Xu hướng thiết kế UI website thu hút người dùng năm 2024
29/04/2024
Tầm quan trọng của thiết kế UI website
Thiết kế giao diện người dùng (UI) của một trang web có tầm quan trọng rất lớn vì nó là yếu tố đầu tiên giao tiếp với người dùng. Dưới đây là một số điểm quan trọng về tầm quan trọng của thiết kế UI website:
- Tạo ấn tượng ban đầu: UI là điều đầu tiên mà người dùng thấy khi truy cập vào một trang web. Một thiết kế giao diện hấp dẫn, chuyên nghiệp và dễ sử dụng sẽ tạo ra ấn tượng tốt và tăng cơ hội để người dùng tiếp tục khám phá nội dung.
- Tăng tương tác và thời gian ở lại: Một giao diện dễ sử dụng và hấp dẫn sẽ khuyến khích người dùng tương tác nhiều hơn trên trang web. Điều này có thể dẫn đến tăng thời gian mà họ ở lại trên trang và tăng tỷ lệ chuyển đổi.
- Tạo trải nghiệm người dùng tốt: UI được thiết kế tốt giúp người dùng dễ dàng tìm thấy thông tin, thao tác và điều hướng trên trang web một cách nhanh chóng và dễ dàng. Điều này giúp tạo ra một trải nghiệm người dùng tích cực, từ đó tăng khả năng họ quay lại và sử dụng trang web một cách thường xuyên.
- Tối ưu hóa cho thiết bị di động: Trong thời đại số hóa, việc trang web được truy cập từ các thiết bị di động là rất phổ biến. Thiết kế UI website phải linh hoạt và tương thích với các kích thước màn hình khác nhau để đảm bảo trải nghiệm tốt nhất cho người dùng trên mọi nền tảng.
- Tăng độ tin cậy và uy tín: Một giao diện chuyên nghiệp, hiện đại và đáng tin cậy giúp tăng cường uy tín của trang web và doanh nghiệp. Người dùng thường cảm thấy thoải mái và tin tưởng hơn khi sử dụng một trang web với giao diện đẹp và dễ sử dụng.
- Tối ưu hóa trải nghiệm người dùng: Thiết kế UI website không chỉ là về việc làm cho trang web trông đẹp mà còn liên quan đến cách tối ưu hóa trải nghiệm người dùng từ khi họ đến trang web cho đến khi họ rời đi.
Tóm lại, thiết kế UI website đóng vai trò rất quan trọng trong việc thu hút, tương tác và giữ chân người dùng, đồng thời cung cấp một trải nghiệm người dùng tích cực và tạo ra ấn tượng về thương hiệu.
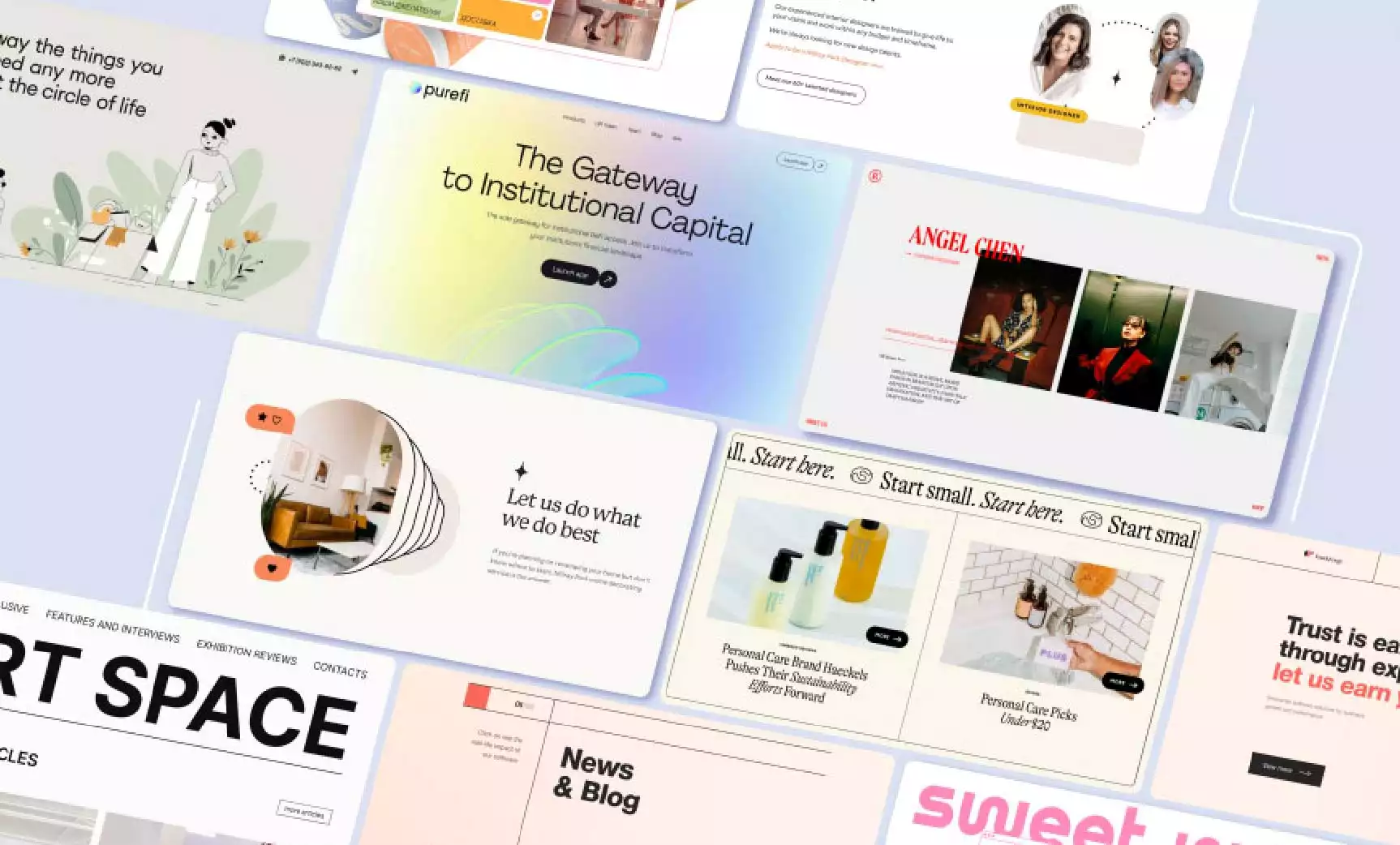
Xu hướng thiết kế UI website năm 2024
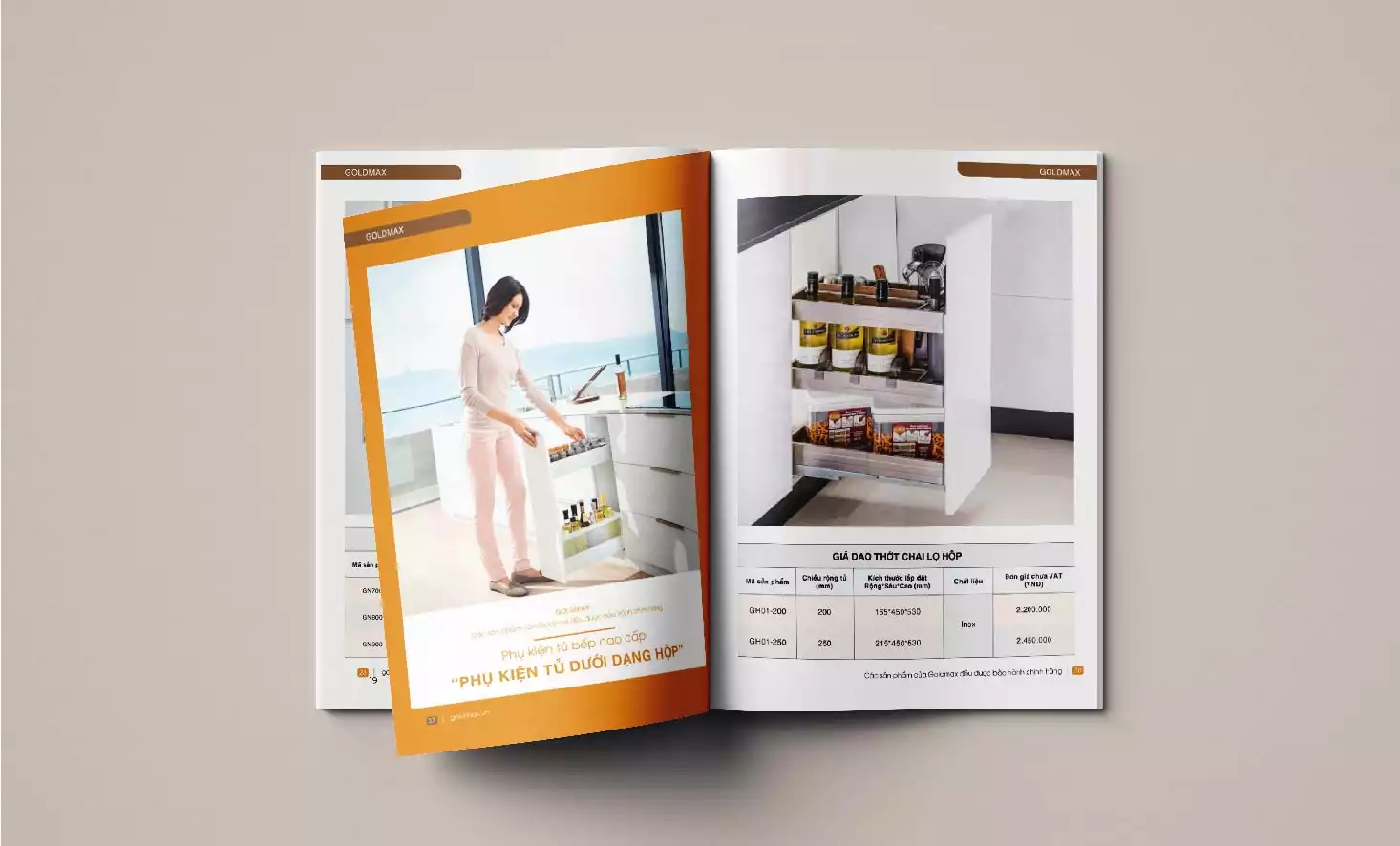
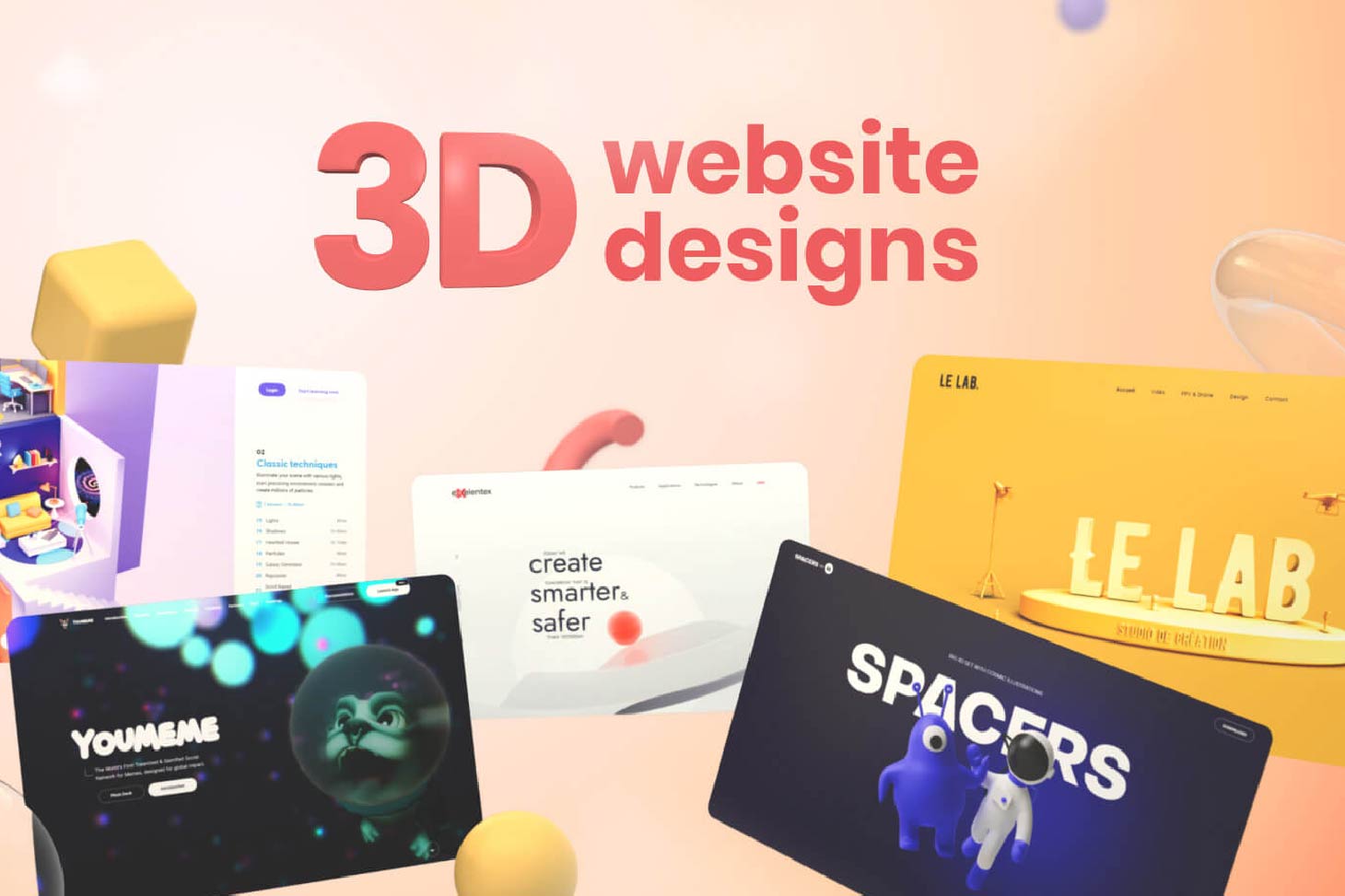
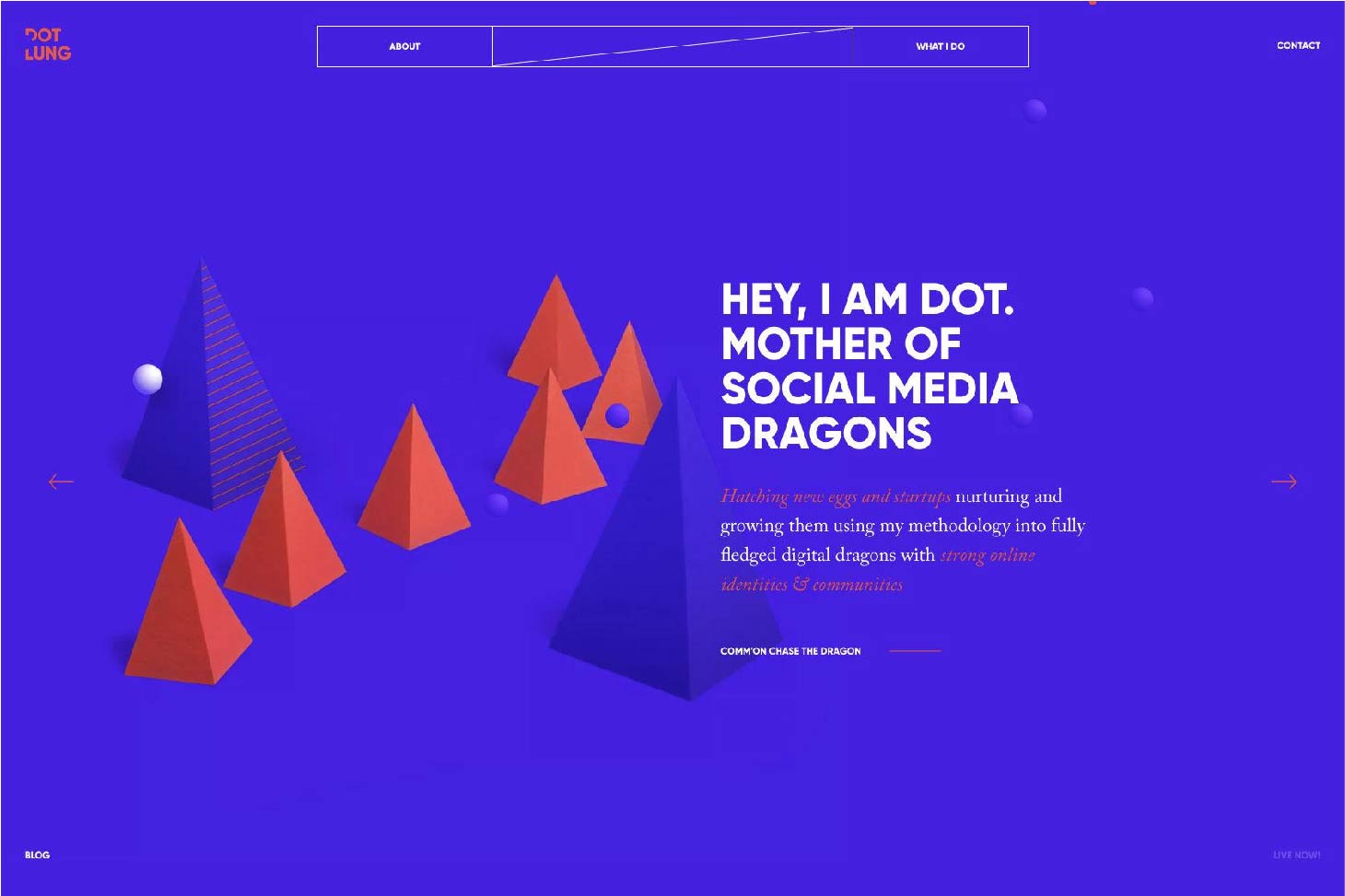
Thiết kế UI website Interactive 3D
Interactive 3D là công nghệ cho phép người dùng có thể tương tác với các mô hình hoặc môi trường ba chiều (3D). Hiện nay, thiết kế UI website bằng Interactive 3D đang được áp dụng rộng rãi trong giao diện của nhiều lĩnh vực như kiến trúc, gia dụng và game, mang đến một không gian có chiều sâu tạo ra trải nghiệm tương tác hấp dẫn và ấn tượng cho người dùng.

Trong năm 2024, sự ứng dụng của 3D trong thiết kế UI website tiếp tục phát triền mạnh mẽ mà không hề có dấu hiệu chậm lại. Sự bùng nổ của các công nghệ thực tế tăng cường (AR) và thực tế ảo (VR) đang đẩy trải nghiệm 3D lên một tầm cao mới, tạo ra những trải nghiệm tương tác đa chiều và sống động cho người dùng. Các khía cạnh này đang mở ra cánh cửa cho sự sáng tạo không giới hạn, hứa hẹn mang đến những trải nghiệm trực tuyến độc đáo và thu hút người dùng.
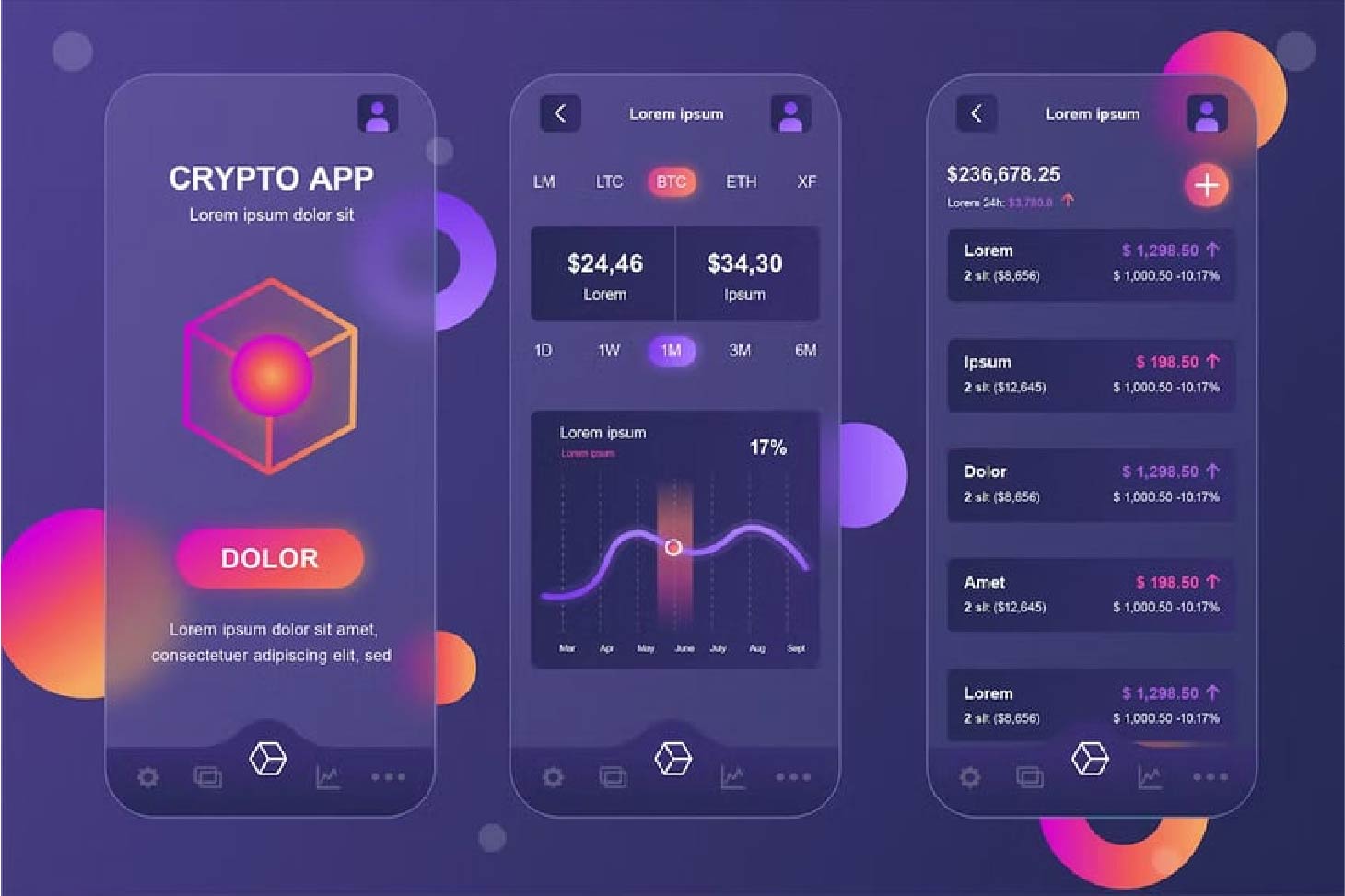
2. Glassmorphism
Glassmorphism, một xu hướng thiết kế UI website độc đáo, lấy cảm hứng từ vẻ trong suốt của thủy tinh và kết hợp với hiệu ứng đổ bóng, tạo ra không gian thiết kế hiện đại, tinh tế và trẻ trung. Xu hướng này không chỉ xuất hiện trên nhiều giao diện Website và ứng dụng ngày nay, mà còn được tích hợp vào các giao diện thực tế ảo, như chiếc kính “Vision Pro” của Apple. Điều này cho phép người dùng tương tác với giao diện sản phẩm mà vẫn giữ được tầm nhìn xung quanh.

Khi sử dụng Glassmorphism, Designer cần chú ý đến việc phân cấp thông tin để tránh tạo ra quá nhiều lớp kính, gây khó khăn cho người xem trong việc nhận diện các phần quan trọng. Đồng thời, màu sắc và kích thước của font chữ cũng đóng vai trò quan trọng để tránh làm mờ đi sự rõ ràng khi hòa vào nền. Một gợi ý hữu ích là sử dụng các gam màu sáng hoặc gradient để làm nổi bật hiệu ứng mờ đục, tạo ra một trải nghiệm thị giác tinh tế và hấp dẫn.
3. Thiết kế UI website sử dụng tương tác vi mô (Micro interaction)
Micro-interactions là một trend thiết kế các yếu tố nhỏ trên Website, nhằm khơi gợi sự chú ý và tạo nên những trải nghiệm tương tác thú vị và cuốn hút cho người dùng. Một số Micro-interactions phổ biến hiện nay có thể kể đến như: các tùy chọn reaction trên Facebook, Button đổi màu khi di chuột đến, đường viền đổi màu khi người dùng điền văn bản vào các biểu mẫu,…

Khi áp dụng phong cách này, các nhà thiết kế UI/UX cần đảm bảo các Micro-interactions được thiết kế phù hợp với phong cách chủ đạo. không gây phiền nhiễu hoặc mất tập trung cho người dùng.
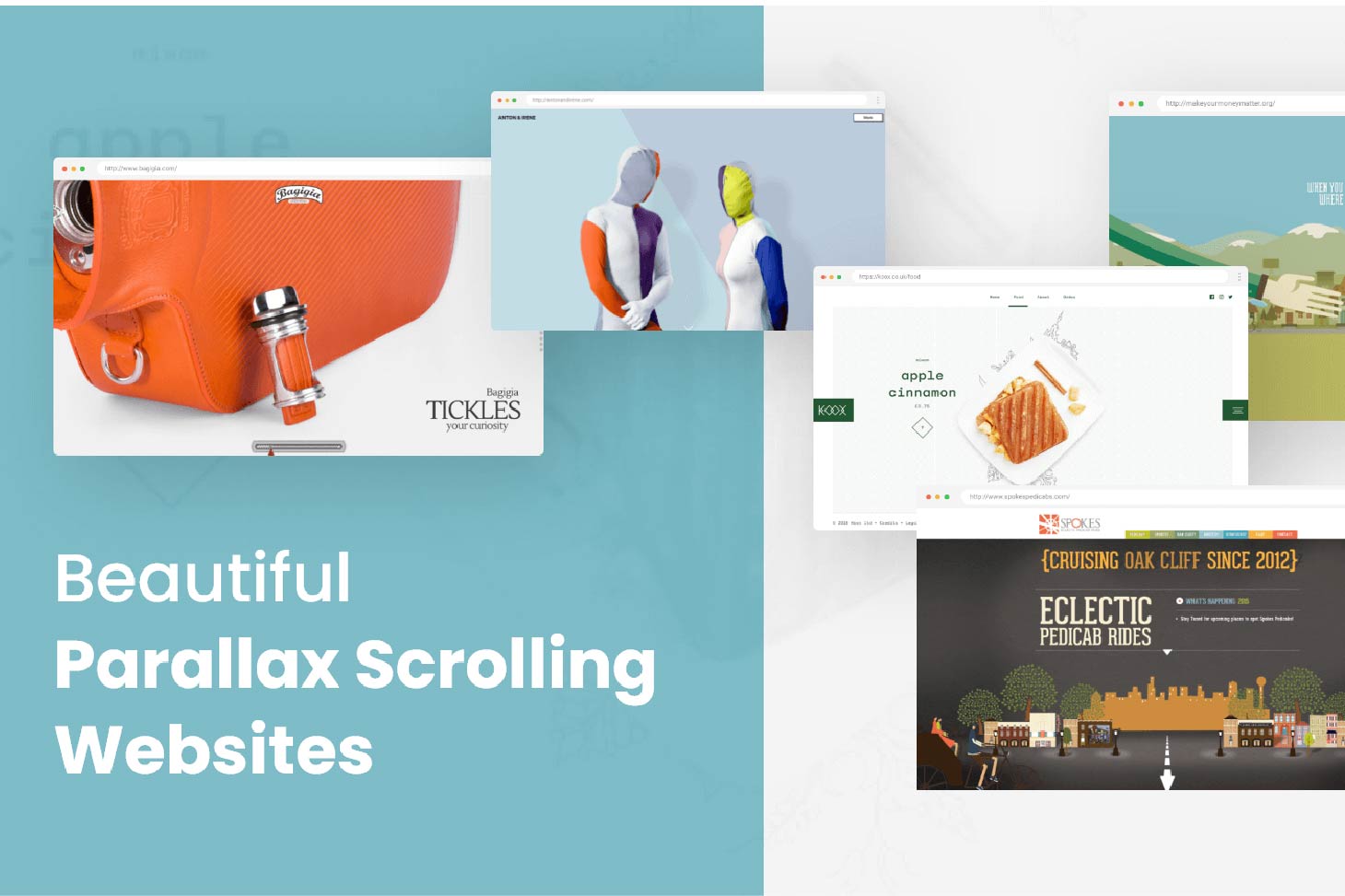
4. Thiết kế UI website với hiệu ứng cuộn Parallax Scrolling
Parallax scrolling là một xu hướng thiết kế UI Website, trong đó các phần tử trên trang được chia thành các lớp tương ứng với độ sâu và tốc độ di chuyển khác nhau. Cụ thể, các lớp phía trước thường di chuyển nhanh hơn so với các lớp phía sau, tạo ra hiệu ứng ảo giác về chiều sâu và chuyển động 3D khi người dùng cuộn trang.

Có thể xem Parallax scrolling như một con dao hai lưỡi, nếu được áp dụng hợp lý sẽ giúp Website tạo được ấn tượng mạnh mẽ. Ngược lại, hiệu ứng này sẽ khiến Website trở nên hỗn độn vô cùng, gây ra cảm giác khó chịu nơi người dùng. Ngoài ra, áp dụng Parallax scrolling còn có thể khiến Website trở nên chậm hơn, ảnh hưởng đến tốc độ tải trang. Do đó, nếu không được tối ưu đúng cách sẽ mang đến trải nghiệm không tốt cho khách truy cập, khiến họ rời khỏi Website.
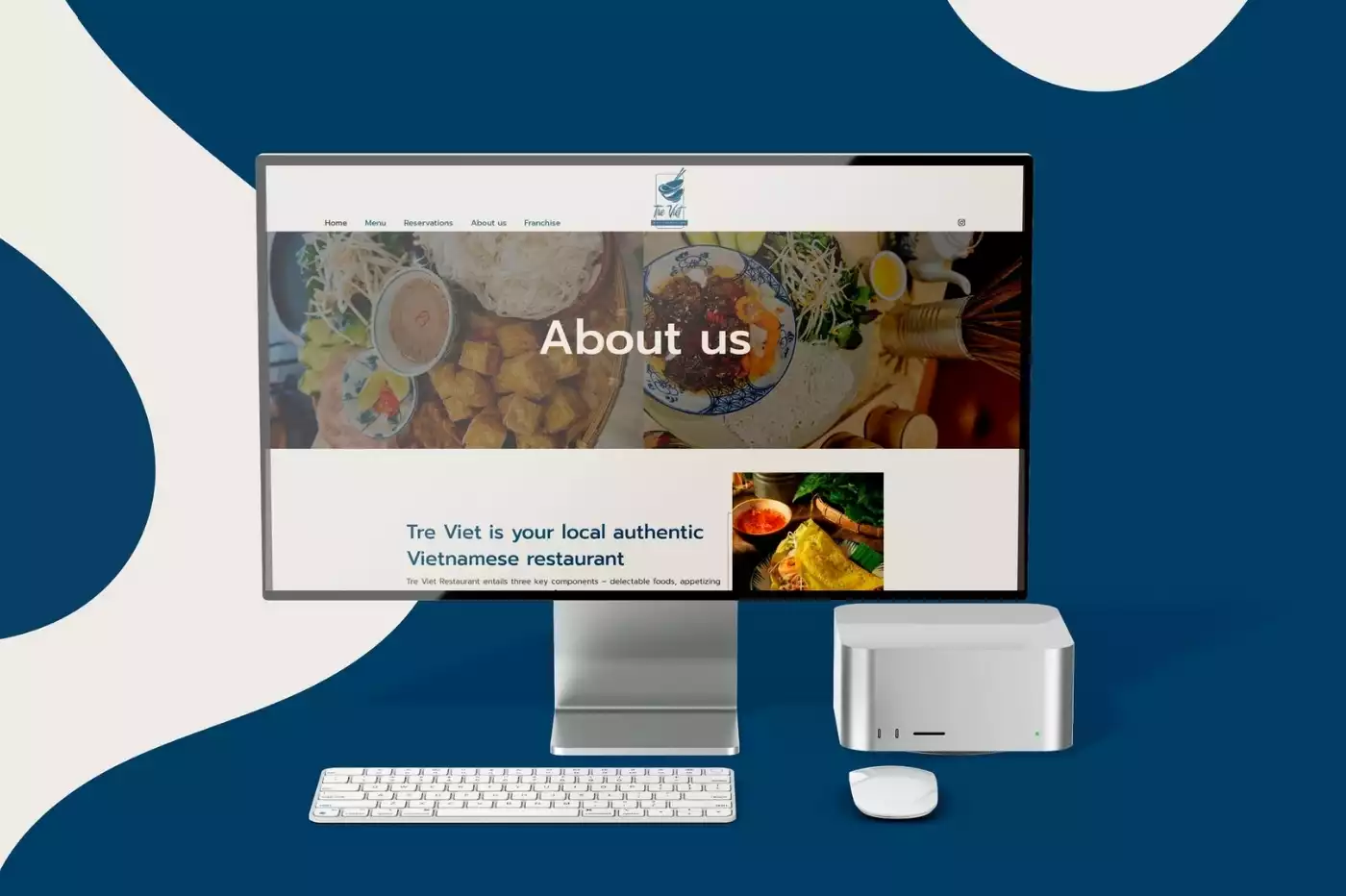
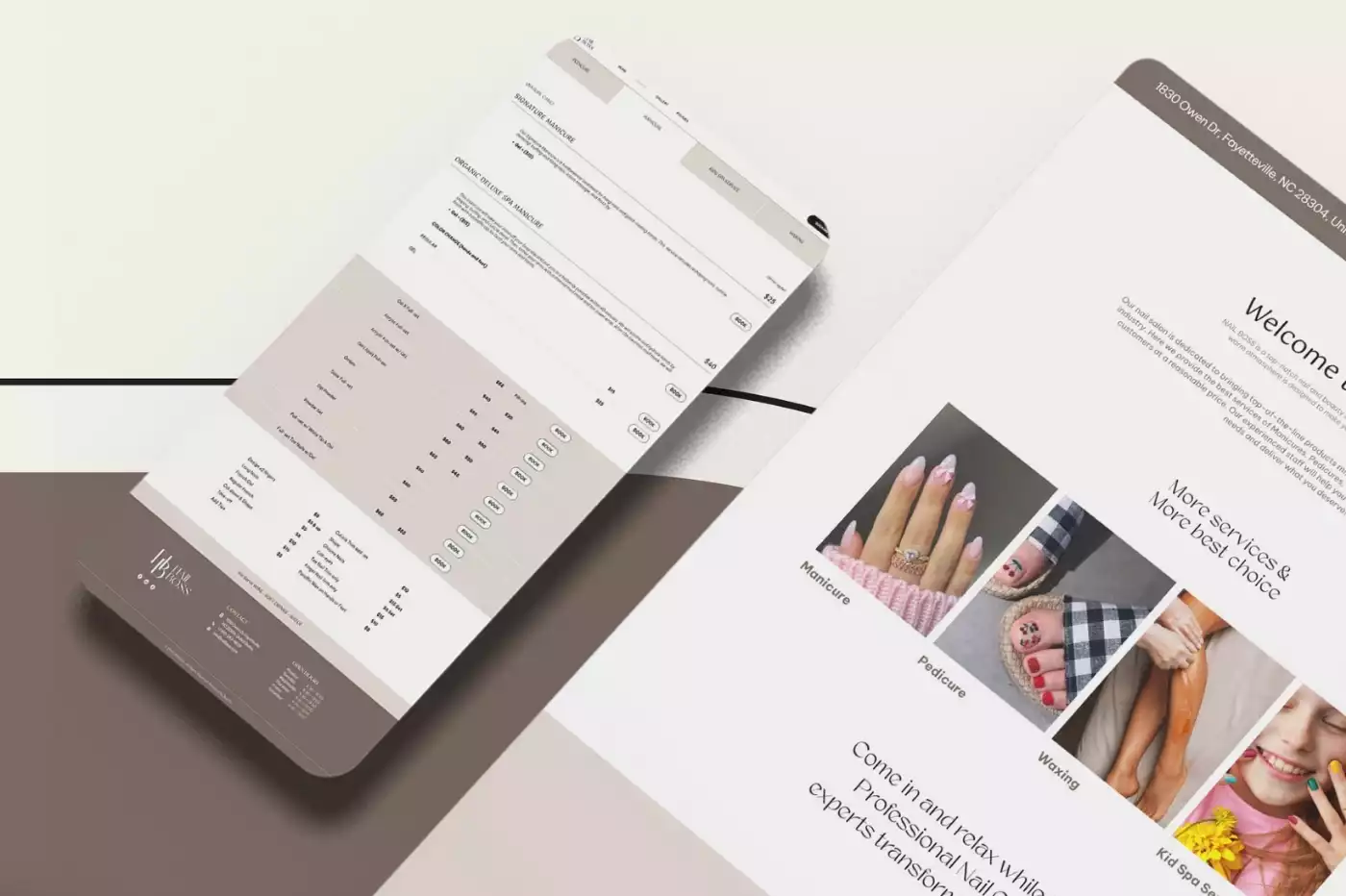
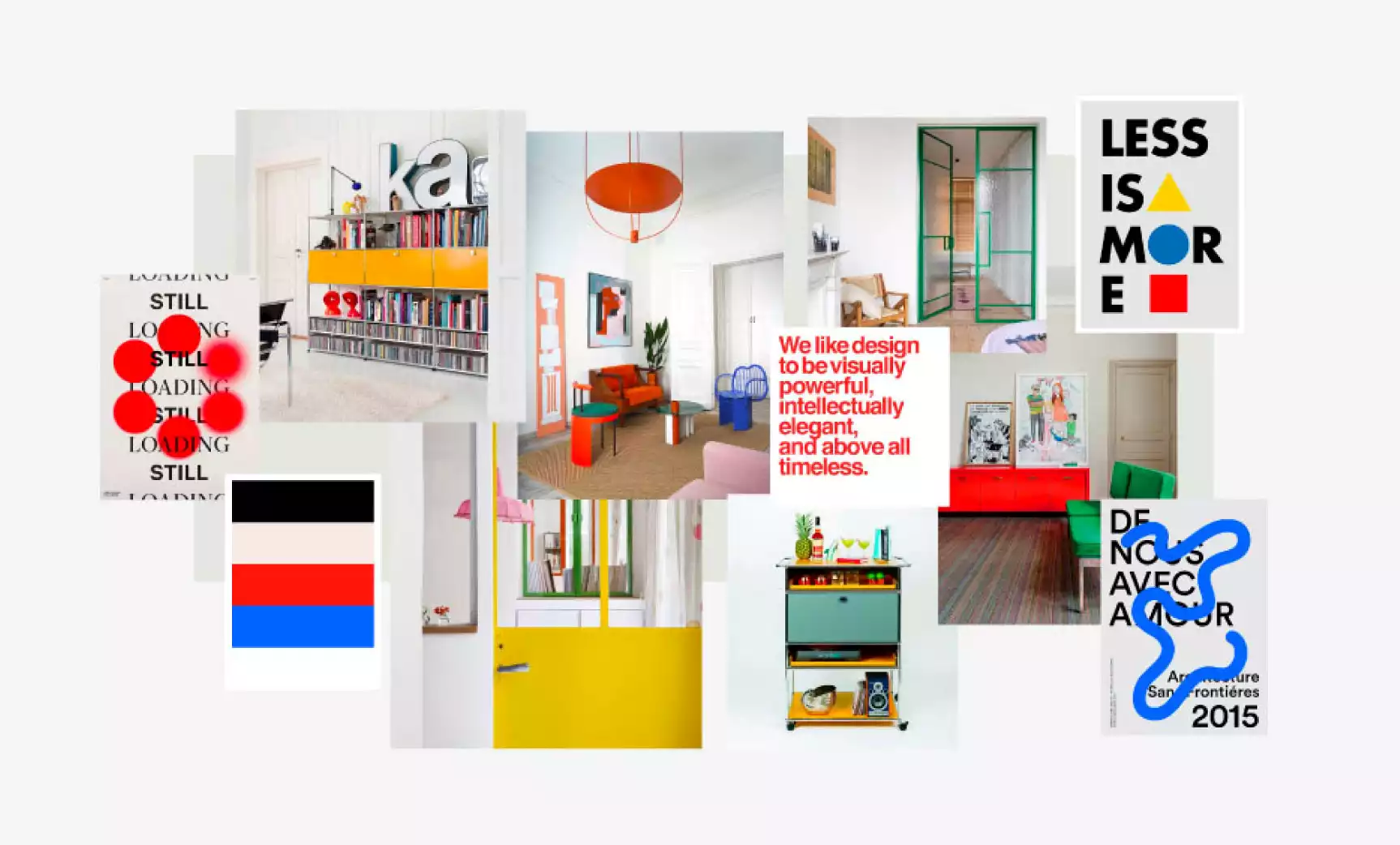
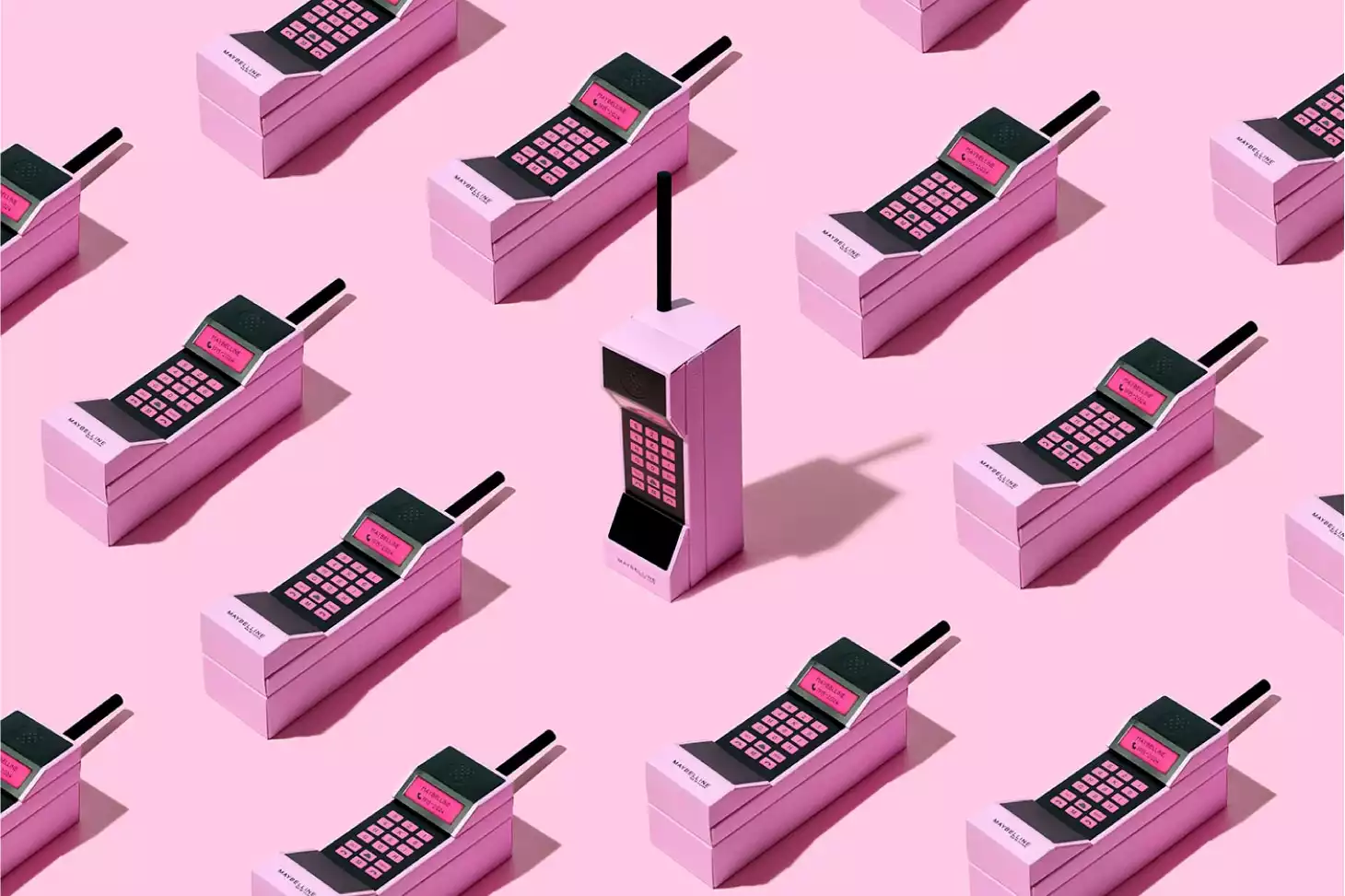
5. Thiết kế UI website tối giản (Minimalism)
Minimalism không chỉ là phong cách, mà được coi là một triết lý thiết kế theo chủ nghĩa “Less is more”. Các thiết kế Minimalism thường tập trung vào nội dung cốt lõi nhằm tạo nên một giao diện đơn giản và dễ sử dụng. Các thiết kế Minimalism giúp người đọc nắm bắt thông tin nhanh chóng, tạo ra trải nghiệm thoải mái và dễ dàng hơn trong quá trình tương tác.

Với thiết kế UI website theo phong cách tối giản thường hạn chế sử dụng nhiều tông màu hay họa tiết cầu kỳ. Bên cạnh đó, các không gian trống được tận dụng một cách thông minh, giúp tạo sự thoáng đãng cho thiết kế, từ đó tạo điểm nhấn cho các yếu tố quan trọng.
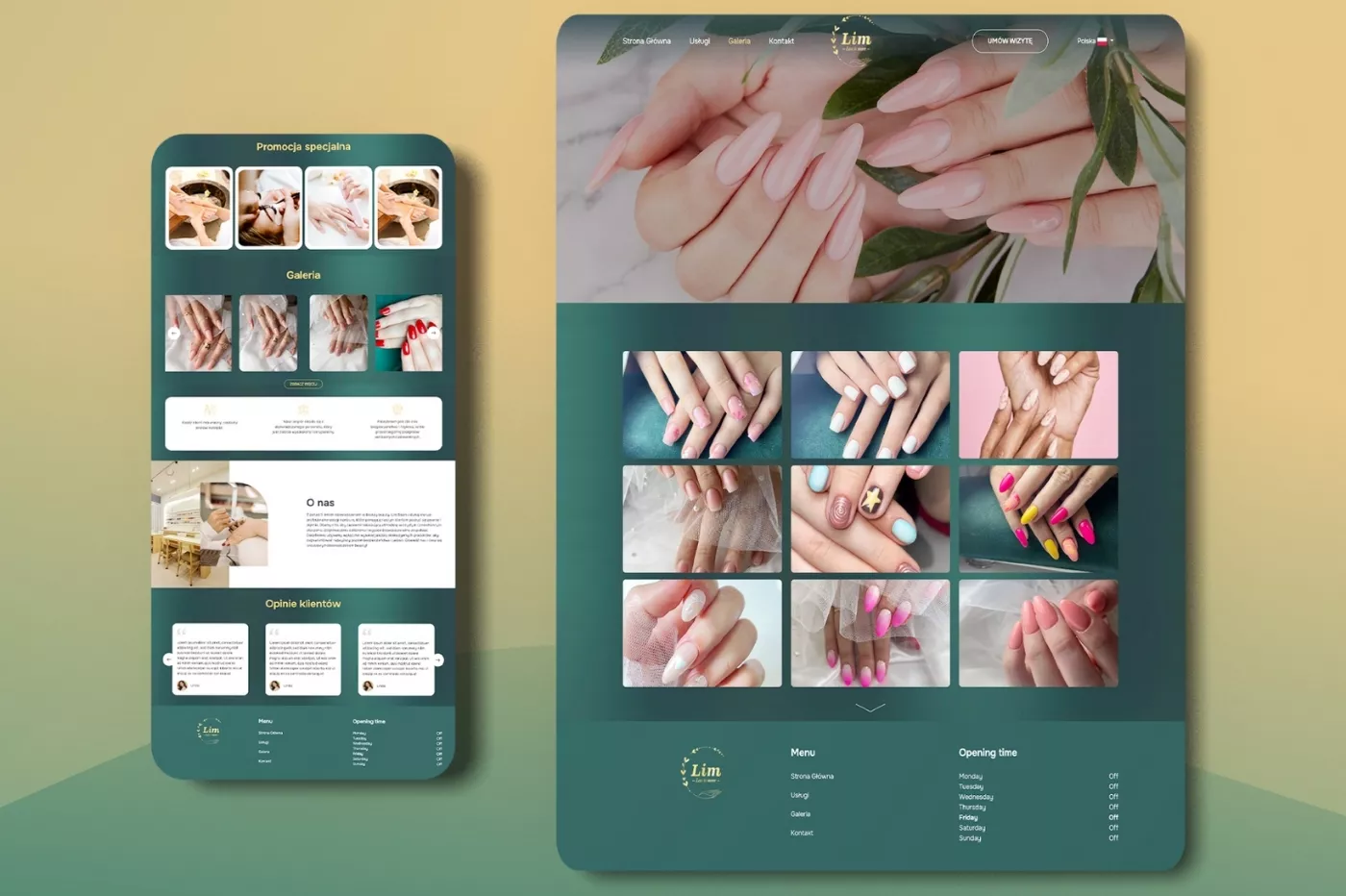
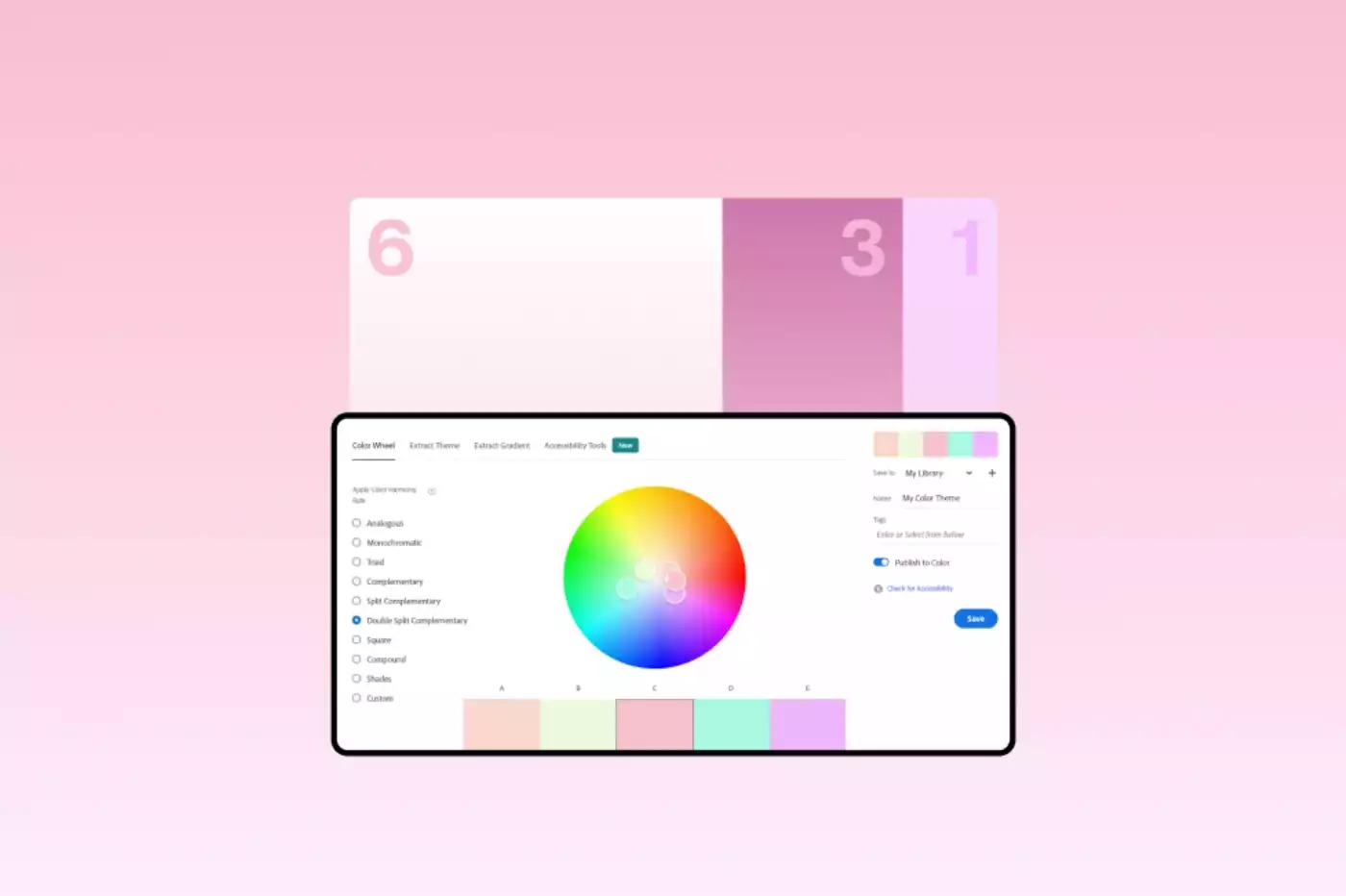
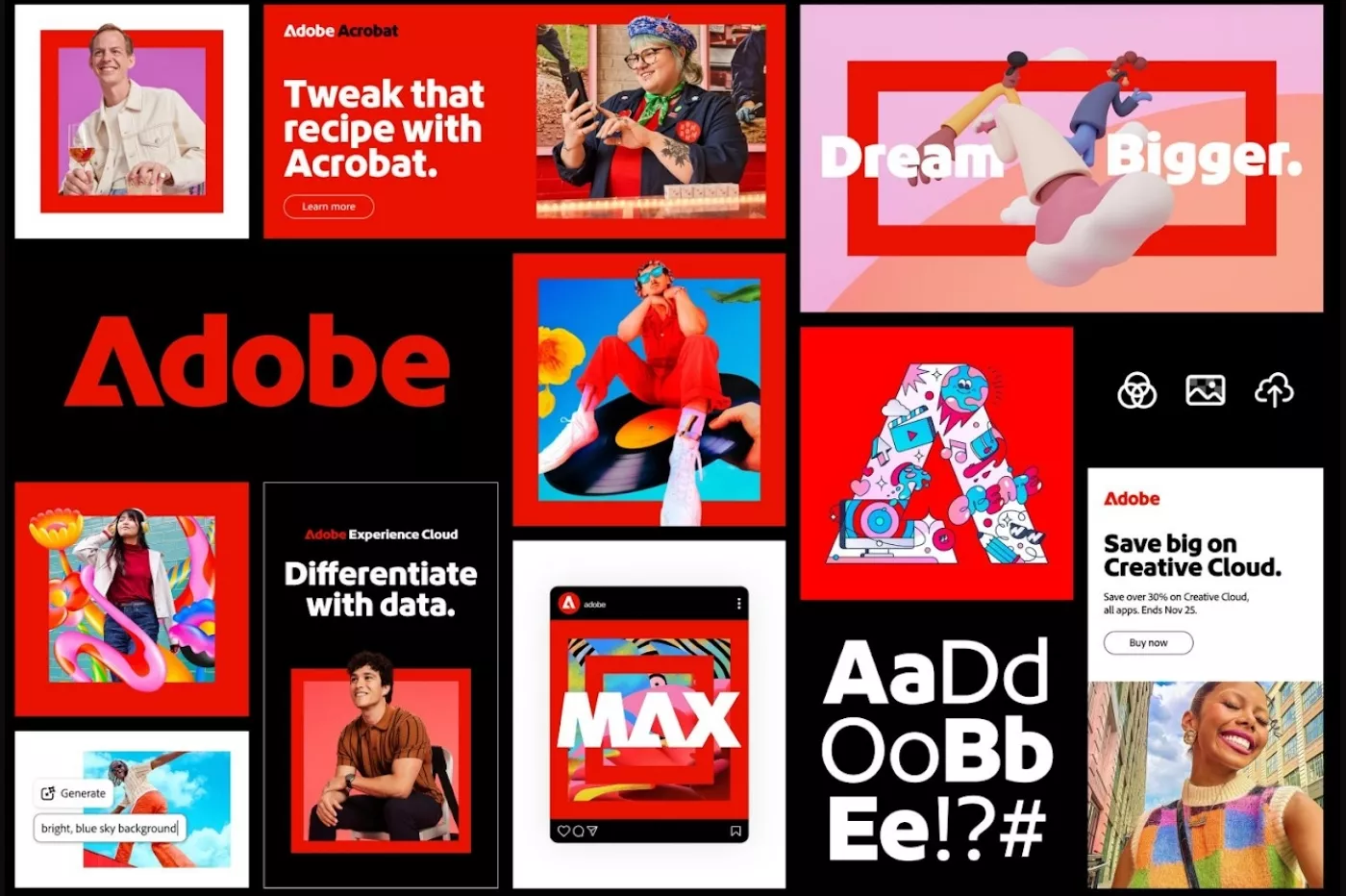
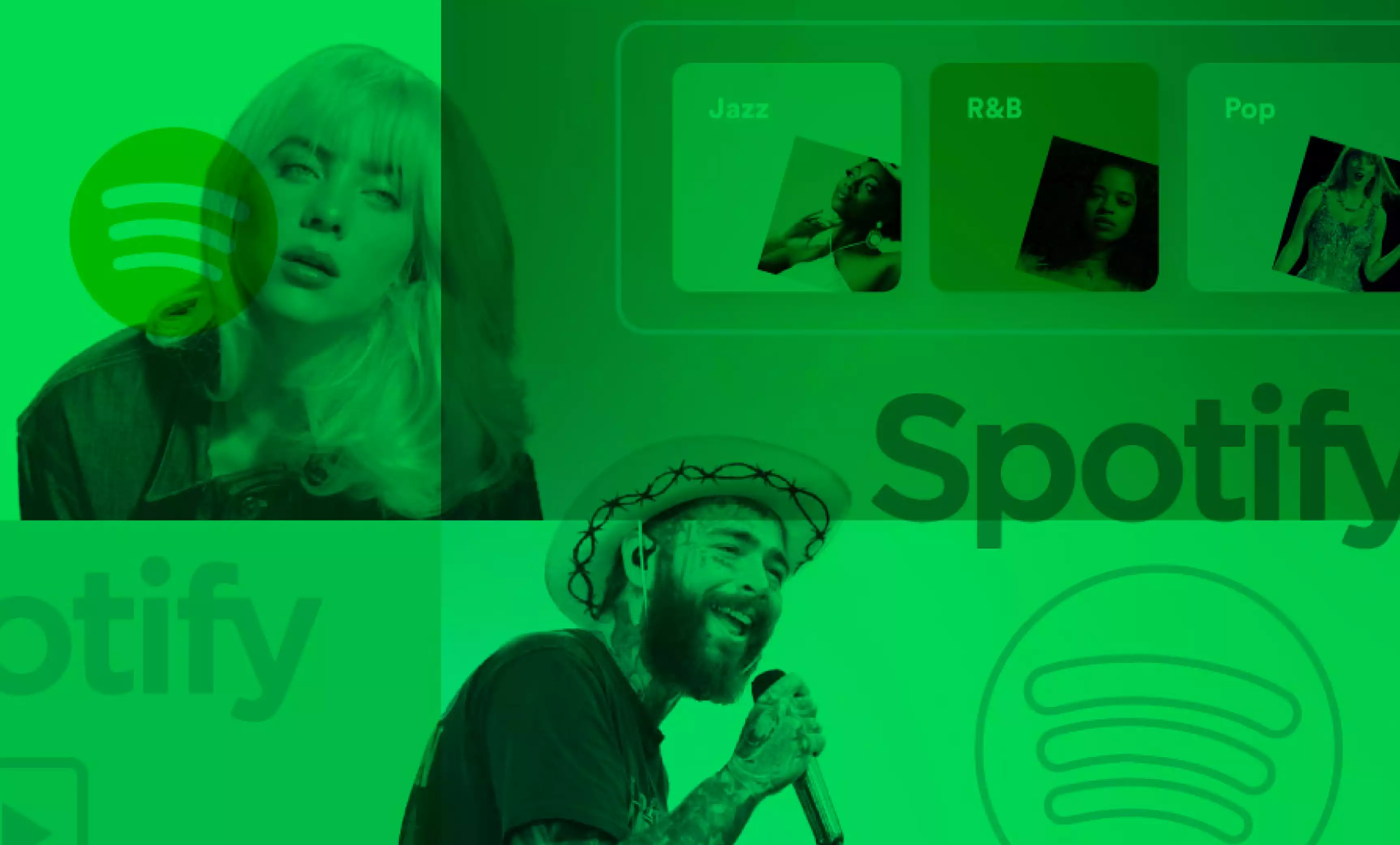
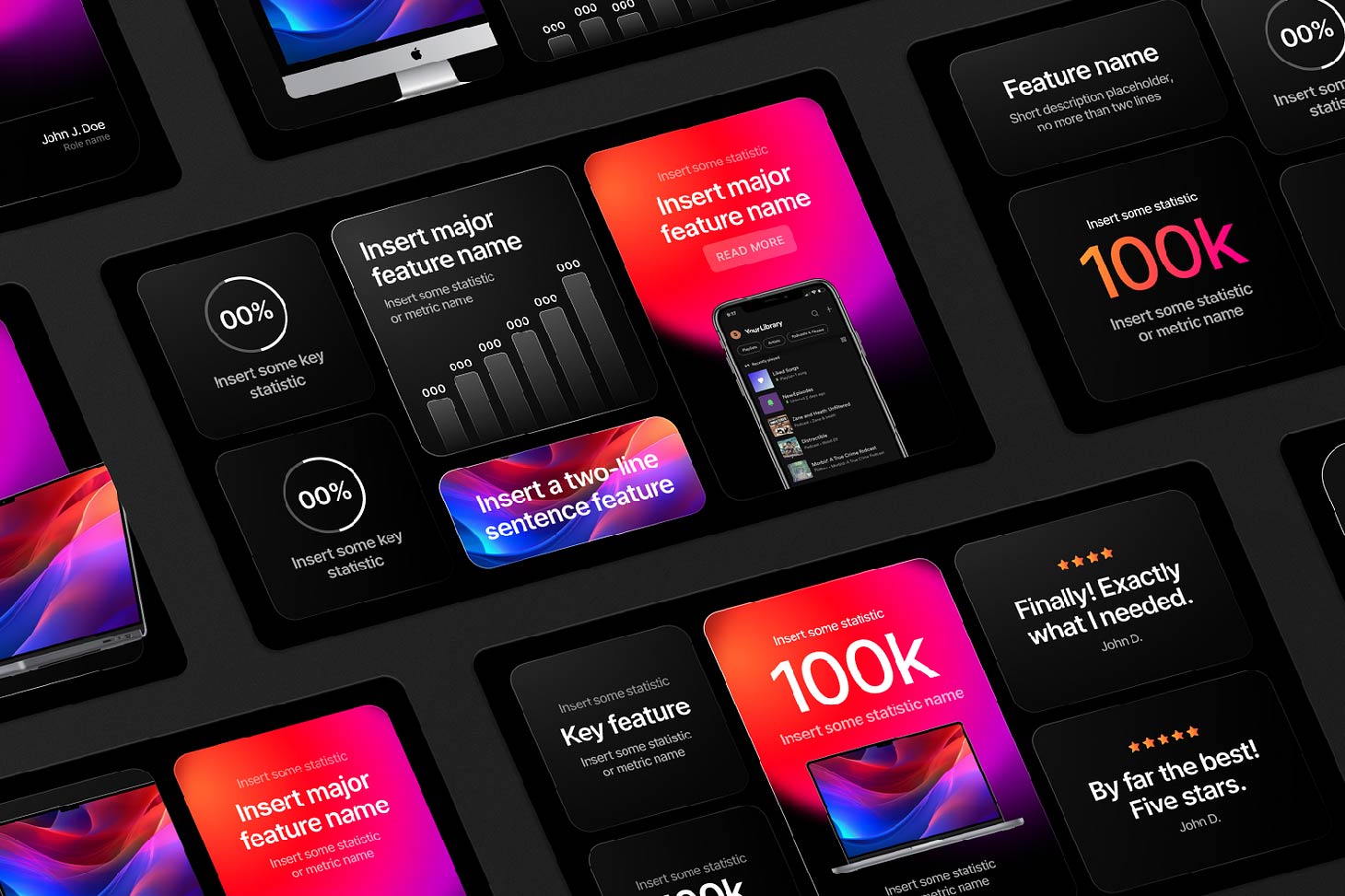
6. Bento grid
Bento Grid là một xu hướng thiết kế giao diện web theo bố cục dạng lưới, được truyền cảm hứng từ hộp cơm Bento truyền thống của Nhật Bản. Dù đã tồn tại hàng thập kỷ, Bento Grid bỗng trở nên phổ biến gần đây, sau khi Apple sử dụng bố cục này cho các giao diện trên iPhone 14 Pro và Apple Card.

Bento Grid thường được ứng dụng trong các thiết kế trang tin tức, Landing Page, E-commerce hay Dashboard, giúp mang lại cảm giác hiện đại cho các thiết kế. Ngoài ra, phong cách này cũng vô cùng linh hoạt, cho phép hiển thị đồng thời nhiều loại nội dung như hình ảnh, văn bản,… một cách có tổ chức, song song với phong cách này thì không thể thiếu thiết kế web responsive sẽ giúp thiết kế UI Website trông gọn gàng và hấp dẫn hơn.
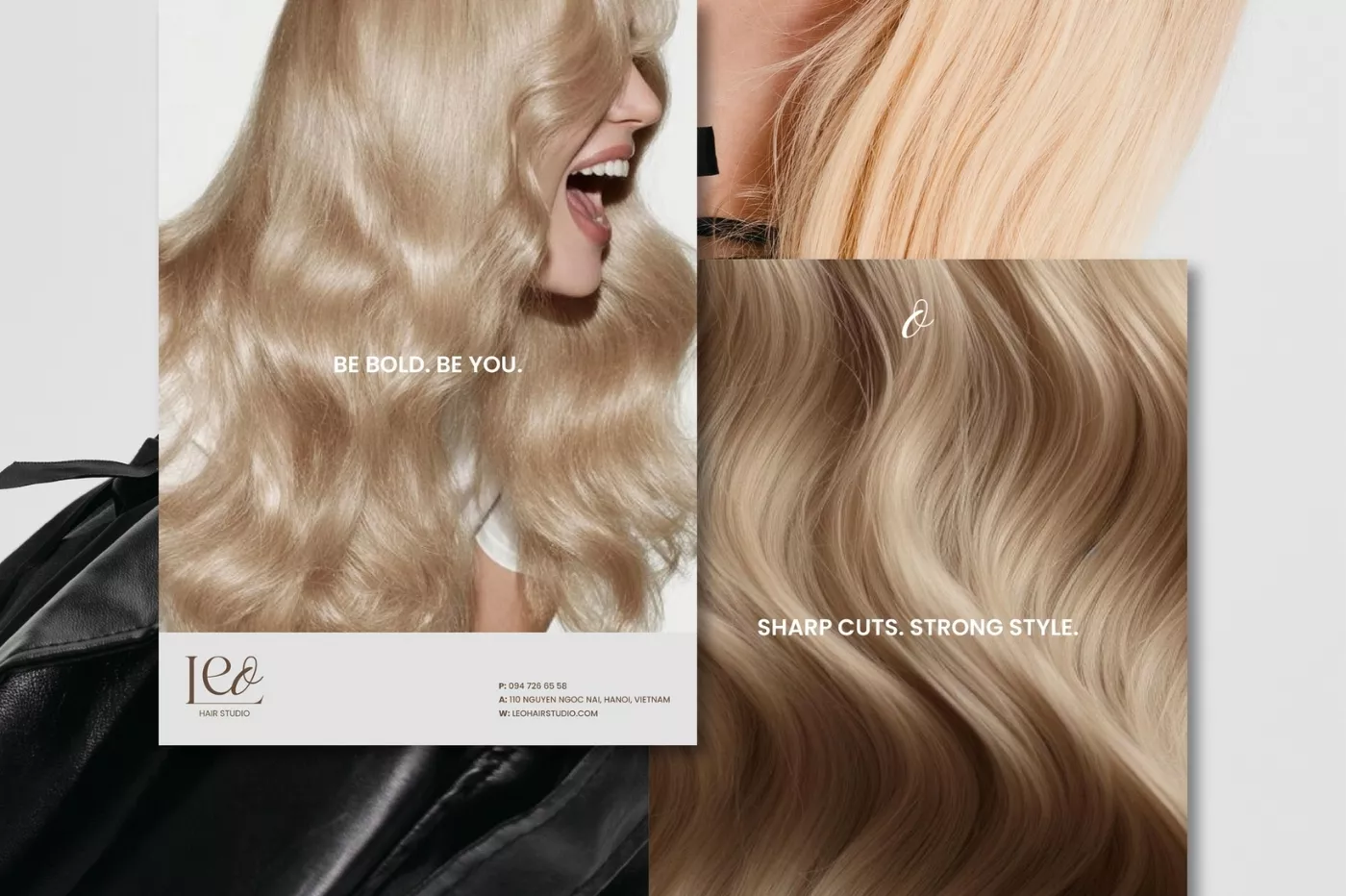
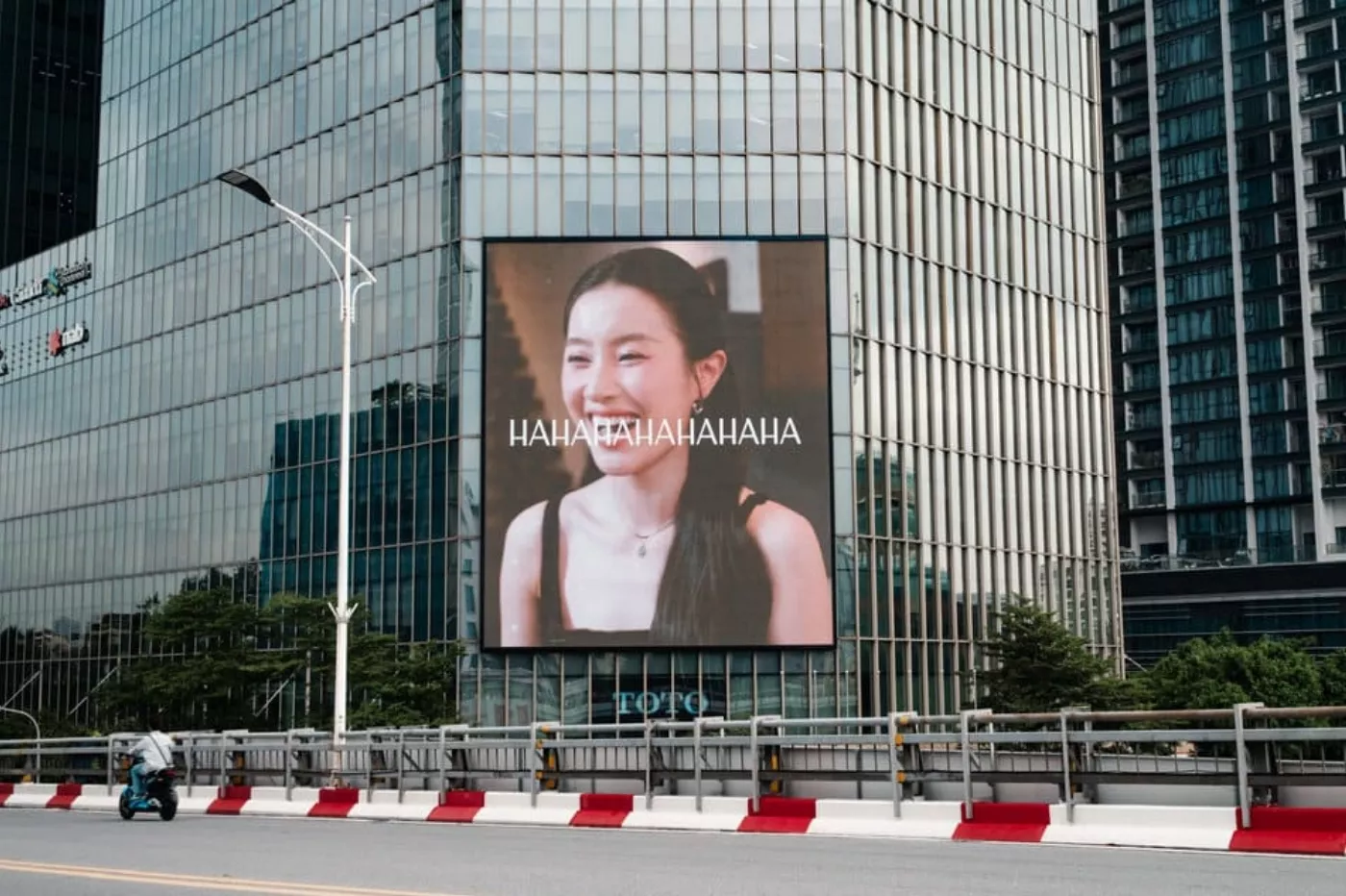
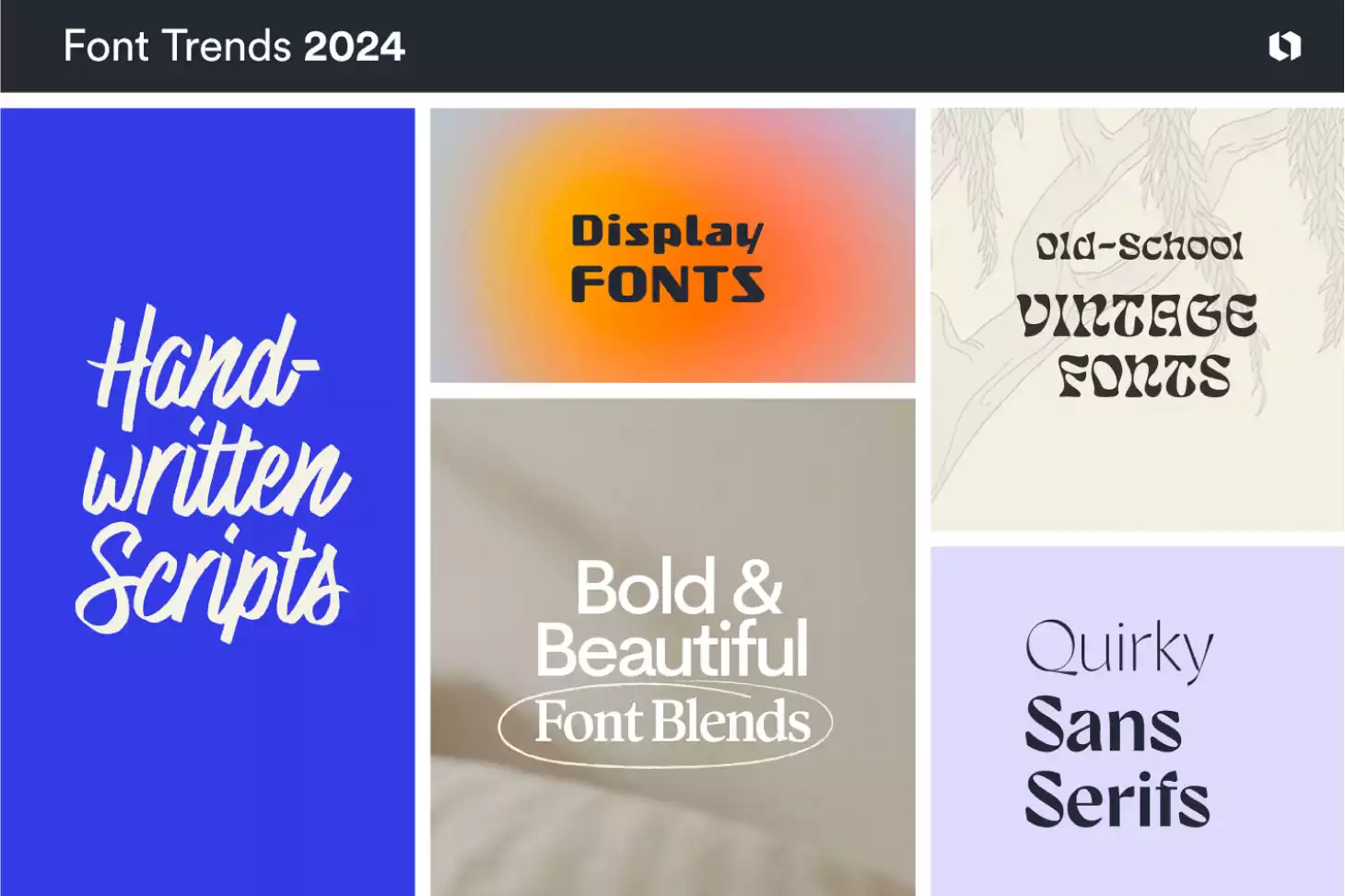
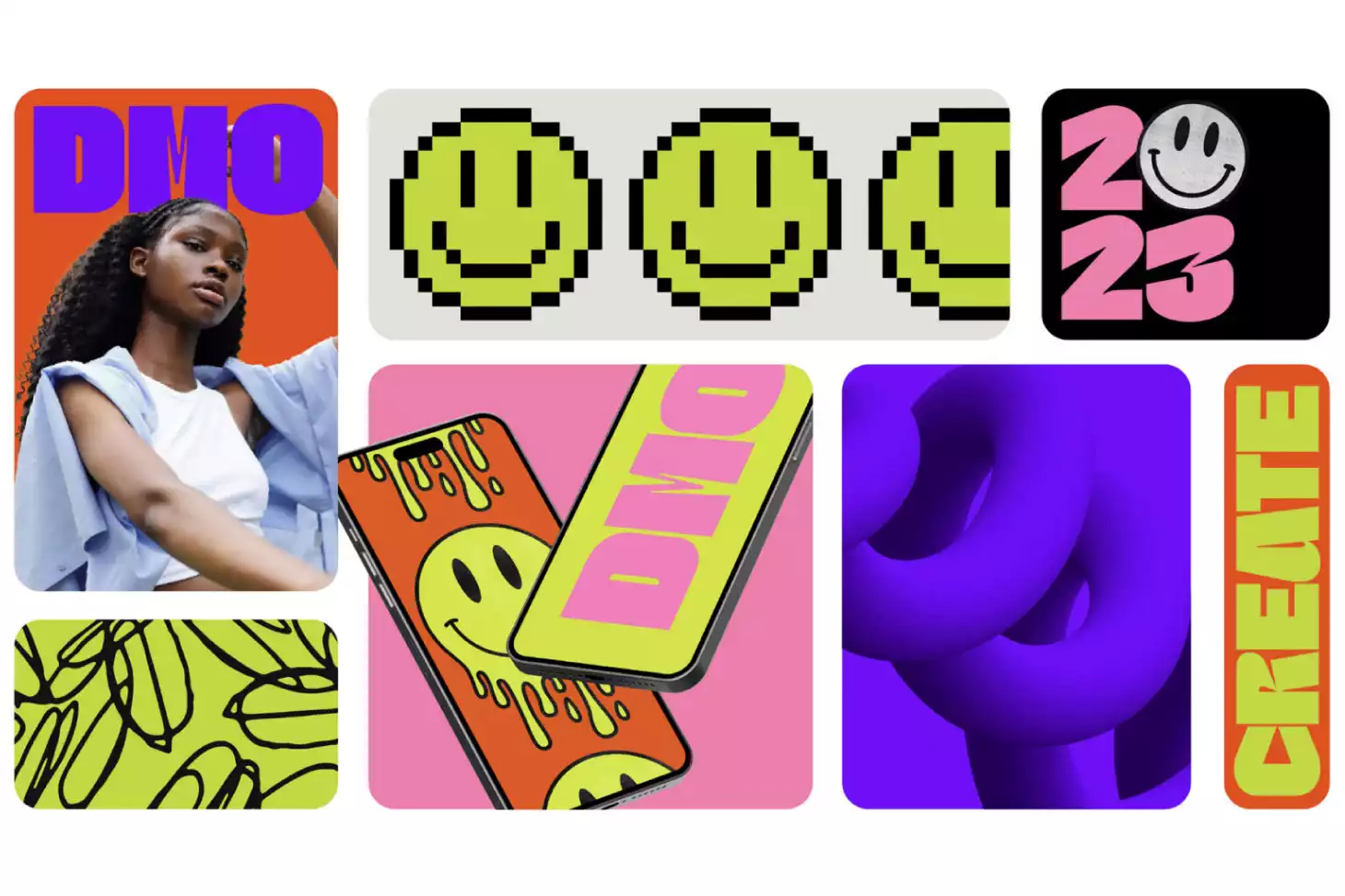
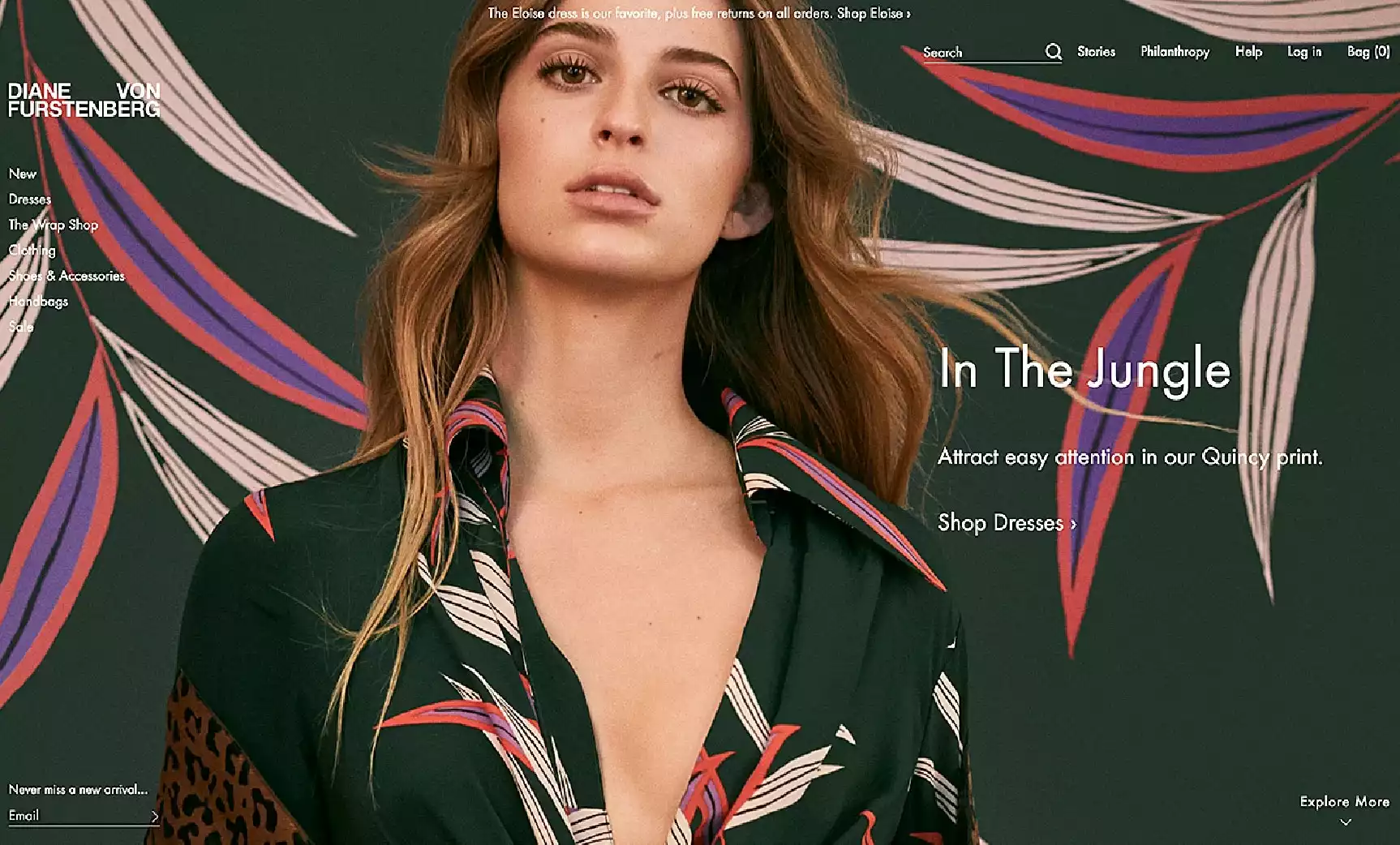
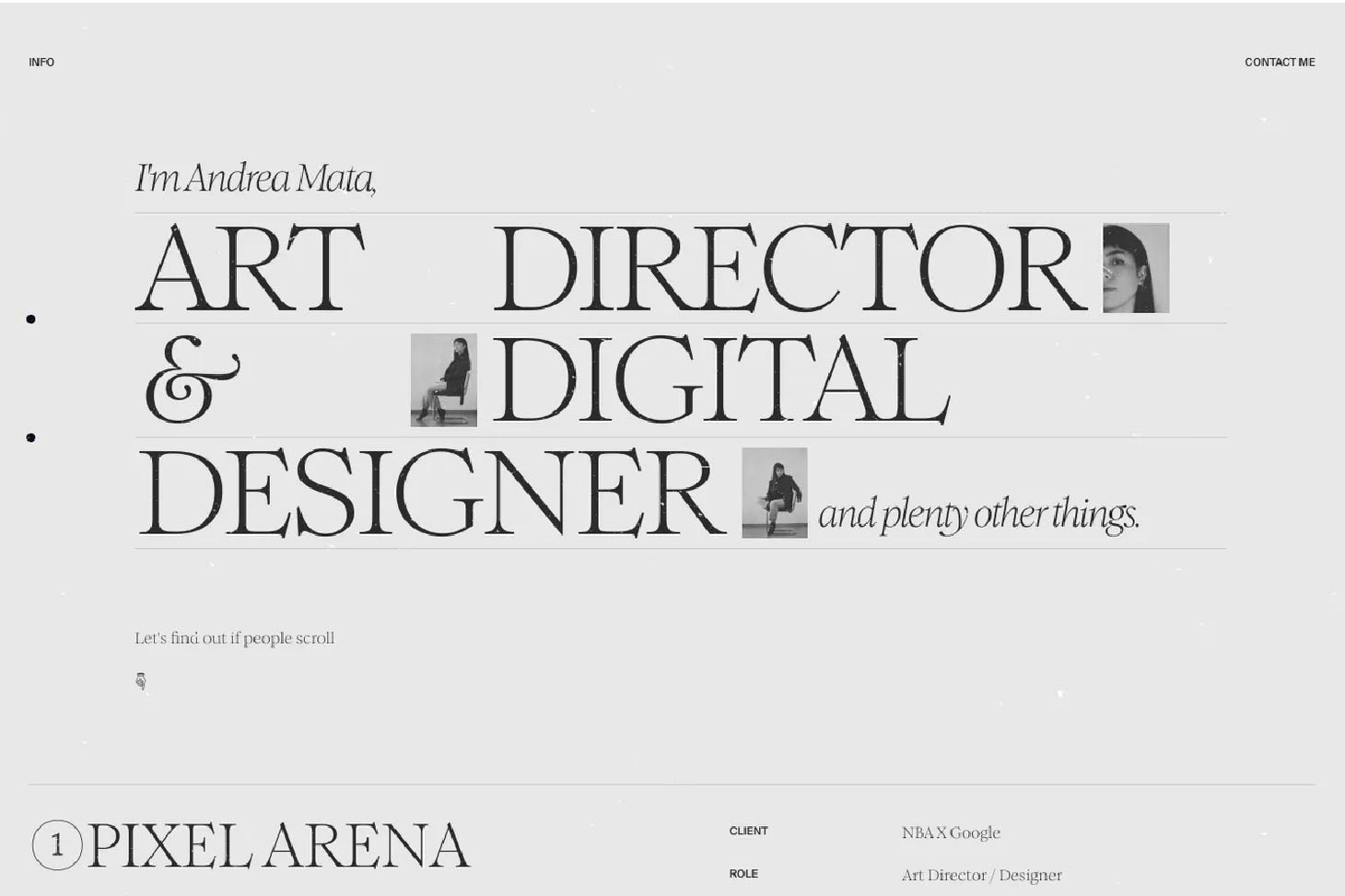
7. Thiết kế UI website cần Oversized Text
Oversized Text là một phong cách thiết kế sử dụng các font chữ lớn, bắt mắt để tạo cảm giác kịch tính và phân cấp trên trang, nhằm thu hút sự chú ý đến các yếu tố quan trọng như tiêu đề hay nút kêu gọi hành động.

Với các thiết kế Oversized Text, người đọc có thể nắm bắt các thông tin quan trọng ngay từ cái nhìn đầu tiên. Ngoài ra, áp dụng Oversized Text một cách nhất quán có thể giúp xây dựng bản sắc thương hiệu, khiến thiết kế UI Website trở nên khác biệt so với đối thủ cạnh tranh.
Lời kết
Trên đây là xu hướng thiết kế UI website thu hút người dùng năm 2024, nếu bạn đang có nhu cầu thiết kế website
hãy liên hệ ngay Sibic để biết thêm thông tin chi tiết bạn nhé !
Mới nhất Xem thêm

15+ MẪU THIẾT KẾ ĐỒNG PHỤC NGÀNH F&B GÂY ẤN TƯỢNG VỚI KHÁCH HÀNG
Trong bài viết này, Sibic cùng bạn phân tích vai trò thực sự của thiết kế đồng phục ngành F&B, lý do vì sao các thương hiệu F&B thành công luôn đầu tư nghiêm túc cho hạng mục này, đồng thời mở đầu bộ sưu tập 15+ mẫu thiết kế đồng phục ngành F&B ấn tượng do Sibic thực hiện.

15+ MẪU THIẾT KẾ LY CỐC CÀ PHÊ CHỈN CHU, ĐẸP MẮT
Thiết kế ly cốc cà phê ngày càng trở thành yếu tố quan trọng trong việc xây dựng hình ảnh thương hiệu quán cà phê. Cùng Sibic khám phá 15+ mẫu thiết kế ly cốc cà phê chỉn chu, đẹp mắt, giúp thương hiệu ghi dấu ấn mạnh mẽ trong lòng khách hàng.

XU HƯỚNG THIẾT KẾ NHẬN DIỆN ĐIỂM BÁN F&B NĂM 2026
Xu hướng thiết kế nhận diện điểm bán năm 2026 tập trung vào trải nghiệm đa giác quan, cá nhân hóa thương hiệu, tối ưu không gian bán hàng và gia tăng khả năng ghi nhớ trong tâm trí khách hàng. Cùng Sibic khám phá những thay đổi quan trọng giúp thương hiệu F&B nổi bật và bền vững.

BẬT MÍ CHIẾN THUẬT TÂM LÝ TRONG THIẾT KẾ MENU F&B
Cùng Sibic khám phá những chiến thuật tâm lý quan trọng trong thiết kế menu F&B mà các thương hiệu F&B chuyên nghiệp luôn áp dụng.

TRỌN BỘ THIẾT KẾ NHẬN DIỆN ĐIỂM BÁN F&B SẼ BAO GỒM NHỮNG GÌ?
Thiết kế nhận diện điểm bán F&B là nền tảng quan trọng giúp thương hiệu F&B tạo dấu ấn thị giác, tăng nhận diện và thúc đẩy trải nghiệm khách hàng tại điểm bán. Cùng Sibic khám phá trọn bộ thiết kế nhận diện điểm bán F&B gồm những hạng mục nào và vì sao bạn nên đầu tư bài bản ngay từ đầu nhé!

13+ MẪU THIẾT KẾ LOGO QUÁN MATCHA TƯƠI NGON, MÁT LÀNH
Thiết kế logo quán matcha tươi ngon, mát lành là bước quan trọng giúp thương hiệu ghi dấu ấn trong lòng khách hàng. Cùng Sibic khám phá những lưu ý khi thiết kế logo quán matcha và tham khảo 13+ mẫu thiết kế logo quán matcha tinh tế, chuẩn gu, dễ ứng dụng và bền vững theo thời gian.
Các tin khác
Liên hệ ngay với Sibic