Flat design (Thiết kế phẳng) - xu hướng thiết kế không bao giờ lỗi thời
07/12/2023
Flat design (Thiết kế phẳng) đang là xu hướng thiết kế được nở rộ trong những năm gần đây và chắc chắn sẽ là xu hướng tiếp tục được sử dụng rộng rãi trong tương lai bởi tính đa nhiệm và tối ưu của nó. Cùng tìm hiểu chi tiết về xu hướng thiết kế này trong bài viết dưới đây.
1. Flat design là gì?
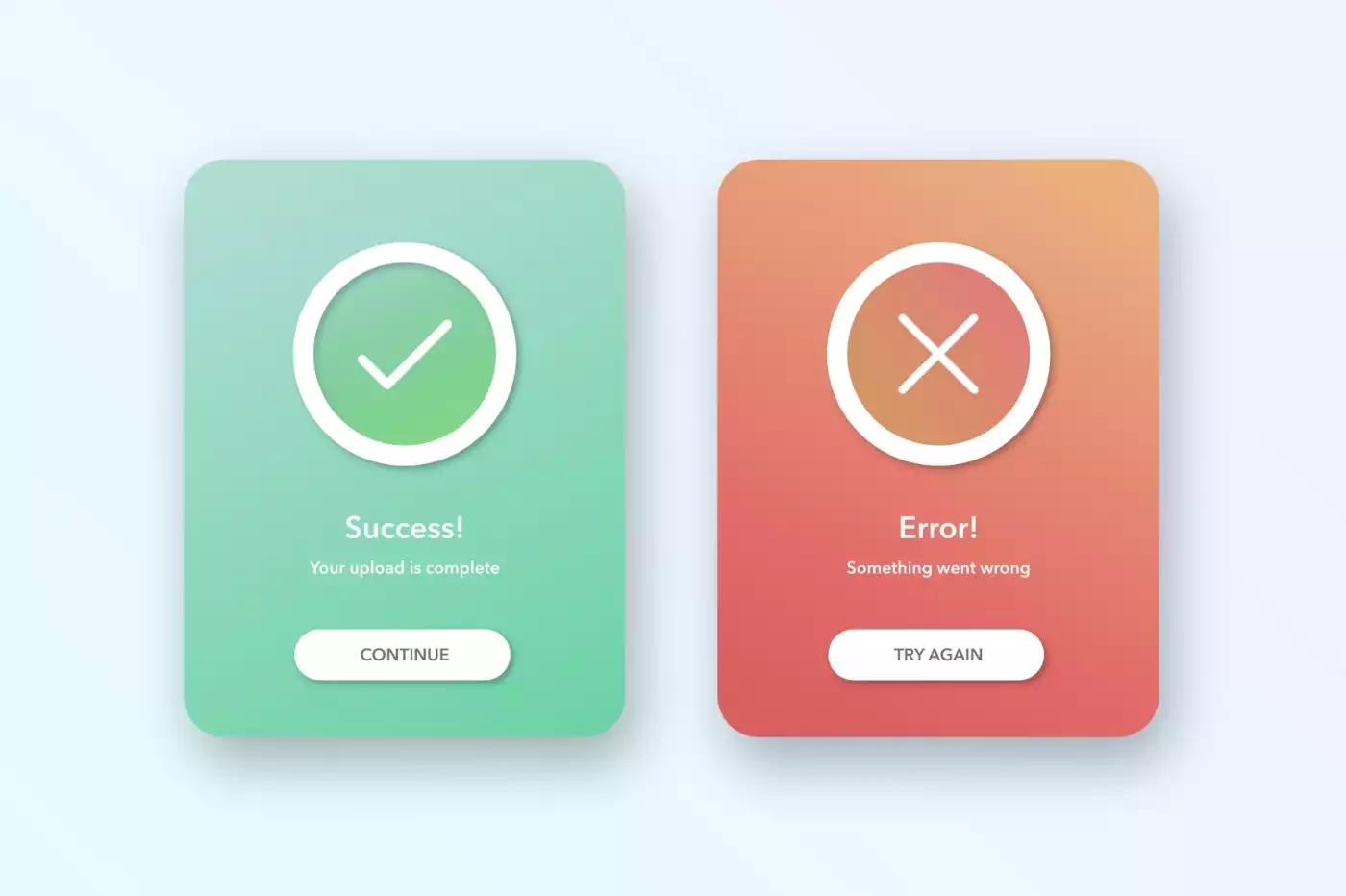
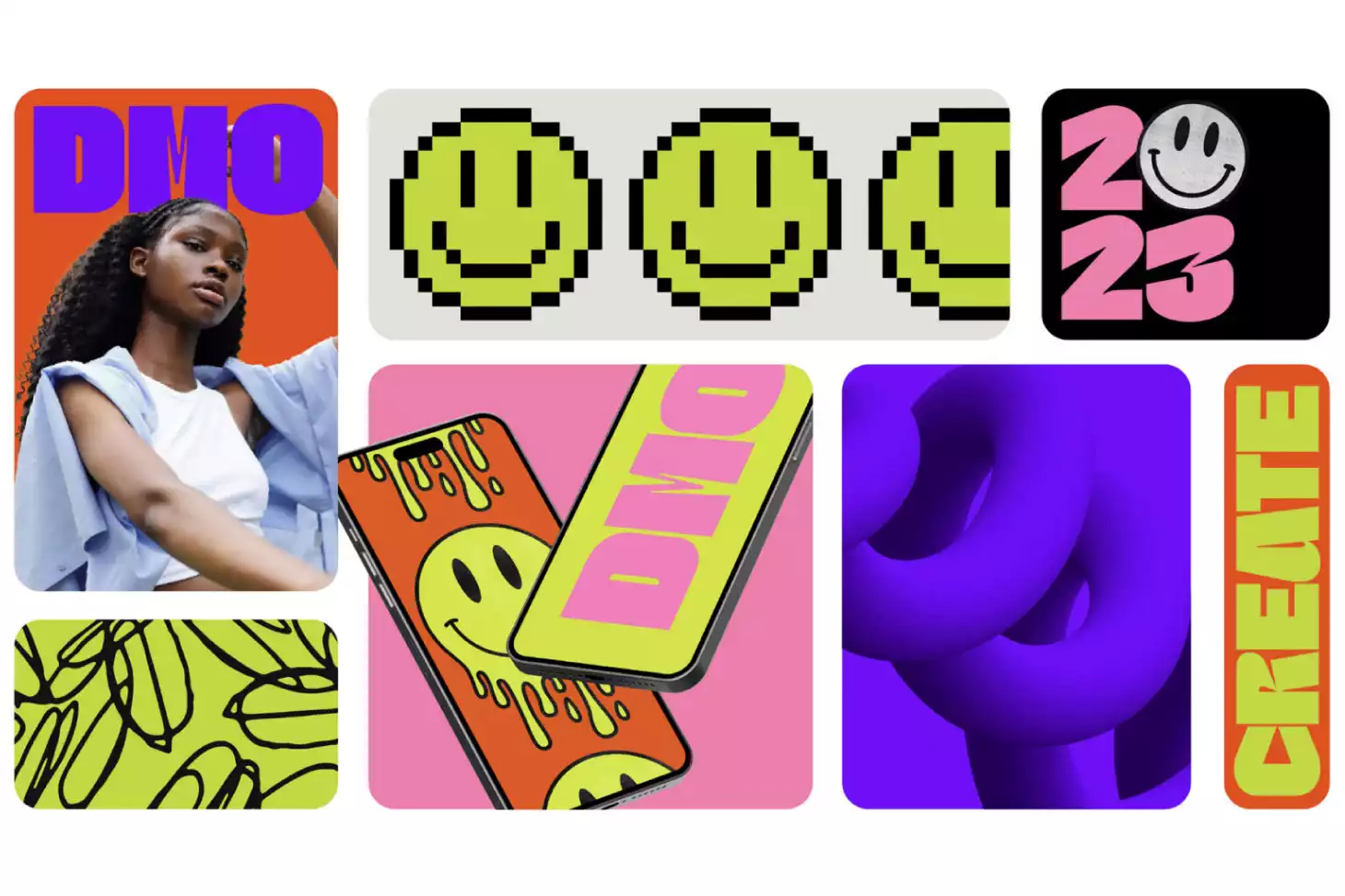
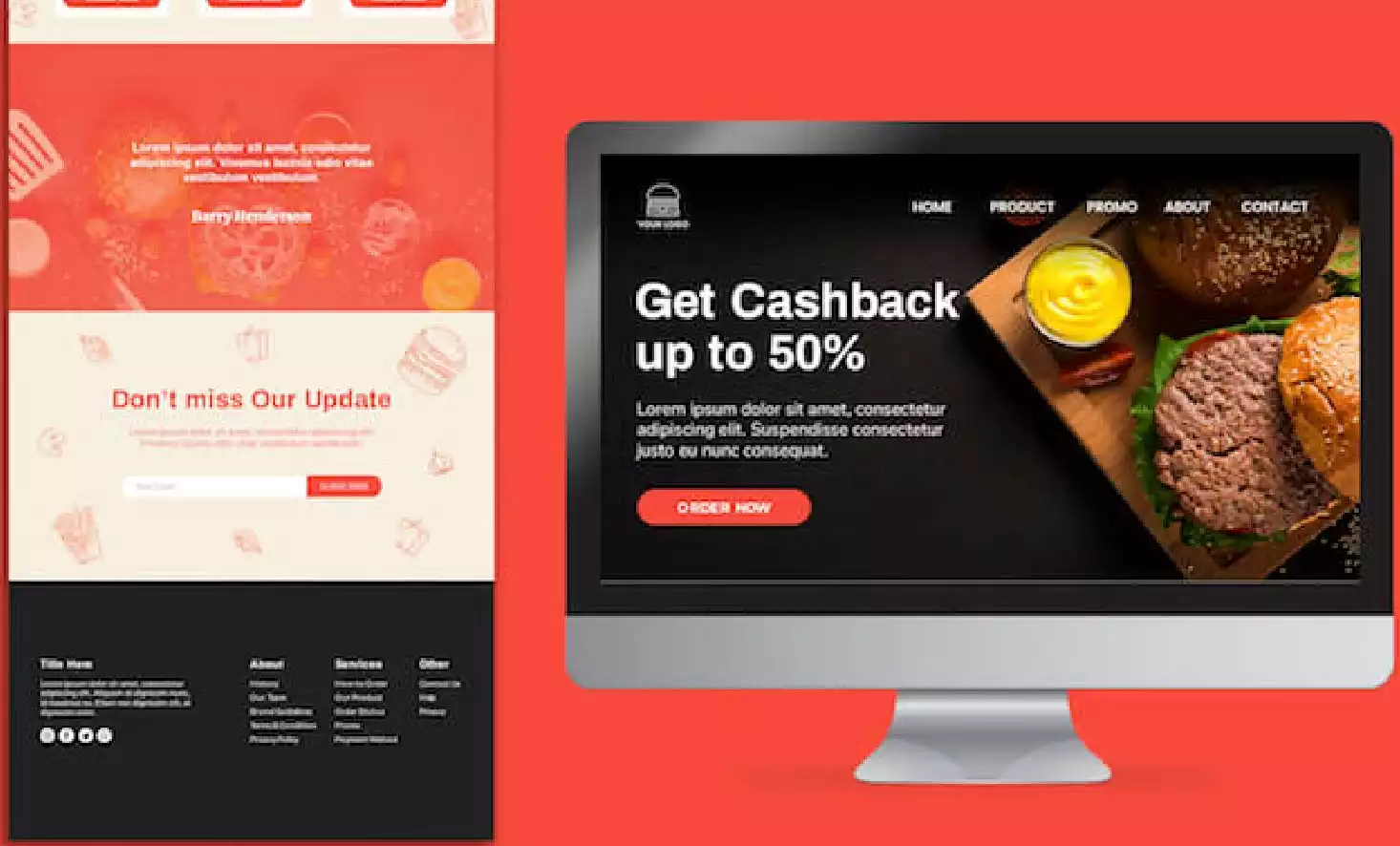
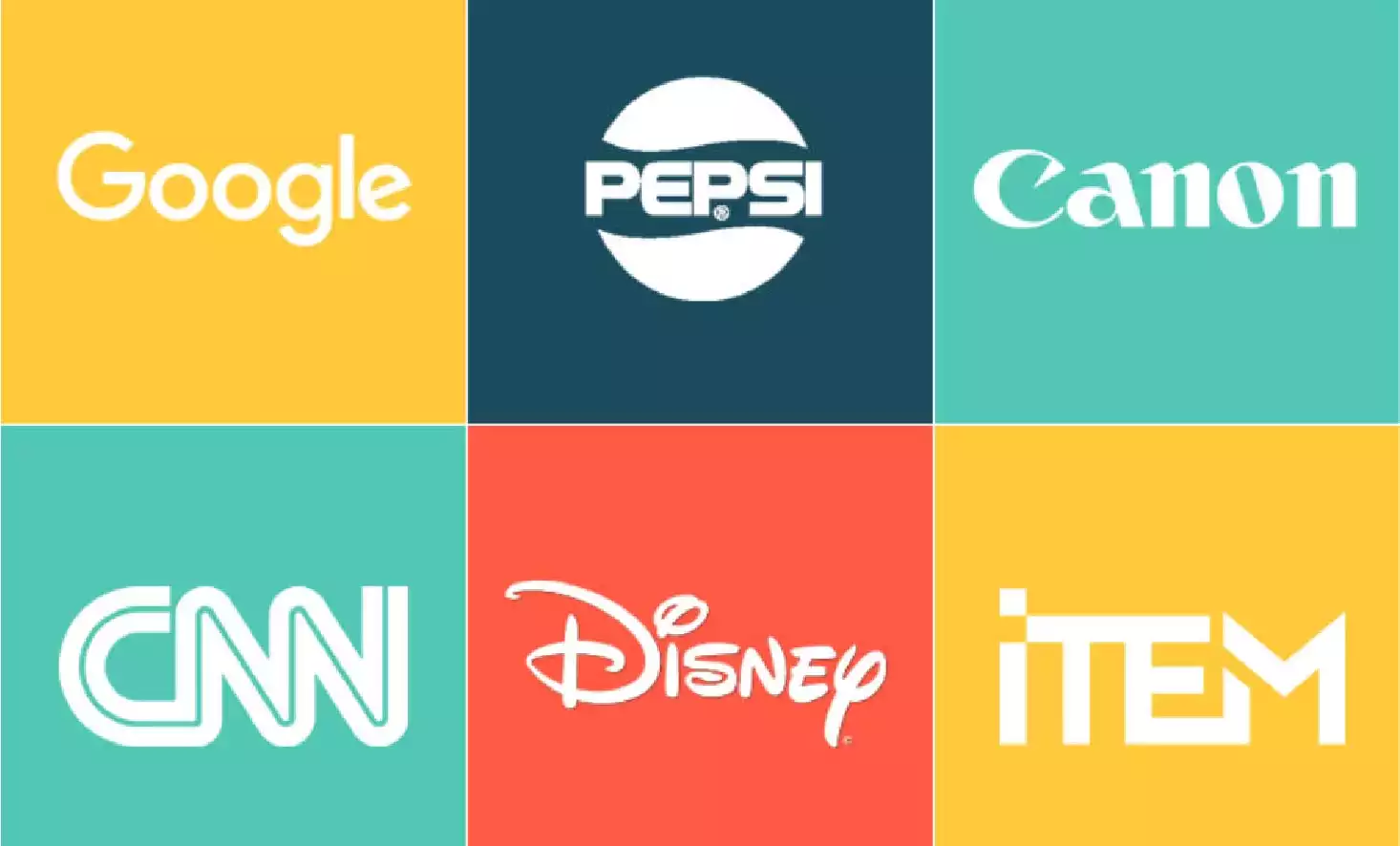
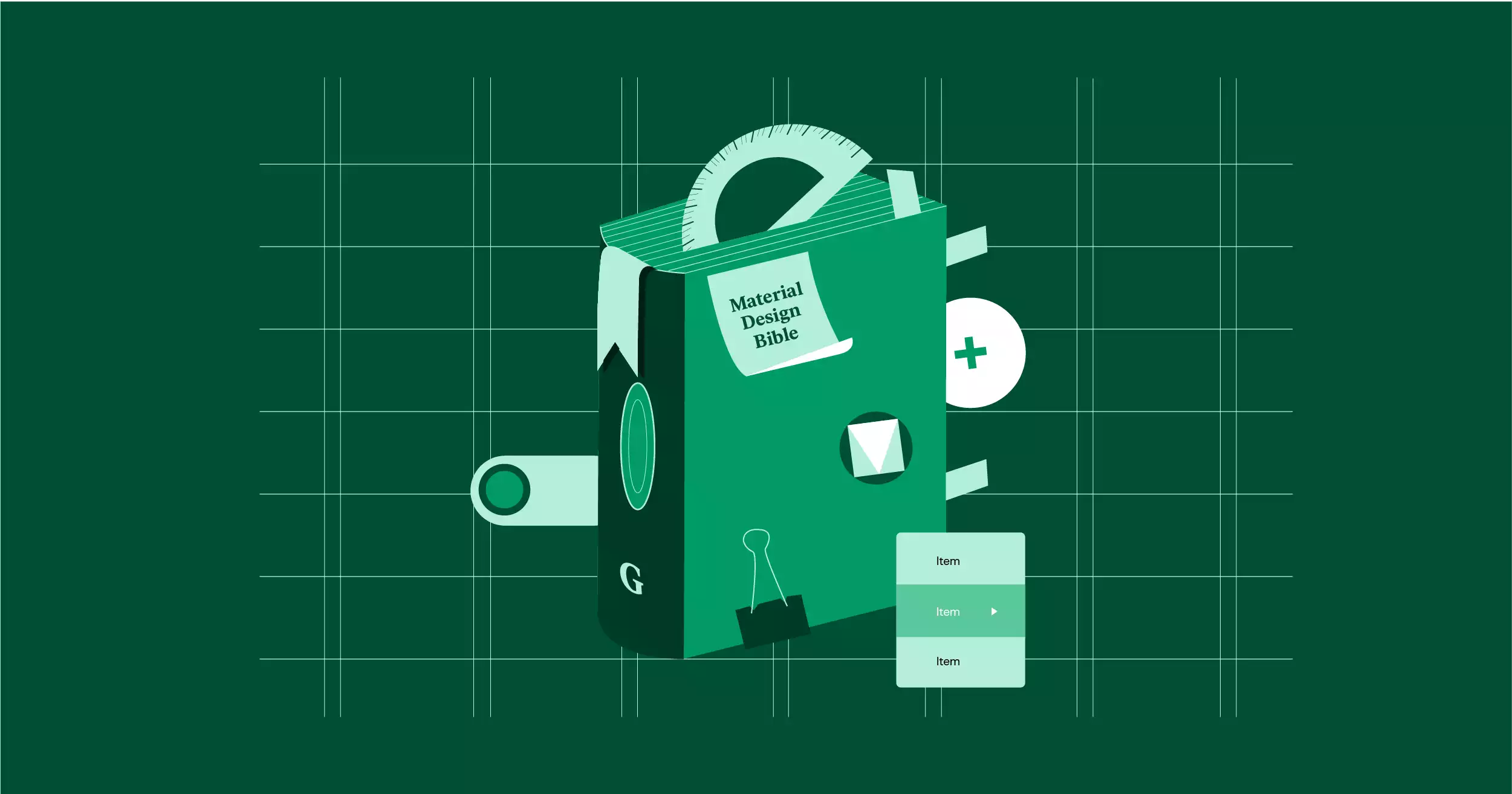
Flat design là một phong cách thiết kế trang web và đồ họa số đặc trưng bởi sự đơn giản, sử dụng màu sắc tối giản, không có các yếu tố đồ họa phức tạp và thiếu sự sử dụng các hiệu ứng đổ bóng, gradient và các chi tiết 3D. Phong cách này thường được xem là tương phản với phong cách thiết kế trước đó là skeuomorphism, trong đó các yếu tố đồ họa cố gắng mô phỏng các vật thể thực tế với chi tiết và hiệu ứng đặc biệt.

Flat design xuất hiện để đáp ứng nhu cầu của một số người thiết kế muốn tập trung vào sự tinh tế, tính linh hoạt và trải nghiệm người dùng đơn giản hóa. Nó thường được kết hợp với kiểu chữ hiện đại và biểu tượng đơn giản, tạo nên một giao diện sáng sủa, dễ đọc và dễ sử dụng. Flat design đã trở thành một xu hướng phổ biến trong thiết kế đồ họa và trang web trong vài năm gần đây.
2. Các đặc điểm của Flat design - Thiết kế phẳng
Đơn giản: Flat design tập trung vào sự đơn giản và loại bỏ các yếu tố phức tạp và không cần thiết. Giao diện thường được thiết kế với ít yếu tố hơn, giữ cho mọi thứ trông sáng sủa và rõ ràng.
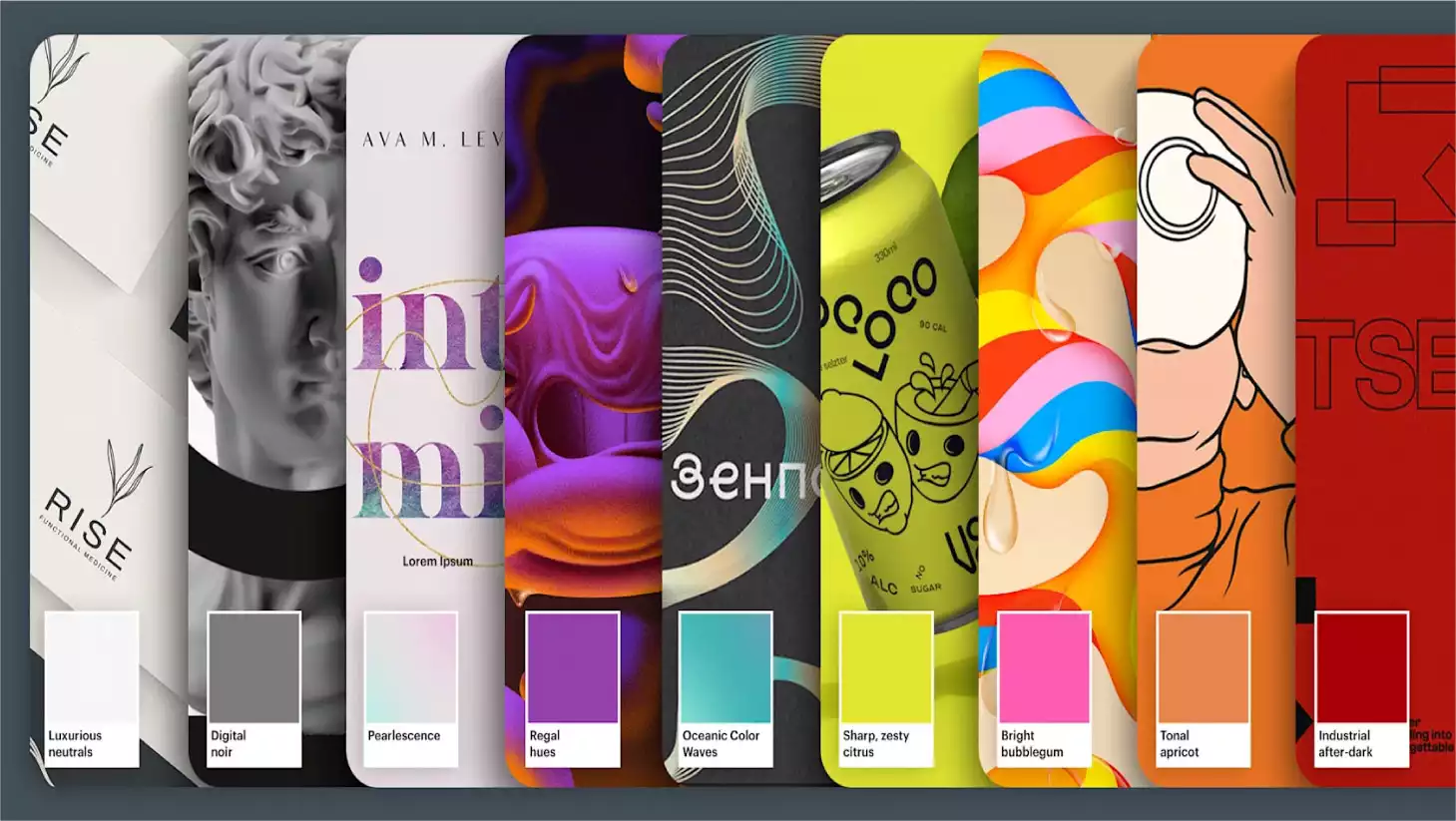
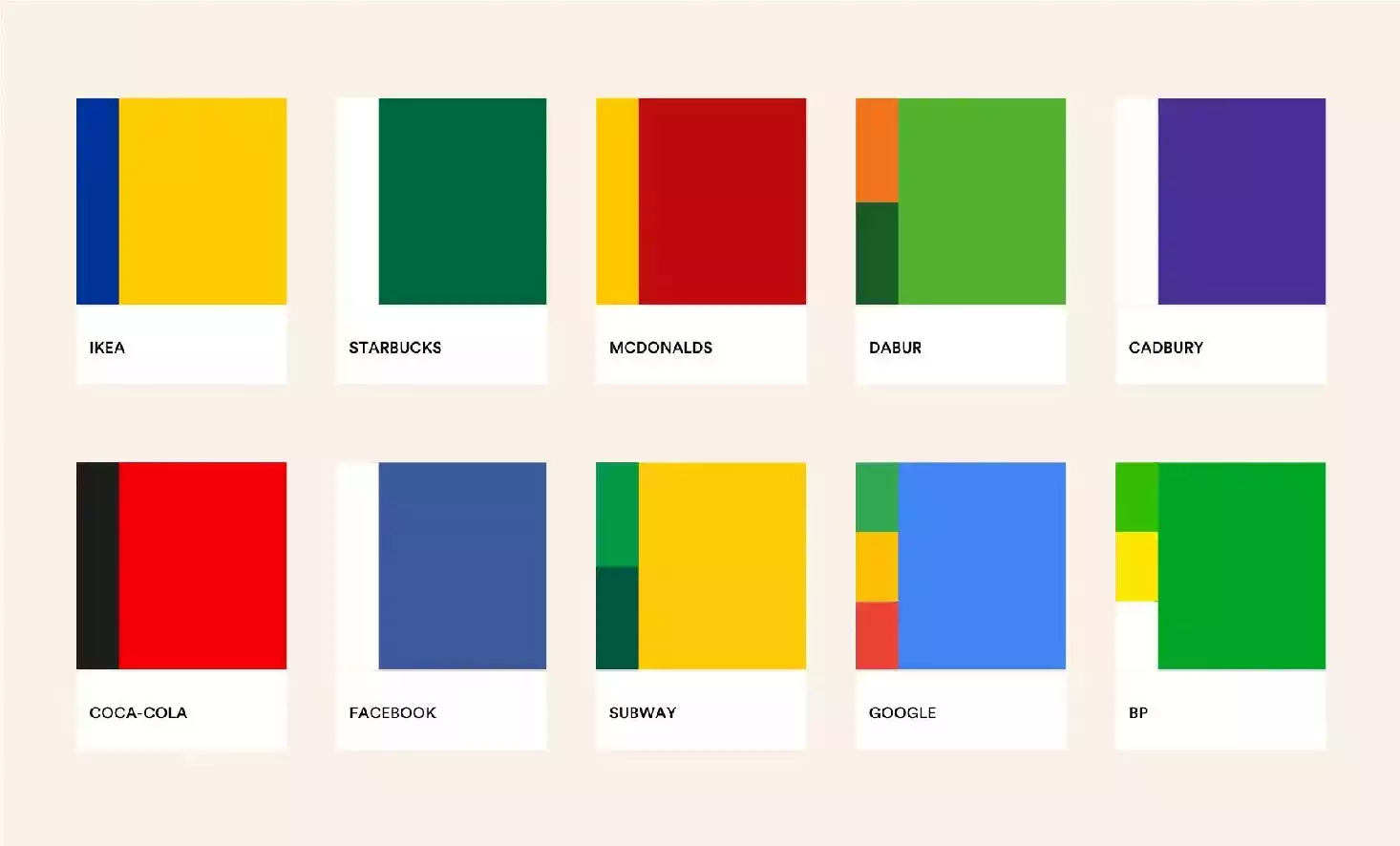
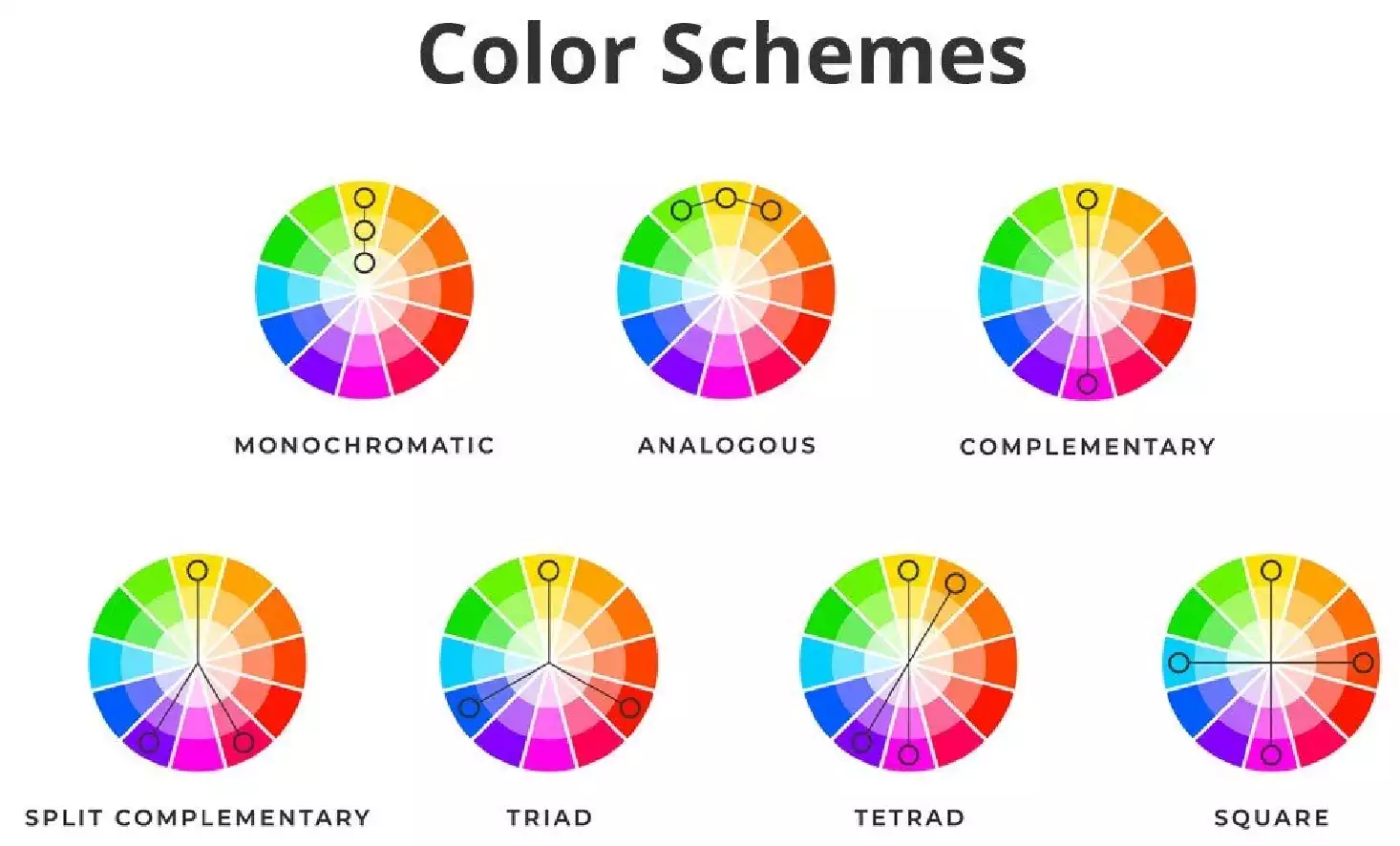
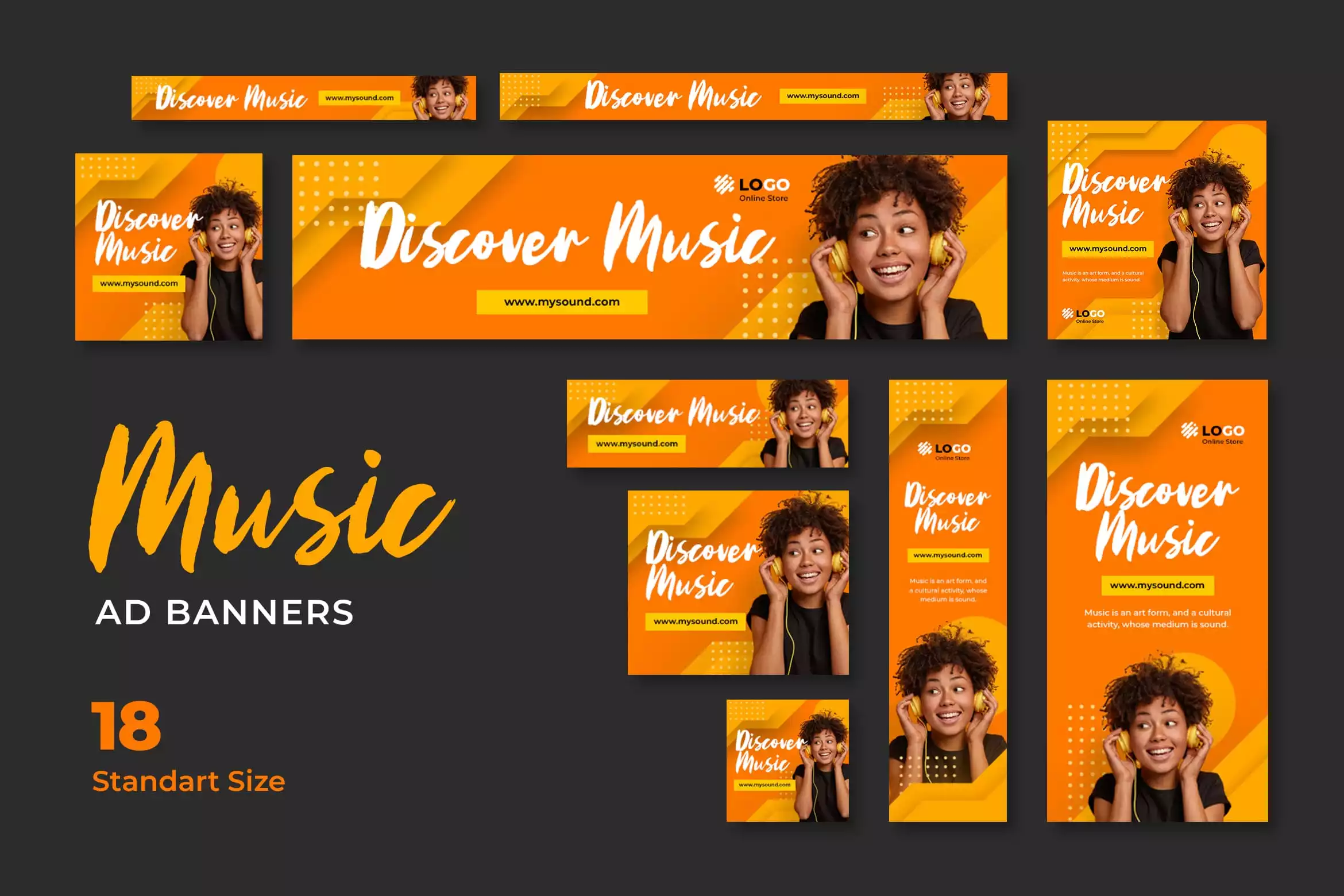
Màu sắc tối giản: Phong cách này thường sử dụng một bảng màu tối giản với các màu sắc đậm và tinh tế. Màu sắc thường được sử dụng để làm nổi bật thông tin quan trọng và tạo ra sự tương phản.
Không có đổ bóng và gradient: Flat design tránh sử dụng đổ bóng, gradient hay các hiệu ứng 3D. Thay vào đó, các yếu tố thường có đường viền rõ ràng và mặt phẳng.
Kiểu chữ đơn giản: Sử dụng kiểu chữ hiện đại và đơn giản, thường là những kiểu chữ không có nhiều chi tiết phức tạp.
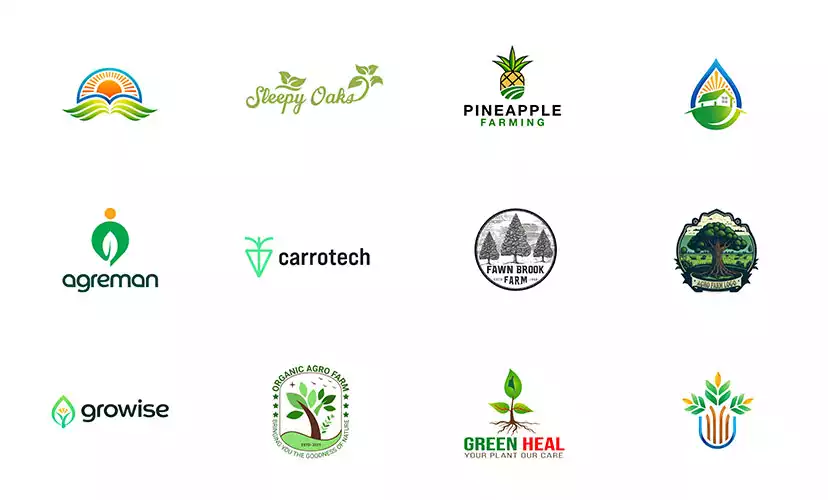
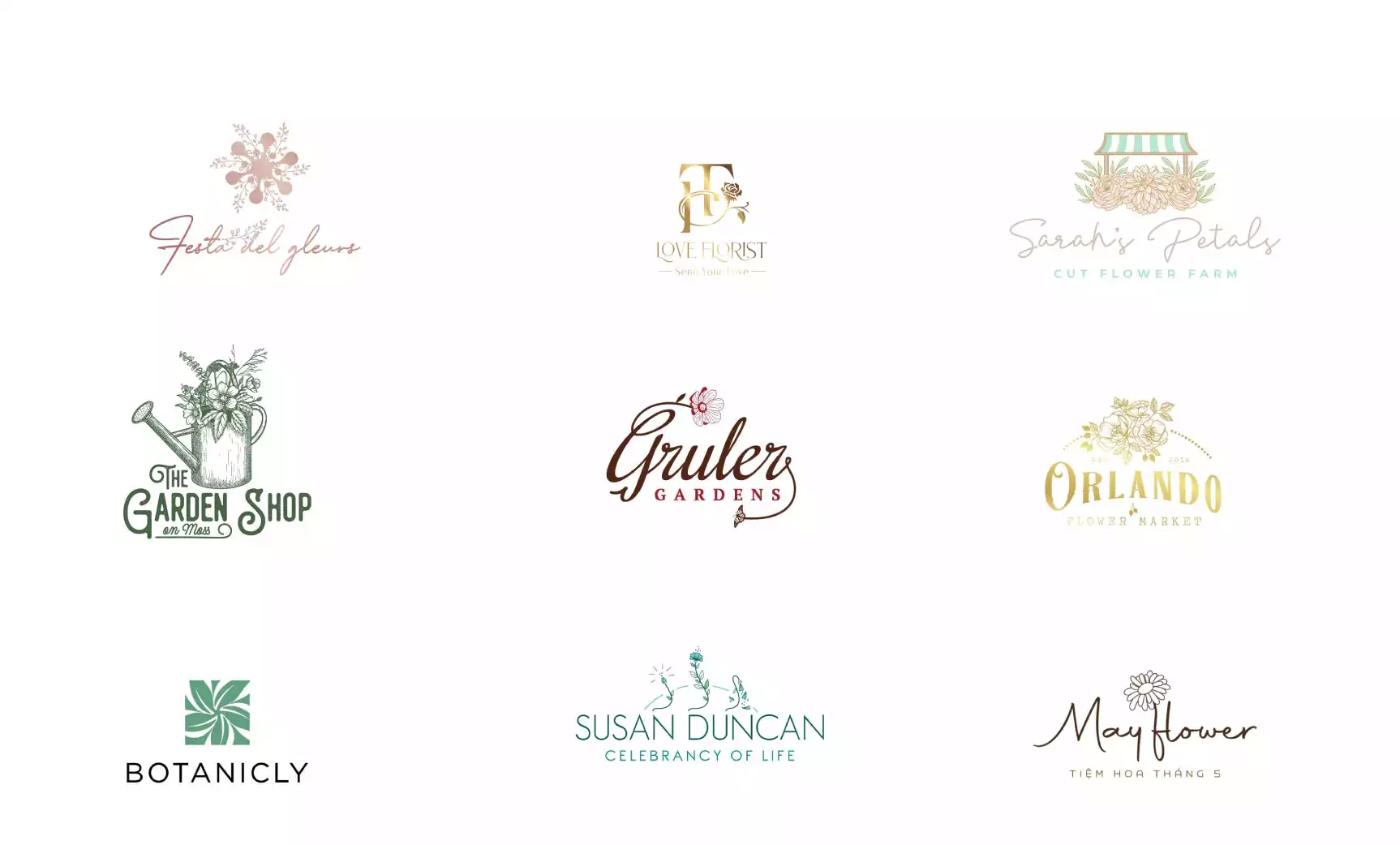
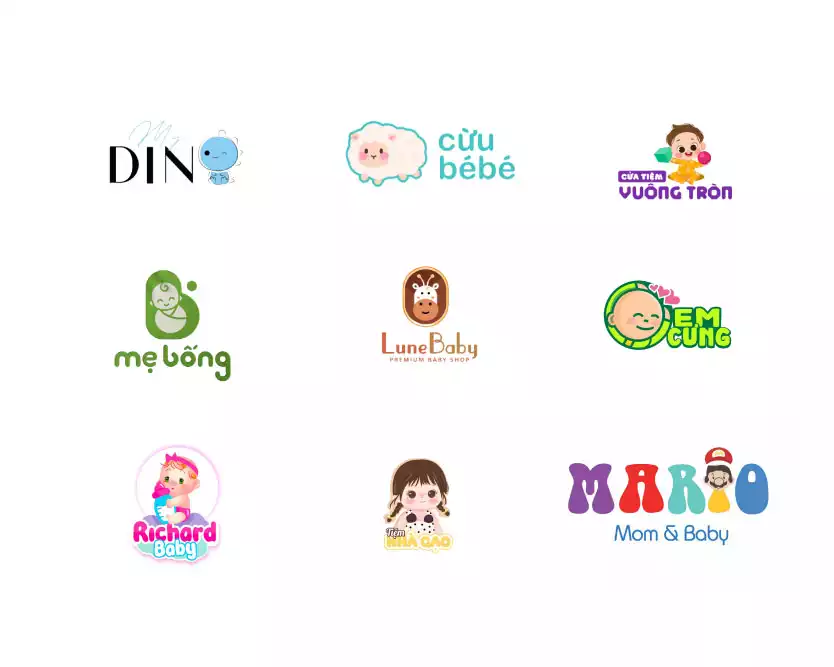
Biểu tượng đơn giản: Các biểu tượng được thiết kế với sự đơn giản và ít chi tiết nhất có thể để truyền đạt thông điệp một cách rõ ràng.
Tính phẳng: Yếu tố đồ họa thường được vẽ phẳng, không có sự giả mạo chiều sâu hoặc kích thước.
Tính linh hoạt và thân thiện với người dùng: Flat design thường tạo ra giao diện thân thiện và dễ sử dụng cho người dùng, với sự tập trung vào trải nghiệm người dùng.
Responsive Design: Phong cách này thích hợp với responsive design, tức là có thể điều chỉnh linh hoạt để phù hợp với nhiều kích thước màn hình và thiết bị khác nhau.

3. Ưu điểm của Flat design (Thiết kế phẳng)
Tốc độ tải trang nhanh: Do thiết kế đơn giản và sử dụng ít yếu tố đồ họa, trang web hoặc ứng dụng sử dụng flat design thường có tốc độ tải trang nhanh hơn. Điều này cực kỳ quan trọng để cải thiện trải nghiệm người dùng và tối ưu hóa hiệu suất.
Dễ dàng thích ứng với thiết bị di động: Flat design thích hợp với responsive design, giúp trang web hoặc ứng dụng dễ dàng thích ứng với nhiều kích thước màn hình và thiết bị khác nhau mà không làm mất đi tính thẩm mỹ.
Trải nghiệm người dùng tốt: Thiết kế đơn giản và giao diện sáng sủa của flat design tạo ra một trải nghiệm người dùng tích cực. Người dùng thường cảm thấy dễ sử dụng và tìm kiếm thông tin trên các trang web hoặc ứng dụng sử dụng flat design.
Tính nhận thức cao: Flat design thường làm cho thông điệp trở nên rõ ràng hơn, vì không có nhiễu loạn từ các hiệu ứng đồ họa phức tạp. Người dùng có thể nhanh chóng nhận biết và hiểu thông tin một cách dễ dàng.
Dễ dàng triển khai và duy trì: Thiết kế đơn giản hóa của flat design làm cho quá trình triển khai và duy trì trang web hoặc ứng dụng trở nên dễ dàng hơn. Các yếu tố đồ họa ít phức tạp cũng giúp giảm thời gian phát triển.
Thời trang và hiện đại: Flat design thường được xem là thời trang và hiện đại, phản ánh xu hướng thiết kế ngày nay. Điều này giúp trang web hoặc ứng dụng trông mới mẻ và phù hợp với người dùng hiện đại.
Sự tập trung vào nội dung: Thiết kế đơn giản của flat design giúp tập trung vào nội dung, giảm sự phân tâm từ các yếu tố đồ họa phức tạp, giúp người dùng tập trung hơn vào thông tin quan trọng.

4. Những hạn chế của Flat design (Thiết kế phẳng)
Thiếu chiều sâu: Vì flat design không sử dụng đổ bóng và gradient, nó có thể làm mất đi sự chiều sâu và không gian trong thiết kế. Điều này có thể làm cho các yếu tố trên màn hình trông như nằm phẳng mà không có sự phân biệt rõ ràng giữa chúng.
Rủi ro nhầm lẫn: Do sự đơn giản của flat design, có thể xảy ra tình trạng nhầm lẫn khi người dùng không thể phân biệt giữa các yếu tố trên màn hình, đặc biệt là khi chúng trông rất giống nhau.
Khả năng truyền đạt thông điệp giảm đi: Do thiếu các hiệu ứng đồ họa phức tạp, flat design có thể làm giảm khả năng truyền đạt một số thông điệp phức tạp, đặc biệt là khi cần thể hiện mối quan hệ giữa các yếu tố.
Hiệu suất trực quan bị giảm sút: Mặc dù flat design thường tạo ra trải nghiệm người dùng nhanh chóng, nhưng đôi khi nó có thể làm giảm sự hấp dẫn trực quan. Các trang web và ứng dụng có thể trở nên nhàm chán nếu không có sự sáng tạo trong việc sử dụng màu sắc và yếu tố đồ họa.
Hạn chế sự sáng tạo trong thiết kế: Một số nhà thiết kế cho rằng flat design có thể làm giảm đi sự sáng tạo, vì nó hạn chế việc sử dụng các hiệu ứng đồ họa và kỹ thuật phức tạp.
Không phù hợp cho mọi loại dự án: Flat design có thể không phù hợp cho mọi loại dự án, đặc biệt là những dự án cần sự chi tiết và phức tạp trong thiết kế đồ họa.

Lời kết
Flat design có nhiều ưu điểm nổi bật tuy nhiên cũng song hành với những hạn chế nhất định. Song, không thể phủ nhận tính ứng dụng cao mà xu hướng thiết kế này mang lại trong tất cả các lĩnh vực thiết kế đồ họa khác nhau.
Mới nhất Xem thêm

THIẾT KẾ PHIẾU TÍCH ĐIỂM CHO QUÁN ĂN - NHÀ HÀNG
Thiết kế phiếu tích điểm F&B cho quán ăn - nhà hàng là giải pháp hiệu quả giúp tăng tần suất quay lại, xây dựng thói quen tiêu dùng và tạo mối quan hệ lâu dài với khách hàng. Một thiết kế đúng không chỉ đẹp mà còn phải dễ sử dụng, phù hợp với hành vi khách hàng và đồng bộ với nhận diện thương hiệu. Bài viết này, Sibic sẽ giúp bạn hiểu rõ vai trò và cách triển khai thiết kế phiếu tích điểm F&B hiệu quả cho mô hình quán ăn - nhà hàng.

CÓ PHẢI THƯƠNG HIỆU NÀO CŨNG CẦN THIẾT KẾ PHIẾU TÍCH ĐIỂM F&B KHÔNG?
Thiết kế phiếu tích điểm F&B là một trong những công cụ giúp thương hiệu xây dựng mối quan hệ lâu dài với khách hàng, gia tăng tần suất quay lại và tối ưu chi phí marketing tại điểm bán. Tuy nhiên, không phải thương hiệu nào cũng phù hợp với phiếu tích điểm nếu không có chiến lược rõ ràng. Bài viết này của Sibic sẽ giúp bạn hiểu thương hiệu F&B nào nên, và chưa nên đầu tư thiết kế phiếu tích điểm F&B, cùng những lưu ý quan trọng để triển khai hiệu quả.

THIẾT KẾ PHIẾU TÍCH ĐIỂM F&B, THƯƠNG HIỆU CẦN LƯU Ý NHỮNG GÌ?
Thiết kế phiếu tích điểm F&B là yếu tố quan trọng giúp thương hiệu giữ chân khách hàng, gia tăng tần suất mua hàng và xây dựng hình ảnh chuyên nghiệp tại điểm bán. Một thiết kế đúng không chỉ đẹp mà còn phải dễ dùng, dễ hiểu, đúng hành vi tiêu dùng và phù hợp với định vị thương hiệu. Bài viết này, Sibic sẽ cùng bạn phân tích các lỗi sai thường gặp và những lưu ý quan trọng khi thiết kế phiếu tích điểm F&B để đạt hiệu quả thực sự.

XU HƯỚNG THIẾT KẾ PHIẾU TÍCH ĐIỂM F&B NĂM 2026
Cùng Sibic phân tích chi tiết các xu hướng thiết kế phiếu tích điểm F&B năm 2026, đồng thời chỉ ra những lưu ý quan trọng khi thiết kế để giúp thương hiệu F&B giữ chân khách hàng hiệu quả, nâng cao trải nghiệm và gia tăng giá trị thương hiệu trong dài hạn.

21+ MẪU THIẾT KẾ PHIẾU TÍCH ĐIỂM F&B GIÚP TỈ LỆ QUAY LẠI TĂNG CAO
Thiết kế phiếu tích điểm F&B không chỉ là công cụ khuyến mãi mà còn là điểm chạm thương hiệu quan trọng. Cùng Sibic hiểu đúng vai trò của phiếu tích điểm, ứng dụng hiệu quả vào mô hình F&B để tối ưu doanh thu và trải nghiệm khách hàng.

15+ MẪU THIẾT KẾ ĐỒNG PHỤC NGÀNH F&B GÂY ẤN TƯỢNG VỚI KHÁCH HÀNG
Trong bài viết này, Sibic cùng bạn phân tích vai trò thực sự của thiết kế đồng phục ngành F&B, lý do vì sao các thương hiệu F&B thành công luôn đầu tư nghiêm túc cho hạng mục này, đồng thời mở đầu bộ sưu tập 15+ mẫu thiết kế đồng phục ngành F&B ấn tượng do Sibic thực hiện.
Các tin khác
Liên hệ ngay với Sibic