Material Design - phong cách thiết kế cực kỳ được ưa chuộng hiện nay
13/12/2023
Material Design - phong cách thiết kế cực kỳ được ưa chuộng hiện nay
Material Design là một phong cách thiết kế được phát triển dựa trên Flat design (Thiết kế phẳng) và đã trở thành một phong cách thiết kế được ưa chuộng bởi rất nhiều nhà thiết kế đồ họa và phát triển người dùng. Vậy Material Design là gì, chúng có những ưu điểm và hạn chế nào? Cùng tìm hiểu chi tiết qua bài viết dưới đây.
1. Material Design là gì?
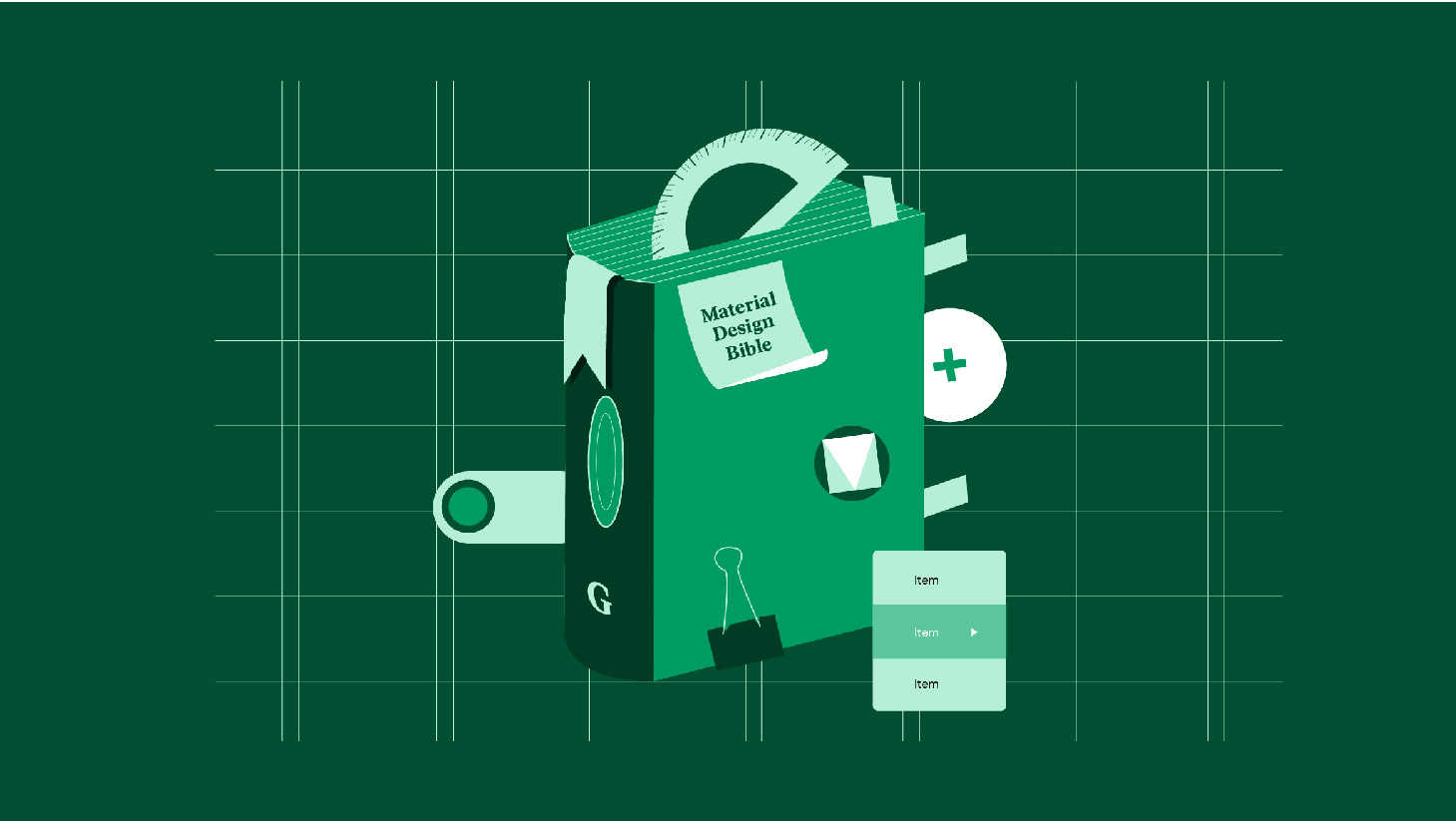
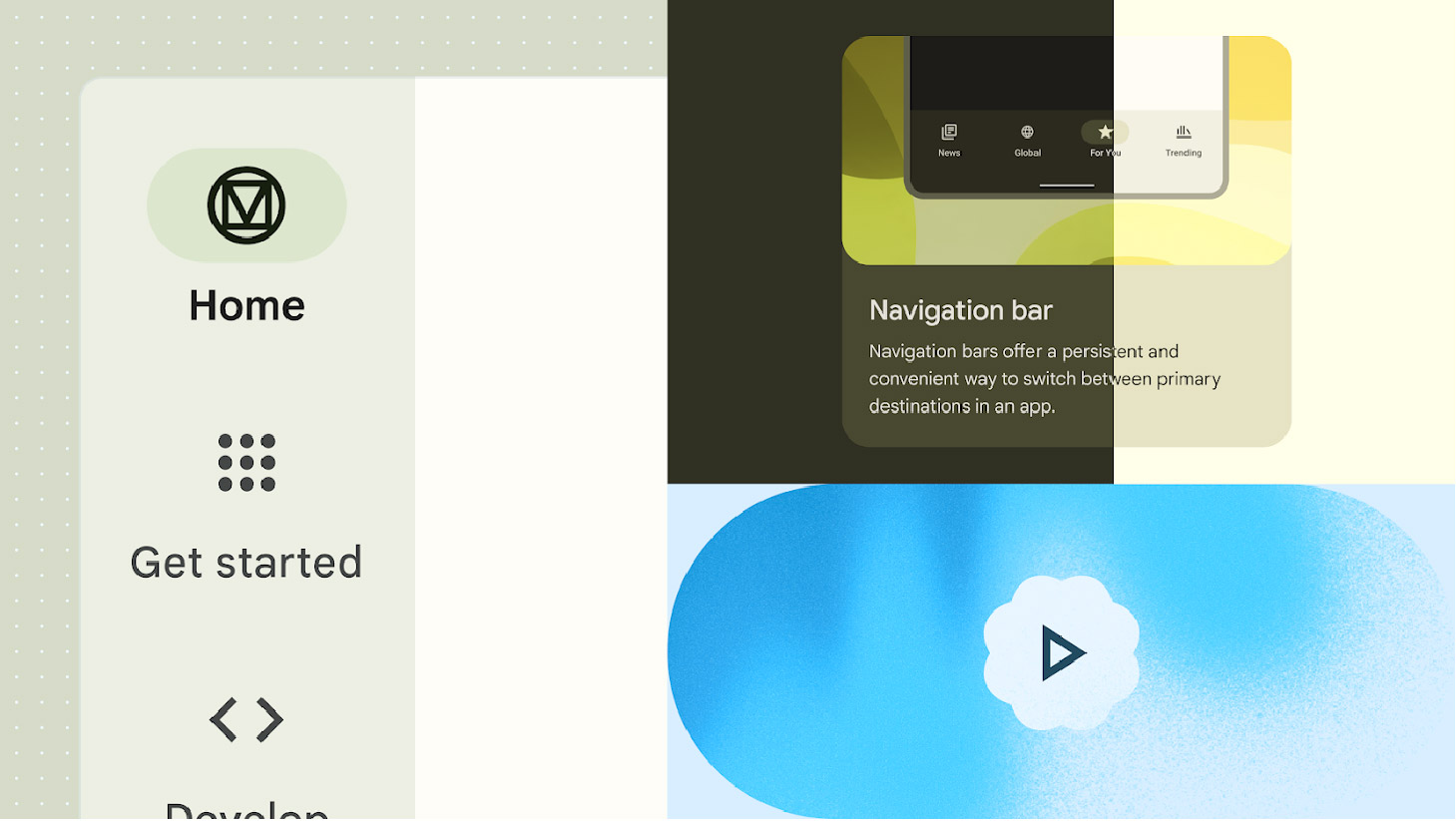
Material Design là một phong cách thiết kế bao gồm các nguyên tắc, hướng dẫn và các thành phần thiết kế để tạo ra giao diện người dùng (UI) và trải nghiệm người dùng (UX) thân thiện, đồng nhất và dễ sử dụng trên nhiều nền tảng khác nhau, bao gồm web, di động và các ứng dụng đa nền tảng.

Material Design được thiết kế với ý định tạo ra giao diện sáng tạo, mịn màng, và có tính tương tác cao, thông qua việc sử dụng các yếu tố như đường cong, chiều sâu, đổ bóng và các hiệu ứng chuyển động mượt mà. Nó cũng cung cấp một bộ các quy tắc và hướng dẫn cho việc sắp xếp, căn chỉnh các thành phần giao diện như các nút, biểu mẫu, thẻ và các phần tử khác để tối ưu hóa trải nghiệm người dùng và tương thích trên nhiều thiết bị và nền tảng khác nhau.
2. Các đặc điểm của Material Design
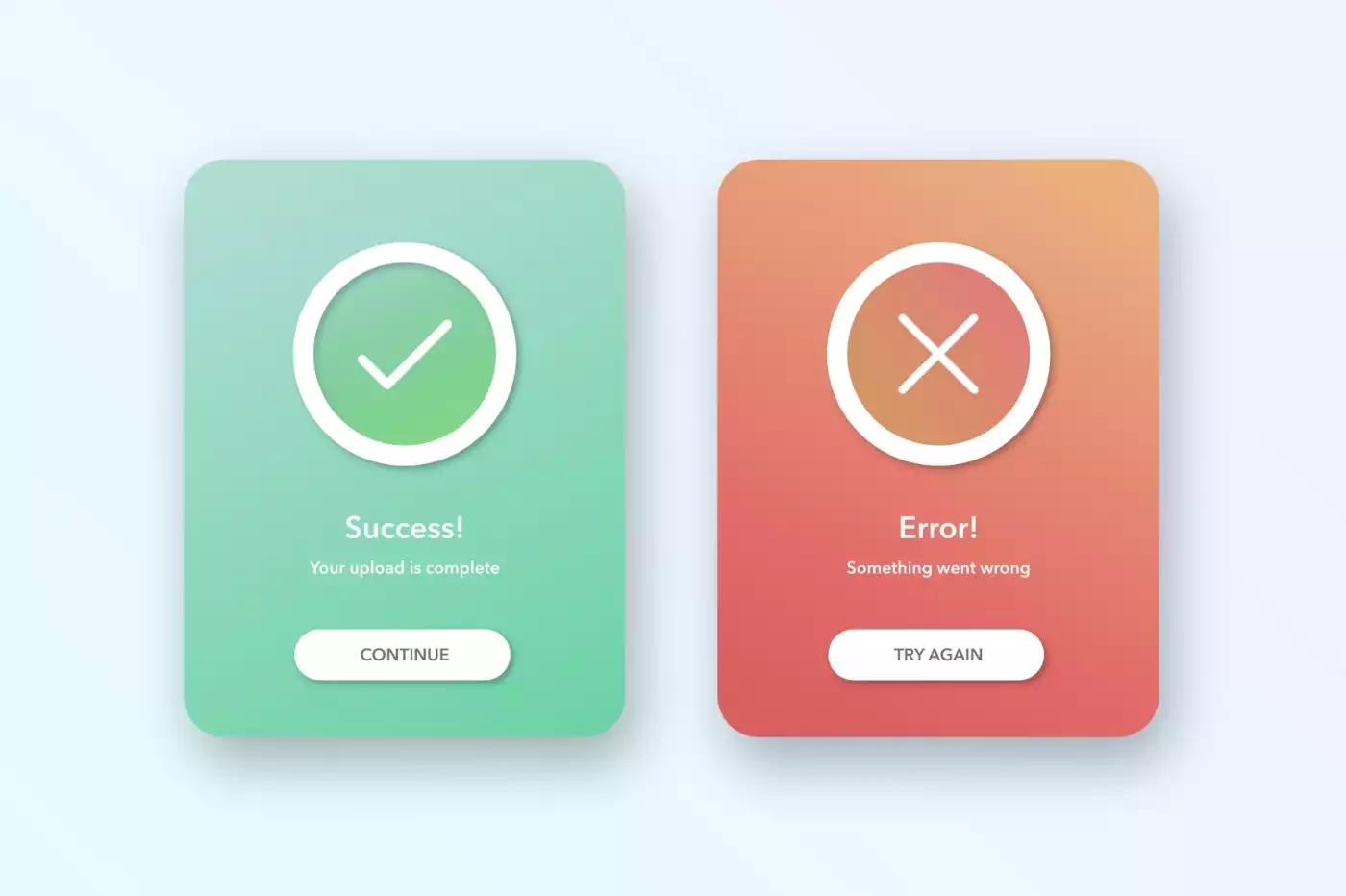
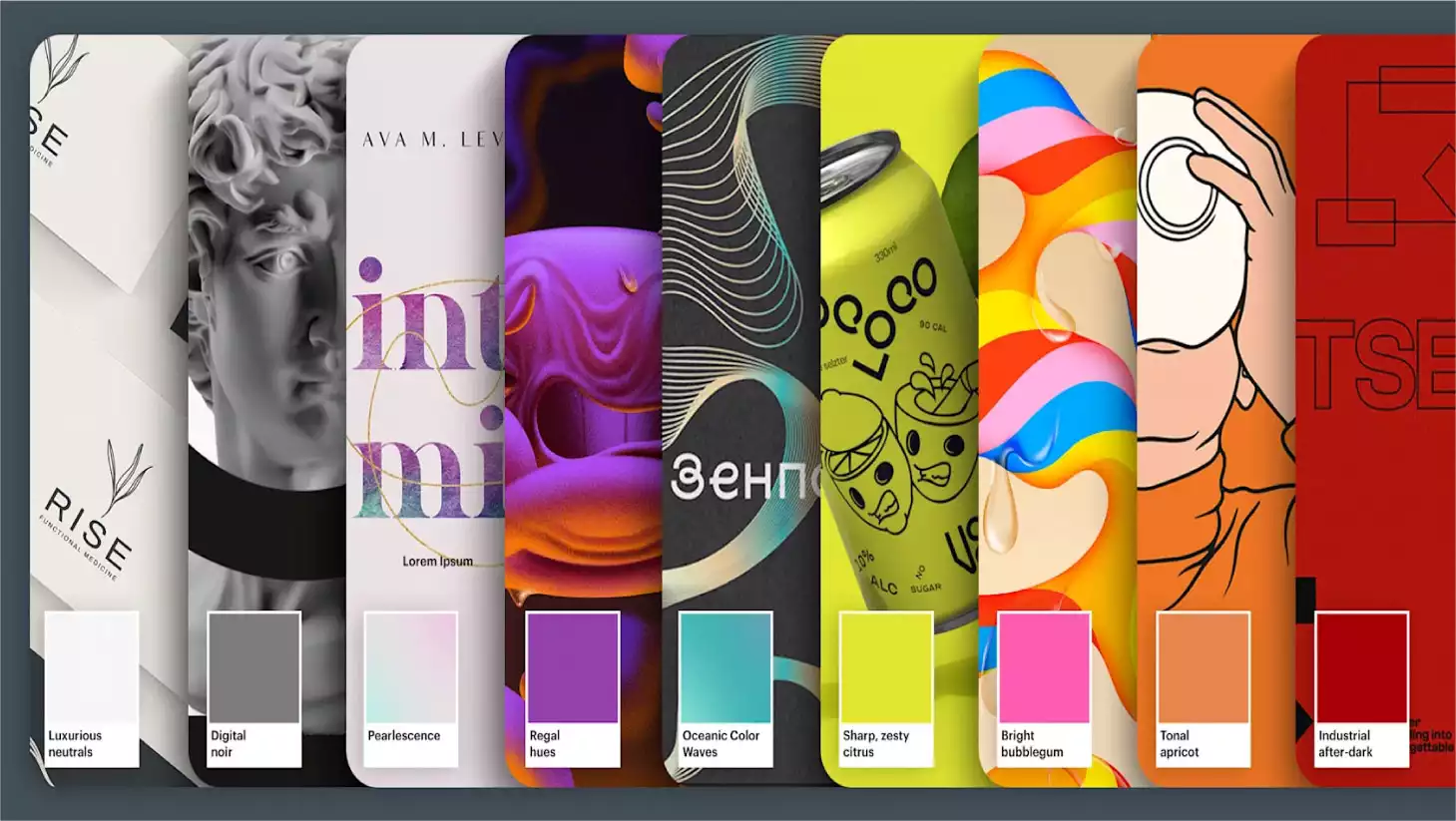
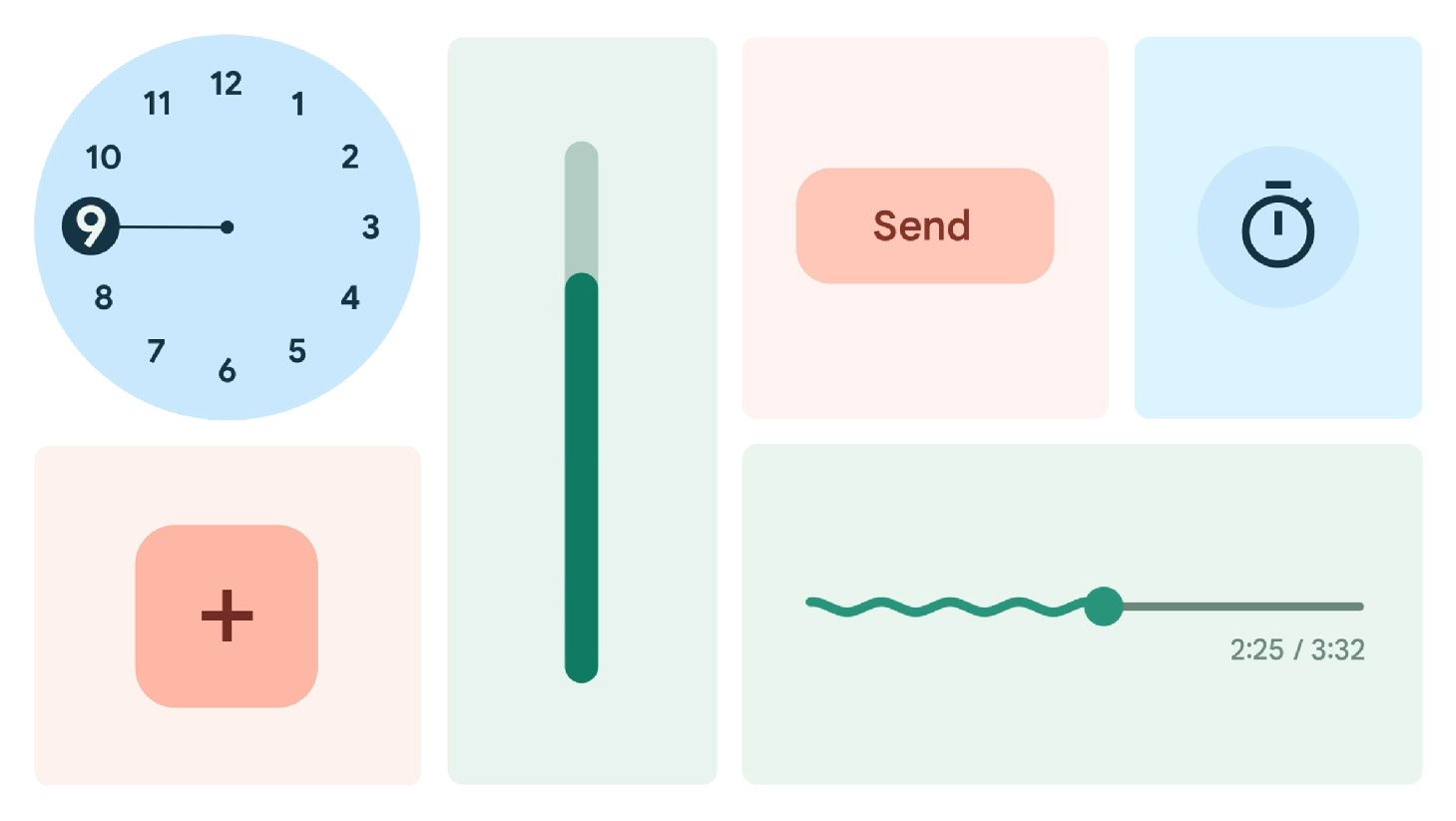
Phong cách thiết kế sáng tạo: Material Design sử dụng các yếu tố thiết kế như đường cong, chiều sâu, màu sắc, đổ bóng và ánh sáng để tạo ra giao diện trực quan, hiện đại và thú vị.
Hiệu ứng chuyển động mượt mà: Material Design thúc đẩy việc sử dụng các hiệu ứng chuyển động như tạo động lực, làm nổi bật các tương tác và cải thiện trải nghiệm người dùng
Sử dụng lớp và độ sâu: Sử dụng các lớp (layers) và độ sâu để tạo cảm giác chiều sâu và sự tương tác giữa các thành phần giao diện.
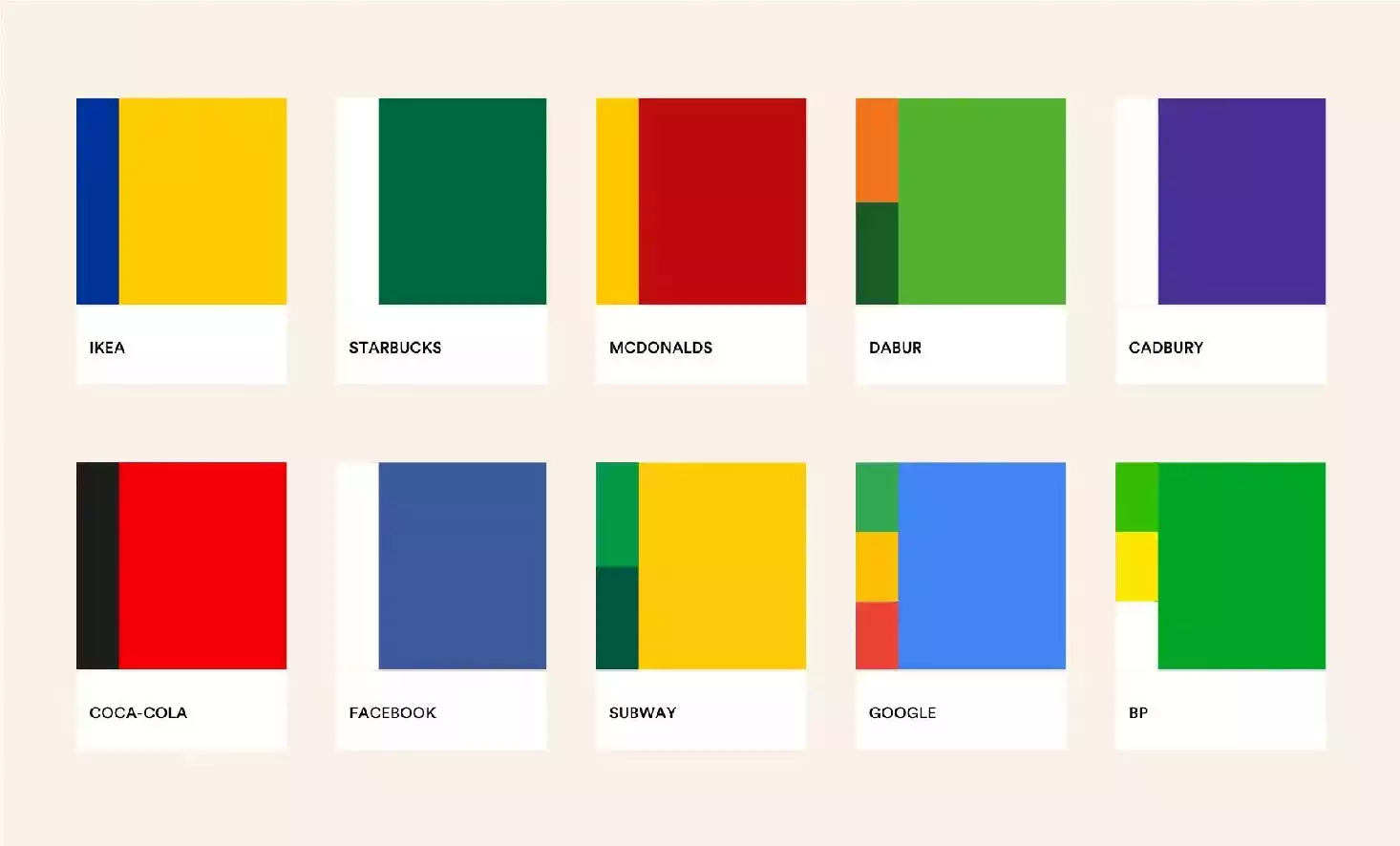
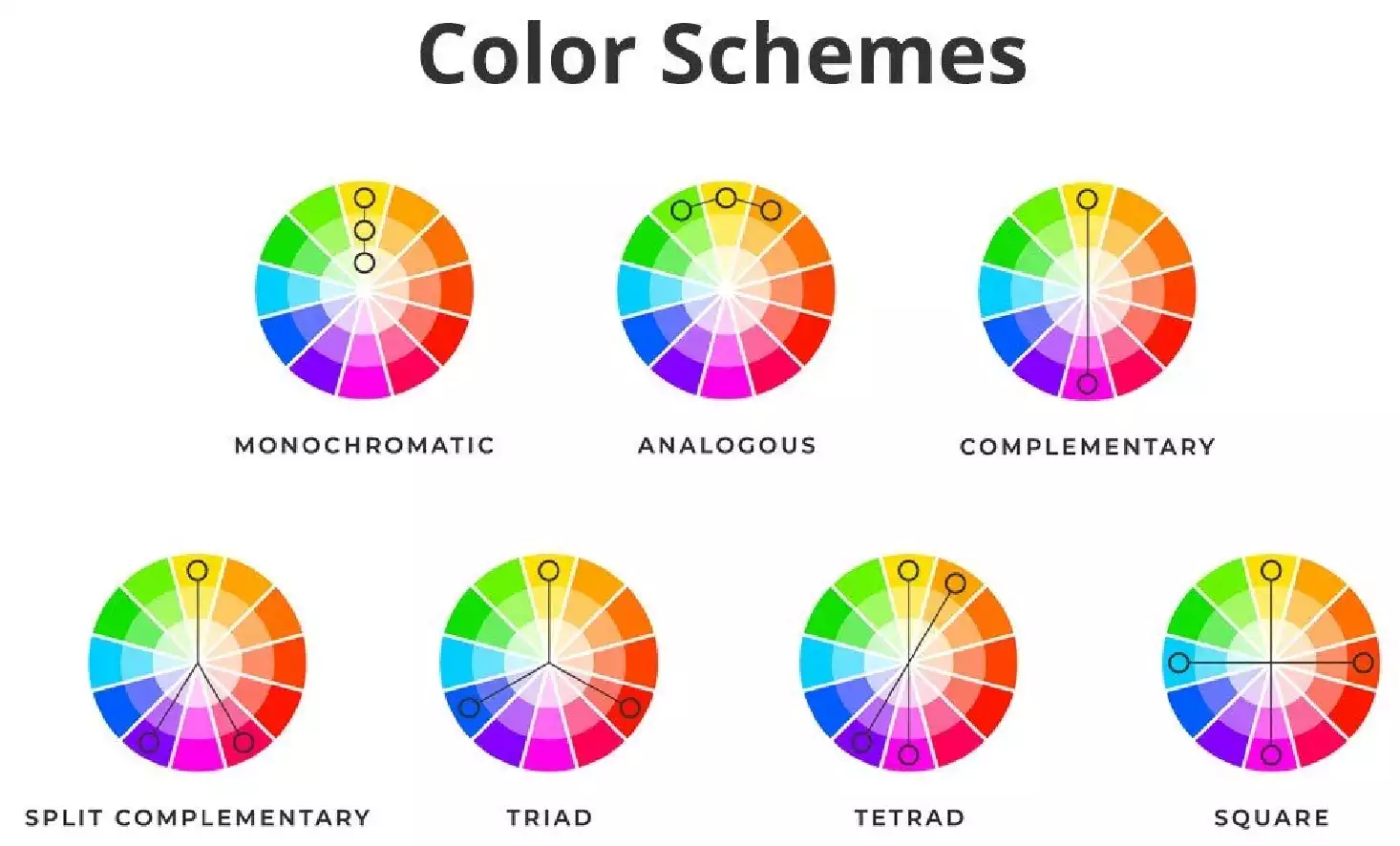
Màu sắc và typography: Material Design đề xuất việc sử dụng một bảng màu rõ ràng, đồng nhất và việc chọn lựa typography thích hợp để tăng cường độ đặc trưng của giao diện.
Các thành phần giao diện người dùng chuẩn: Cung cấp các thành phần như nút, thẻ, biểu mẫu và các phần tử giao diện khác có sẵn để giúp các nhà thiết kế xây dựng giao diện nhanh chóng và dễ dàng.

3. Ưu điểm của Material Design
Đồng nhất và nhất quán: Material Design cung cấp một hệ thống đồng nhất cho việc thiết kế giao diện người dùng, giúp tạo ra trải nghiệm người dùng nhất quán trên nhiều nền tảng và thiết bị khác nhau.
Tính tương tác cao: Với việc sử dụng các hiệu ứng chuyển động mượt mà và các yếu tố tương tác, Material Design tạo ra giao diện hấp dẫn và thú vị cho người dùng.
Linh hoạt và thích ứng: Material Design có khả năng thích ứng và linh hoạt trên nhiều loại thiết bị và kích thước màn hình khác nhau, giúp tối ưu hóa trải nghiệm người dùng trên điện thoại di động, máy tính bảng và desktop.
Dễ dàng sử dụng và triển khai: Hệ thống các thành phần chuẩn trong Material Design giúp các nhà thiết kế và nhà phát triển dễ dàng triển khai và sử dụng, giảm thời gian phát triển và tối ưu hóa quy trình làm việc.
Tối ưu hóa trải nghiệm người dùng: Material Design tập trung vào việc cải thiện trải nghiệm người dùng bằng cách tạo ra giao diện thân thiện, dễ sử dụng và thú vị, từ đó tăng cường tương tác và tiện ích cho người dùng.
Hỗ trợ đa nền tảng: Với khả năng tương thích cao trên nhiều nền tảng như web, di động và các ứng dụng đa nền tảng, Material Design giúp đảm bảo rằng trải nghiệm người dùng được duy trì nhất quán trên mọi thiết bị.

4. Những hạn chế của Material Design
Mặc dù Material Design mang lại nhiều lợi ích và được ưa chuộng, nhưng cũng có một số hạn chế:
Thiết kế có thể trở nên quá phổ biến: Vì Material Design cung cấp các hướng dẫn và thành phần chuẩn, nó có thể dẫn đến việc các sản phẩm cuối cùng có thể trông quá giống nhau, làm mất đi sự cá nhân hóa hoặc đặc trưng riêng của mỗi sản phẩm.
Khó khăn trong việc tùy chỉnh: Đôi khi, việc thay đổi hoặc tùy chỉnh Material Design để phù hợp với phong cách thiết kế độc đáo của một ứng dụng cụ thể có thể gặp khó khăn, đặc biệt khi cần điều chỉnh ngoài các hướng dẫn cơ bản.
Hiệu suất và tối ưu hóa: Một số hiệu ứng chuyển động và tính năng đồ họa của Material Design có thể ảnh hưởng đến hiệu suất của ứng dụng, đặc biệt trên các thiết bị cũ hoặc có tài nguyên hạn chế.
Khả năng tương thích ngược: Việc áp dụng Material Design có thể gây khó khăn trong việc tương thích với các thiết bị cũ hơn hoặc trình duyệt không hỗ trợ các tính năng tiên tiến của CSS và JavaScript.
Đa dạng trong giao diện người dùng: Một số người dùng có thể không thích việc các ứng dụng trông giống nhau do sử dụng Material Design, họ muốn trải nghiệm mới lạ và khác biệt.
Hạn chế về sự sáng tạo: Do việc tuân thủ các nguyên tắc cơ bản của Material Design, có thể có hạn chế đối với việc thể hiện sự sáng tạo hoặc đổi mới trong thiết kế.

Mặc dù có những hạn chế này, Material Design vẫn là một hệ thống thiết kế mạnh mẽ và linh hoạt, thường được sử dụng rộng rãi trong việc phát triển các ứng dụng và trang web để cung cấp trải nghiệm người dùng tốt. Các nhà thiết kế thường cân nhắc và điều chỉnh để tận dụng lợi ích của Material Design mà không gặp phải nhược điểm quá lớn.
Lời kết
Trên đây là tất tần tật thông tin về Material Design cũng như những ứng dụng của nó trong thiết kế đồ họa. Còn vô vàn các phong cách thiết kế khác nhau đang chờ bạn khám phá và ứng dụng. Truy cập ngay Sibic.vn để cập nhật những thông tin mới nhất về thiết kế đồ họa bạn nhé!
Mới nhất Xem thêm

XU HƯỚNG THIẾT KẾ BAO LÌ XÌ TẾT BÍNH NGỌ 2026
Cùng Sibic khám phá những xu hướng nổi bật trong thiết kế lì xì Tết Bính Ngọ 2026, nơi hình tượng con ngựa, màu sắc, câu chữ và tinh thần thương hiệu cùng gặp nhau trong một phong bao nhỏ. Từ góc nhìn của người làm nghề, Sibic tin rằng mỗi chiếc lì xì không chỉ là lời chúc đầu năm, mà còn là một câu chuyện về khởi đầu, chuyển động và bứt phá cho hành trình mới.

THIẾT KẾ PHIẾU TÍCH ĐIỂM CHO QUÁN ĂN - NHÀ HÀNG
Thiết kế phiếu tích điểm F&B cho quán ăn - nhà hàng là giải pháp hiệu quả giúp tăng tần suất quay lại, xây dựng thói quen tiêu dùng và tạo mối quan hệ lâu dài với khách hàng. Một thiết kế đúng không chỉ đẹp mà còn phải dễ sử dụng, phù hợp với hành vi khách hàng và đồng bộ với nhận diện thương hiệu. Bài viết này, Sibic sẽ giúp bạn hiểu rõ vai trò và cách triển khai thiết kế phiếu tích điểm F&B hiệu quả cho mô hình quán ăn - nhà hàng.

CÓ PHẢI THƯƠNG HIỆU NÀO CŨNG CẦN THIẾT KẾ PHIẾU TÍCH ĐIỂM F&B KHÔNG?
Thiết kế phiếu tích điểm F&B là một trong những công cụ giúp thương hiệu xây dựng mối quan hệ lâu dài với khách hàng, gia tăng tần suất quay lại và tối ưu chi phí marketing tại điểm bán. Tuy nhiên, không phải thương hiệu nào cũng phù hợp với phiếu tích điểm nếu không có chiến lược rõ ràng. Bài viết này của Sibic sẽ giúp bạn hiểu thương hiệu F&B nào nên, và chưa nên đầu tư thiết kế phiếu tích điểm F&B, cùng những lưu ý quan trọng để triển khai hiệu quả.

THIẾT KẾ PHIẾU TÍCH ĐIỂM F&B, THƯƠNG HIỆU CẦN LƯU Ý NHỮNG GÌ?
Thiết kế phiếu tích điểm F&B là yếu tố quan trọng giúp thương hiệu giữ chân khách hàng, gia tăng tần suất mua hàng và xây dựng hình ảnh chuyên nghiệp tại điểm bán. Một thiết kế đúng không chỉ đẹp mà còn phải dễ dùng, dễ hiểu, đúng hành vi tiêu dùng và phù hợp với định vị thương hiệu. Bài viết này, Sibic sẽ cùng bạn phân tích các lỗi sai thường gặp và những lưu ý quan trọng khi thiết kế phiếu tích điểm F&B để đạt hiệu quả thực sự.

XU HƯỚNG THIẾT KẾ PHIẾU TÍCH ĐIỂM F&B NĂM 2026
Cùng Sibic phân tích chi tiết các xu hướng thiết kế phiếu tích điểm F&B năm 2026, đồng thời chỉ ra những lưu ý quan trọng khi thiết kế để giúp thương hiệu F&B giữ chân khách hàng hiệu quả, nâng cao trải nghiệm và gia tăng giá trị thương hiệu trong dài hạn.

21+ MẪU THIẾT KẾ PHIẾU TÍCH ĐIỂM F&B GIÚP TỈ LỆ QUAY LẠI TĂNG CAO
Thiết kế phiếu tích điểm F&B không chỉ là công cụ khuyến mãi mà còn là điểm chạm thương hiệu quan trọng. Cùng Sibic hiểu đúng vai trò của phiếu tích điểm, ứng dụng hiệu quả vào mô hình F&B để tối ưu doanh thu và trải nghiệm khách hàng.
Các tin khác
Liên hệ ngay với Sibic