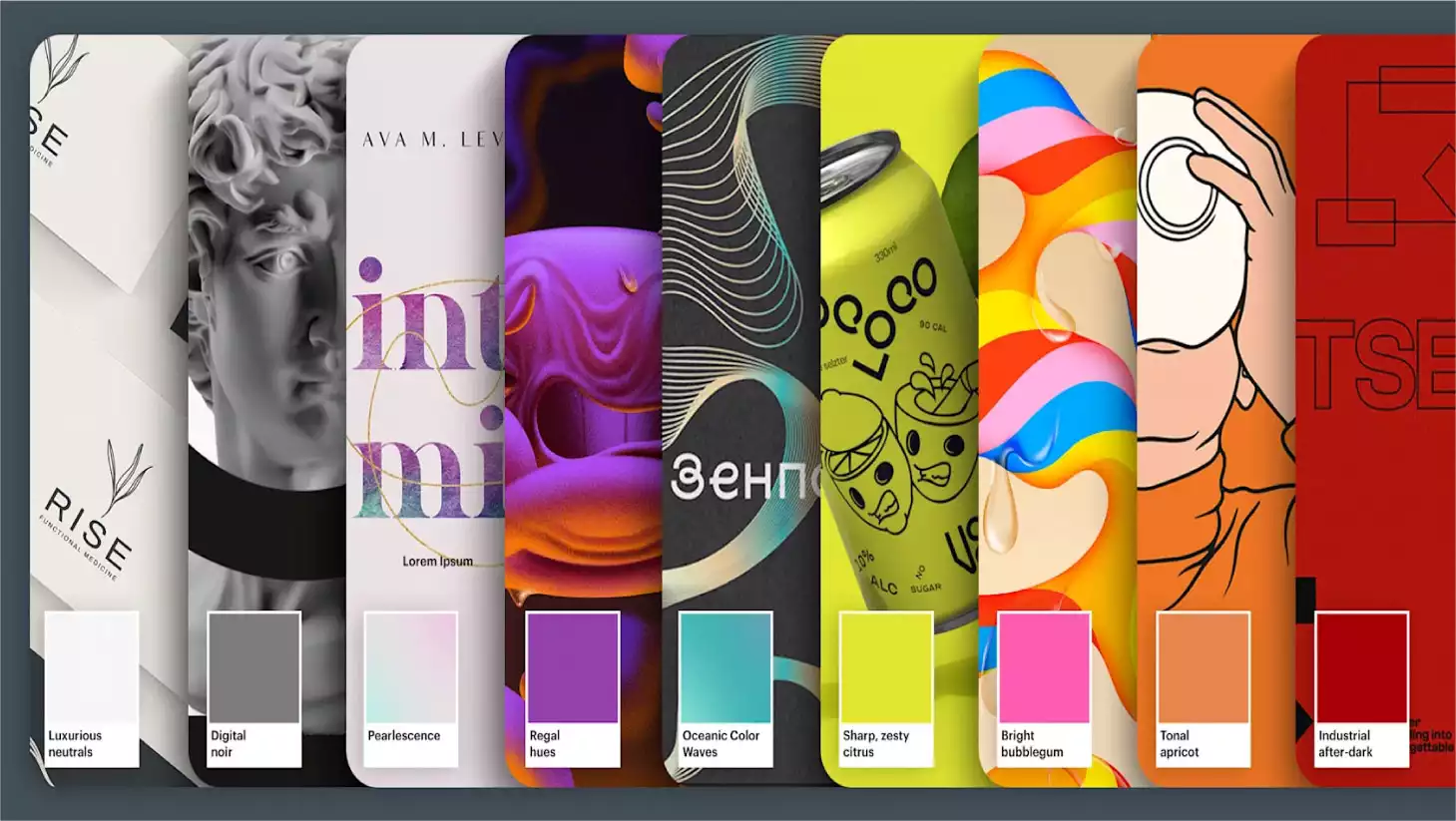
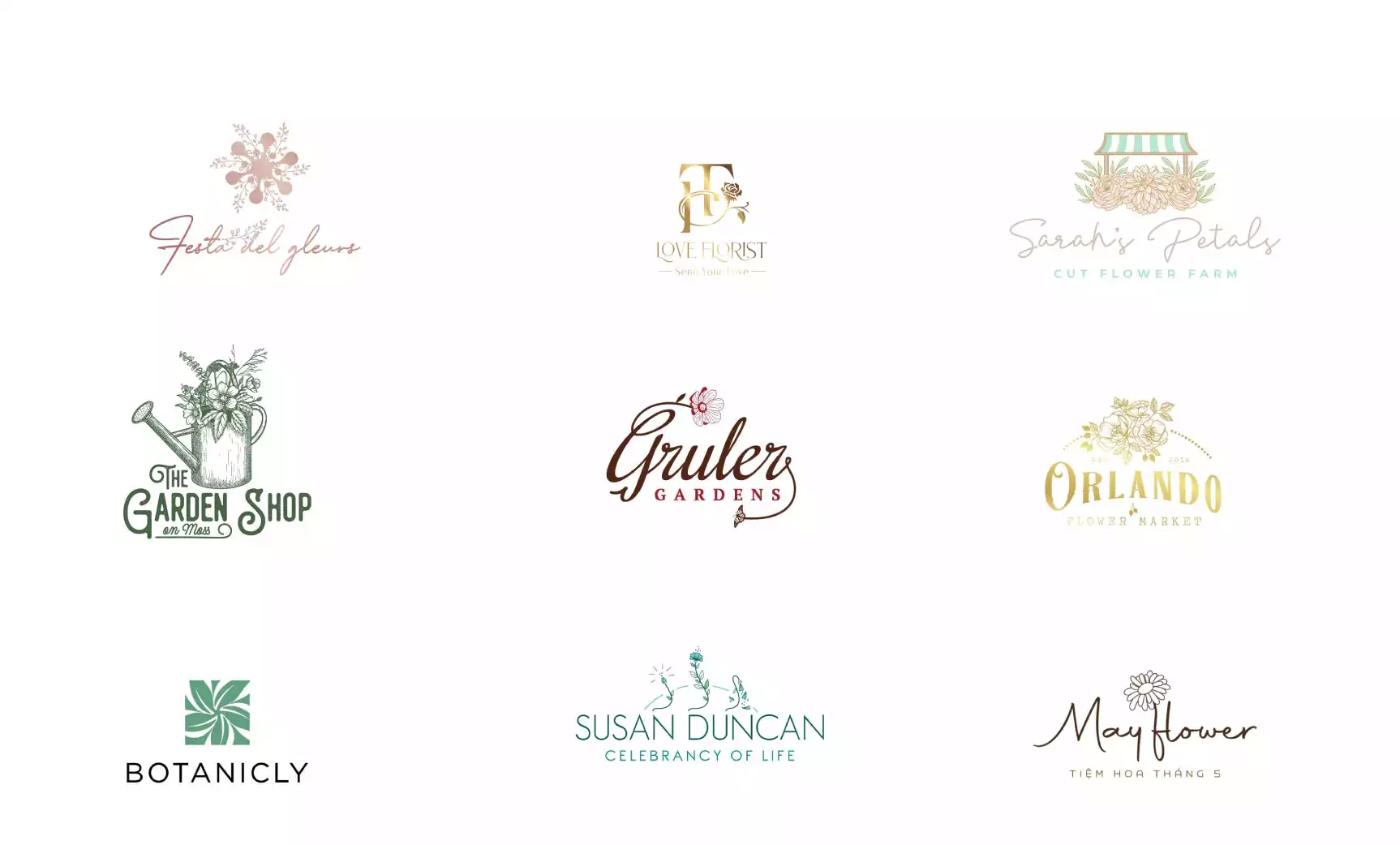
"Nostalgic design" hay "thiết kế hoài cổ" là một xu hướng trong ngành thiết kế mỹ thuật và thiết kế sản phẩm, nơi các người thiết kế sử dụng yếu tố hoài cổ để tạo ra sản phẩm có ấn tượng hoặc cảm giác gần gũi với quá khứ. Đây có thể là việc sử dụng phong cách, hình ảnh, màu sắc, hoặc nguyên vật liệu mang tính chất retro để tạo ra sản phẩm mới.

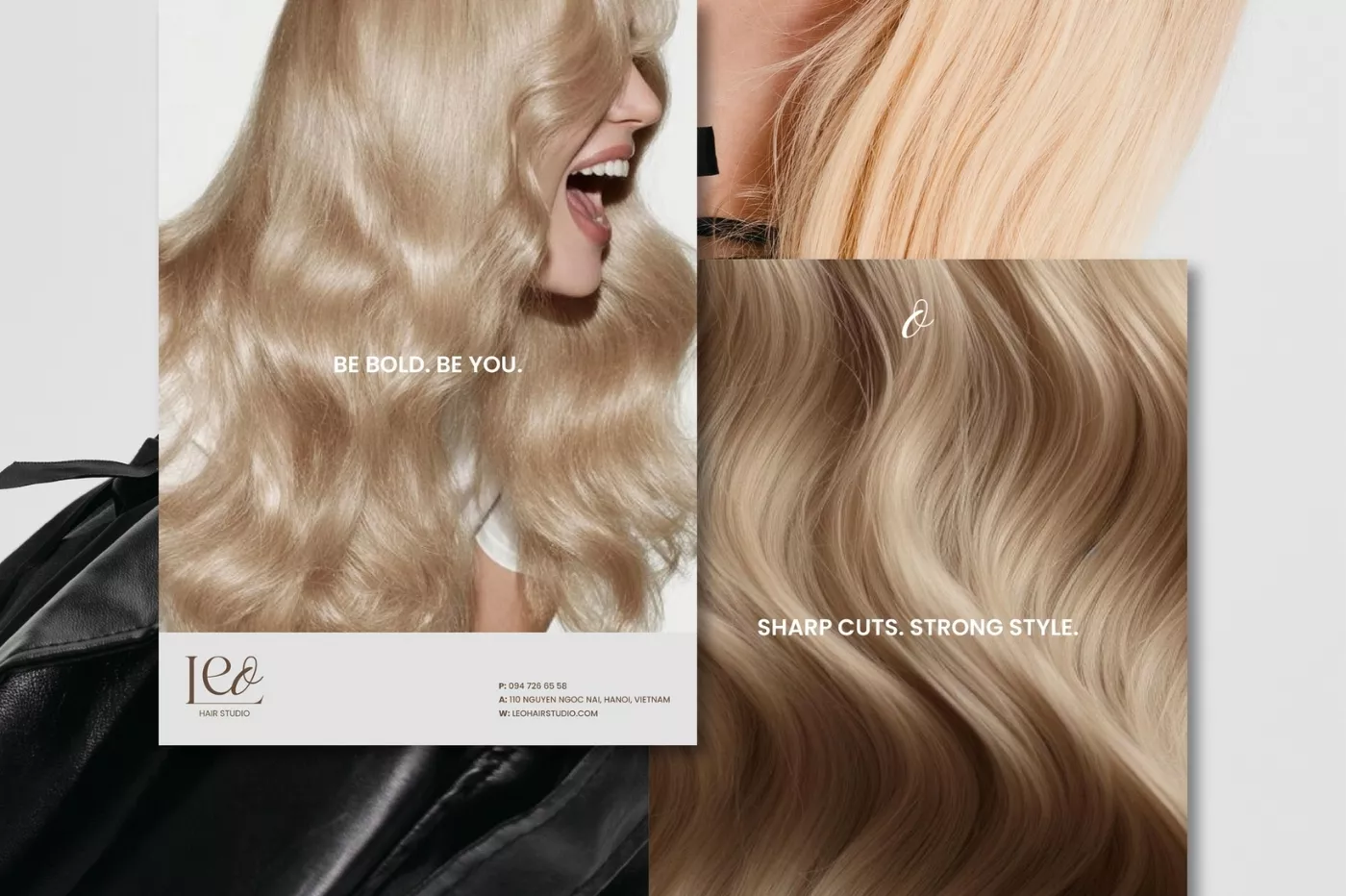
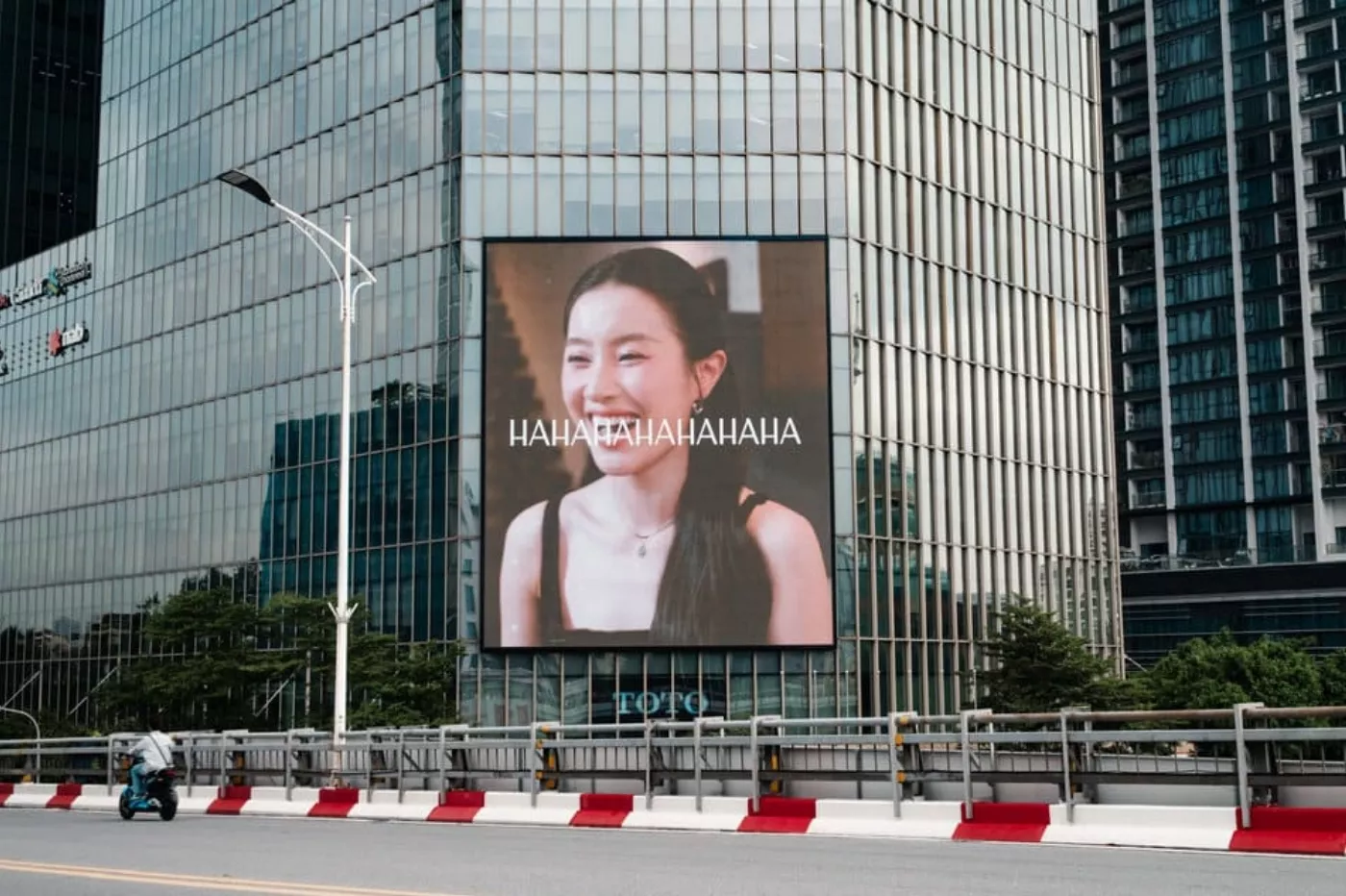
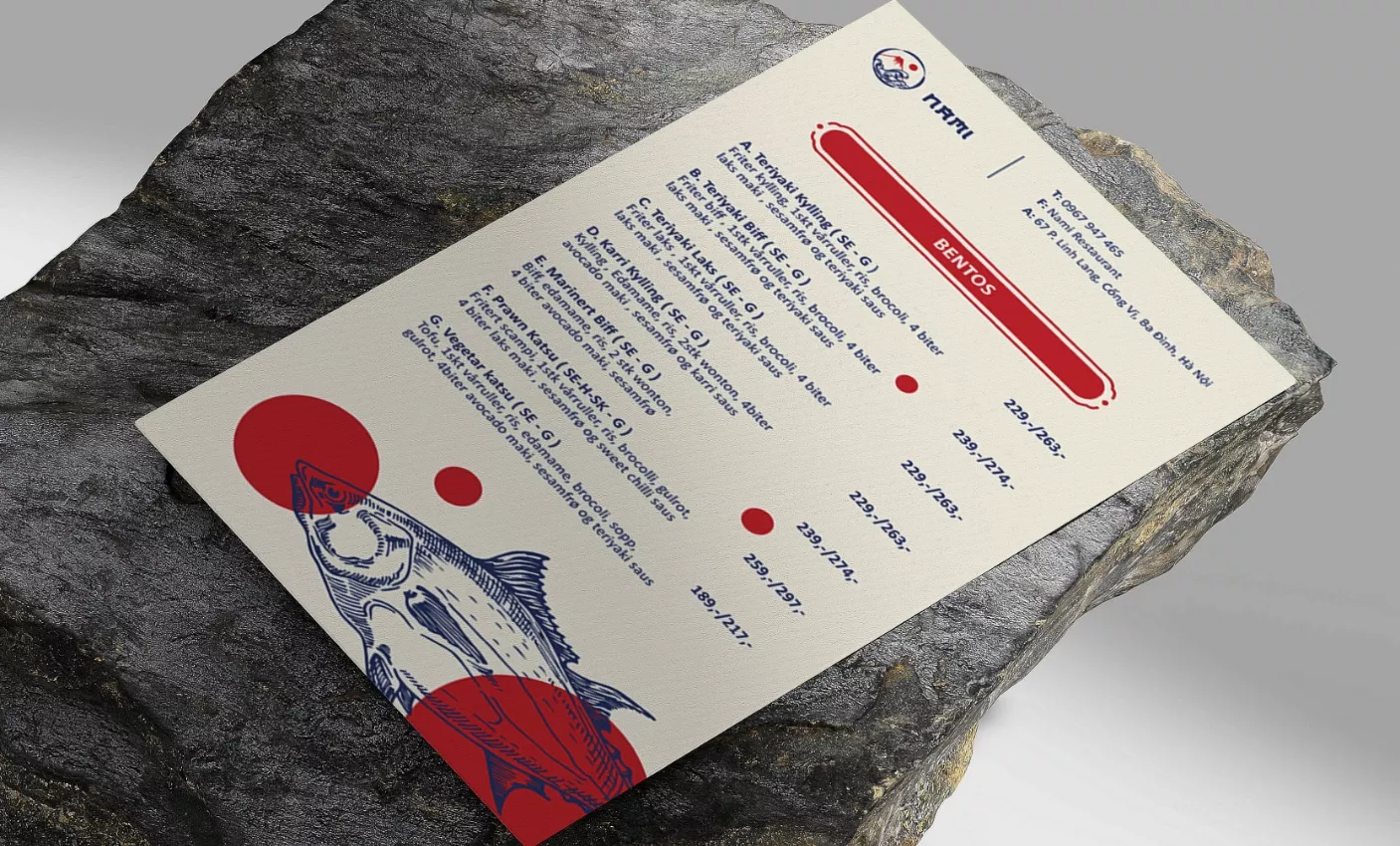
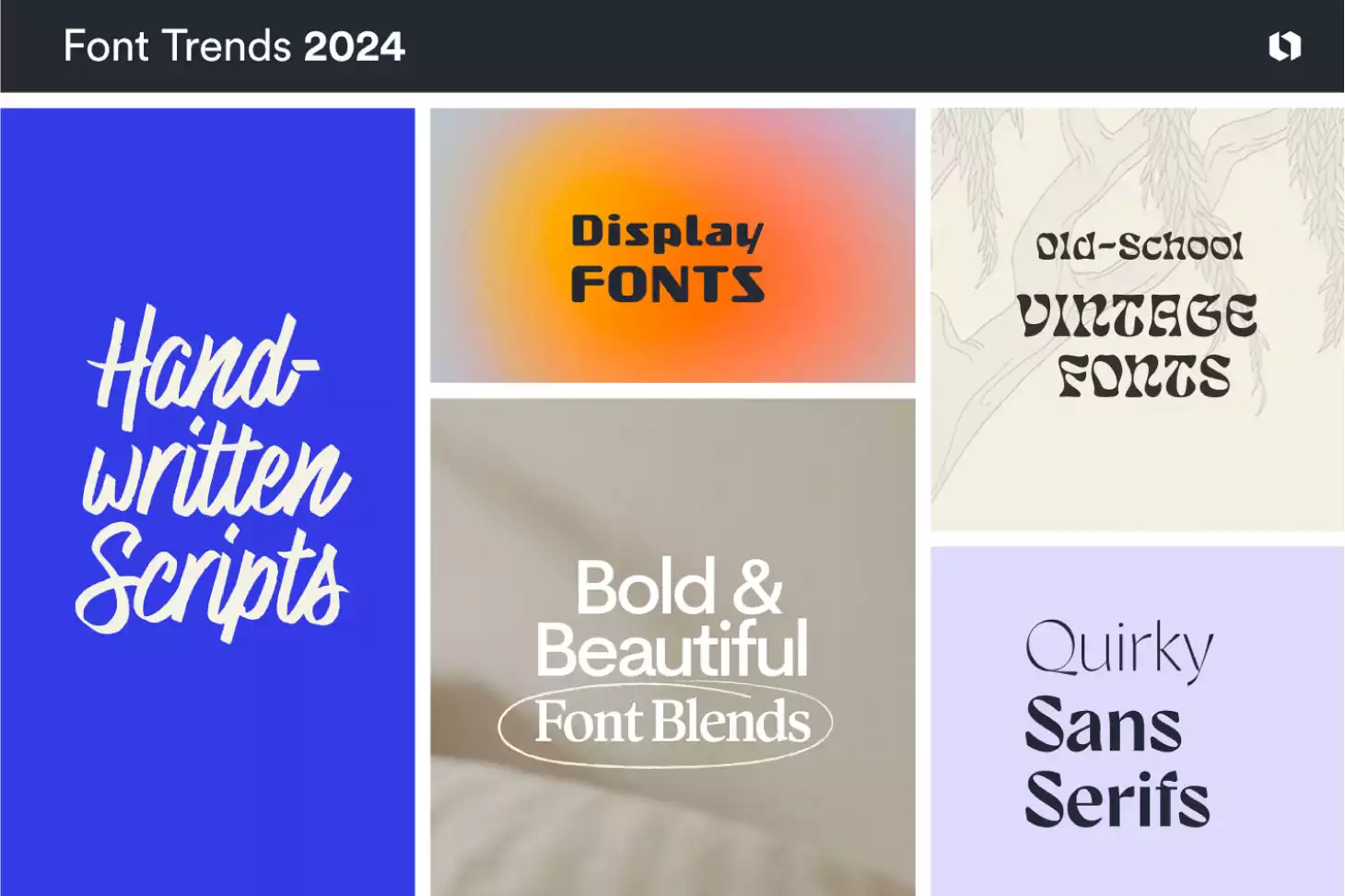
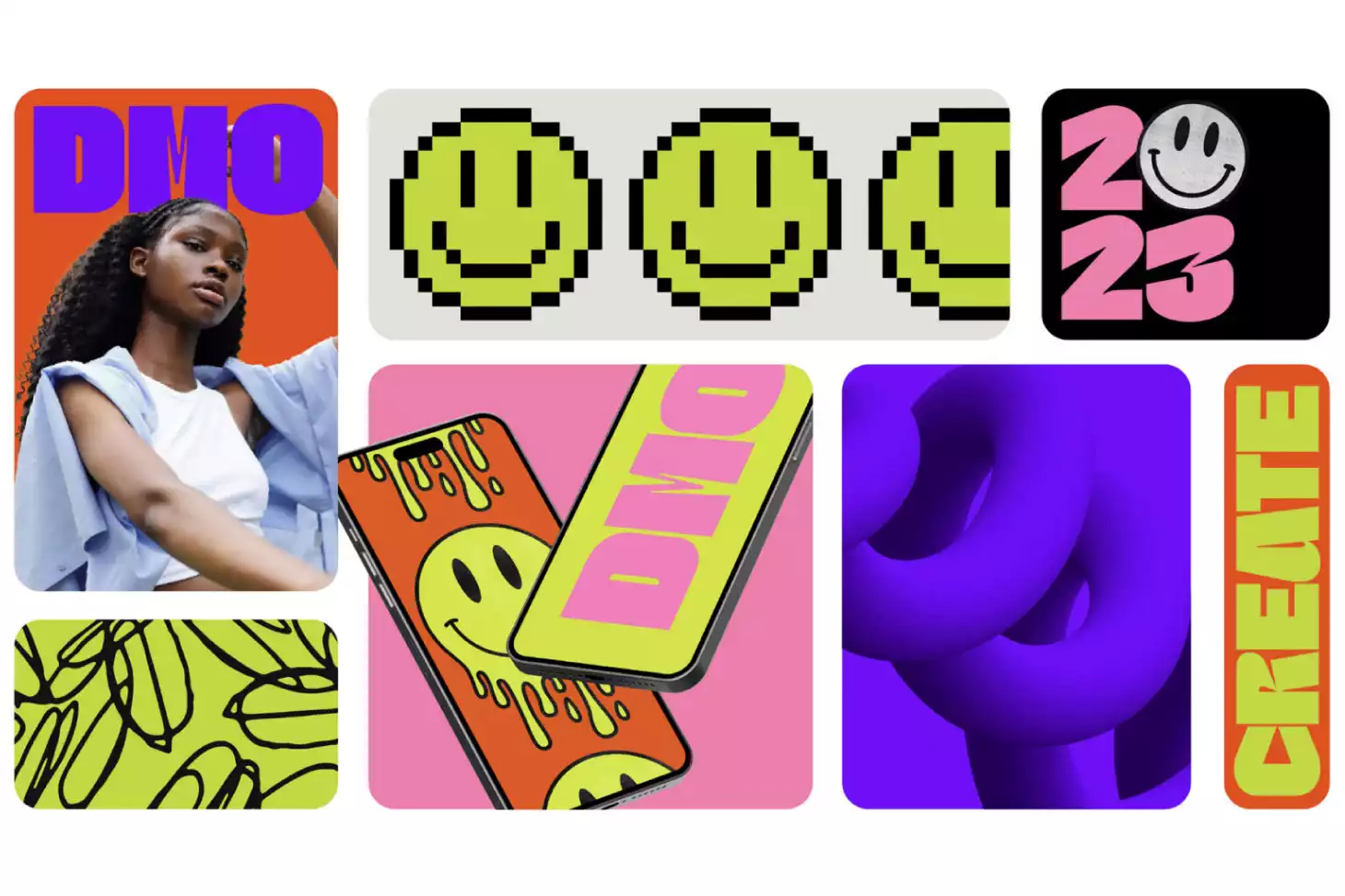
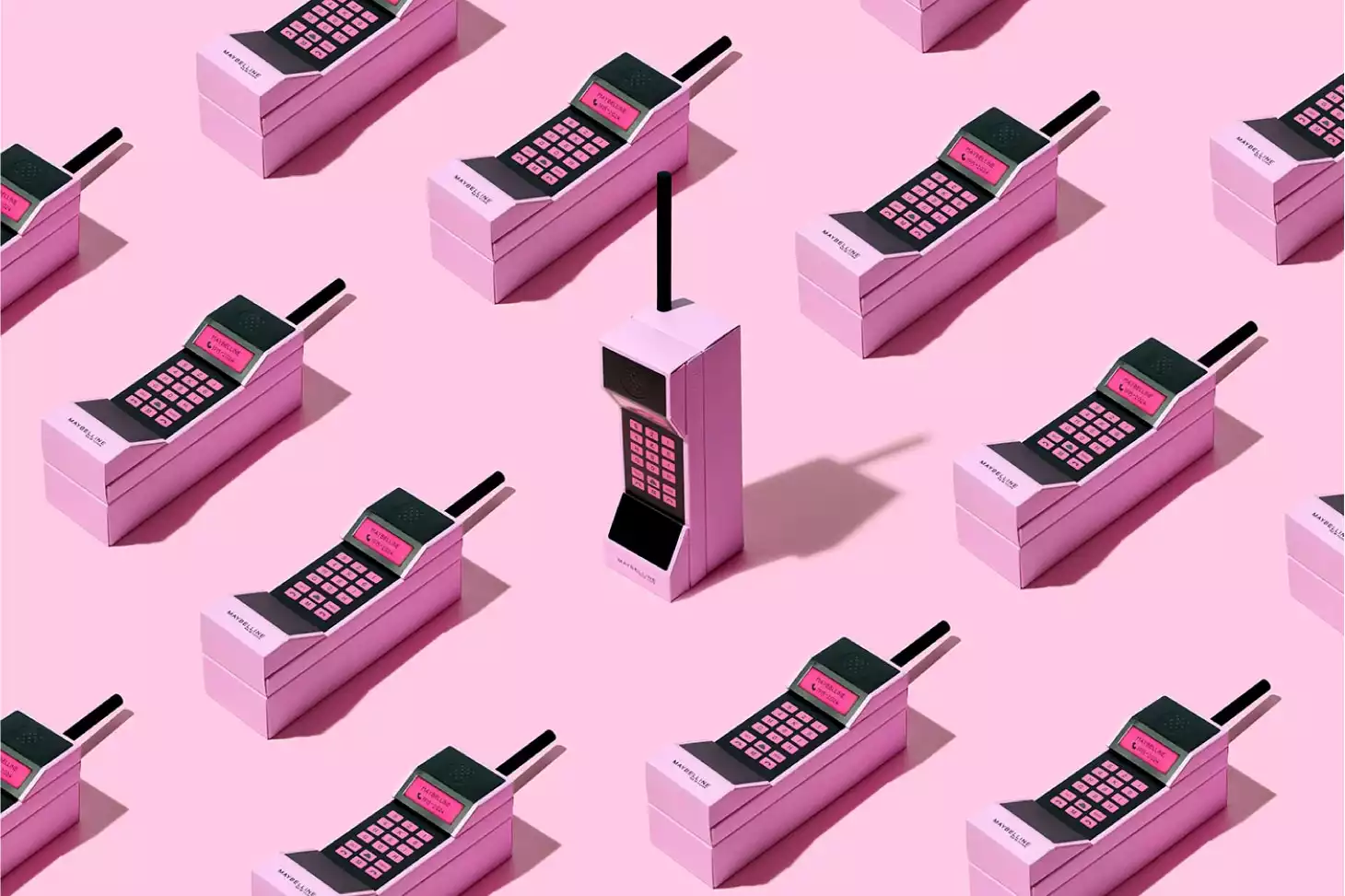
Phong cách thiết kế đồ họa Nostalgic Design
Những thiết kế hoài cổ thường đưa người tiêu dùng về thời kỳ trước đây và kích thích sự hoài niệm và cảm xúc. Việc này có thể áp dụng cho nhiều lĩnh vực, từ thiết kế đồ gia dụng, thời trang, đến đồ đồ chơi và đồ trang trí.
Thiết kế hoài cổ có thể được áp dụng bằng cách sử dụng các yếu tố như hình ảnh vintage, kiểu chữ cổ điển, hoặc sử dụng màu sắc và họa tiết phổ biến trong những thập kỷ trước. Điều này thường xuyên làm cho sản phẩm trở nên độc đáo và thu hút sự chú ý của những người yêu thích không khí retro hoặc muốn tìm lại ký ức của mình.
Lời kết
Trên đây là top 5 các phong cách thiết kế đồ họa nổi bật nhất hiện hành giúp cho thiết kế của bạn bắt kịp với xu hướng thời đại. Các phong cách thiết kế đồ họa luôn biến thiên từng ngày, chính vì vậy các nhà thiết kế đồ họa cũng cần thay đổi và cập nhật xu hướng mỗi ngày để không phải bị bỏ lại phía sau.
Mới nhất Xem thêm

21+ MẪU THIẾT KẾ PHIẾU TÍCH ĐIỂM F&B GIÚP TỈ LỆ QUAY LẠI TĂNG CAO
Thiết kế phiếu tích điểm F&B không chỉ là công cụ khuyến mãi mà còn là điểm chạm thương hiệu quan trọng. Cùng Sibic hiểu đúng vai trò của phiếu tích điểm, ứng dụng hiệu quả vào mô hình F&B để tối ưu doanh thu và trải nghiệm khách hàng.

15+ MẪU THIẾT KẾ ĐỒNG PHỤC NGÀNH F&B GÂY ẤN TƯỢNG VỚI KHÁCH HÀNG
Trong bài viết này, Sibic cùng bạn phân tích vai trò thực sự của thiết kế đồng phục ngành F&B, lý do vì sao các thương hiệu F&B thành công luôn đầu tư nghiêm túc cho hạng mục này, đồng thời mở đầu bộ sưu tập 15+ mẫu thiết kế đồng phục ngành F&B ấn tượng do Sibic thực hiện.

15+ MẪU THIẾT KẾ LY CỐC CÀ PHÊ CHỈN CHU, ĐẸP MẮT
Thiết kế ly cốc cà phê ngày càng trở thành yếu tố quan trọng trong việc xây dựng hình ảnh thương hiệu quán cà phê. Cùng Sibic khám phá 15+ mẫu thiết kế ly cốc cà phê chỉn chu, đẹp mắt, giúp thương hiệu ghi dấu ấn mạnh mẽ trong lòng khách hàng.

XU HƯỚNG THIẾT KẾ NHẬN DIỆN ĐIỂM BÁN F&B NĂM 2026
Xu hướng thiết kế nhận diện điểm bán năm 2026 tập trung vào trải nghiệm đa giác quan, cá nhân hóa thương hiệu, tối ưu không gian bán hàng và gia tăng khả năng ghi nhớ trong tâm trí khách hàng. Cùng Sibic khám phá những thay đổi quan trọng giúp thương hiệu F&B nổi bật và bền vững.

BẬT MÍ CHIẾN THUẬT TÂM LÝ TRONG THIẾT KẾ MENU F&B
Cùng Sibic khám phá những chiến thuật tâm lý quan trọng trong thiết kế menu F&B mà các thương hiệu F&B chuyên nghiệp luôn áp dụng.

TRỌN BỘ THIẾT KẾ NHẬN DIỆN ĐIỂM BÁN F&B SẼ BAO GỒM NHỮNG GÌ?
Thiết kế nhận diện điểm bán F&B là nền tảng quan trọng giúp thương hiệu F&B tạo dấu ấn thị giác, tăng nhận diện và thúc đẩy trải nghiệm khách hàng tại điểm bán. Cùng Sibic khám phá trọn bộ thiết kế nhận diện điểm bán F&B gồm những hạng mục nào và vì sao bạn nên đầu tư bài bản ngay từ đầu nhé!
Các tin khác
Liên hệ ngay với Sibic