Top 6 các xu hướng thiết kế Website “hot” nhất hiện nay
29/11/2023
Các xu hướng thiết kế Website là điều đang được rất nhiều cá nhân và doanh nghiệp tìm hiểu nhằm áp dụng vào trang Web của mình một cách tốt nhất. Xu hướng thiết kế website thường thay đổi theo thời gian và theo phản ánh các sự phát triển của thiết kế và công nghệ.Cùng điểm qua Top 6 các xu hướng thiết kế Website hot nhất hiện nay qua bài viết dưới đây.
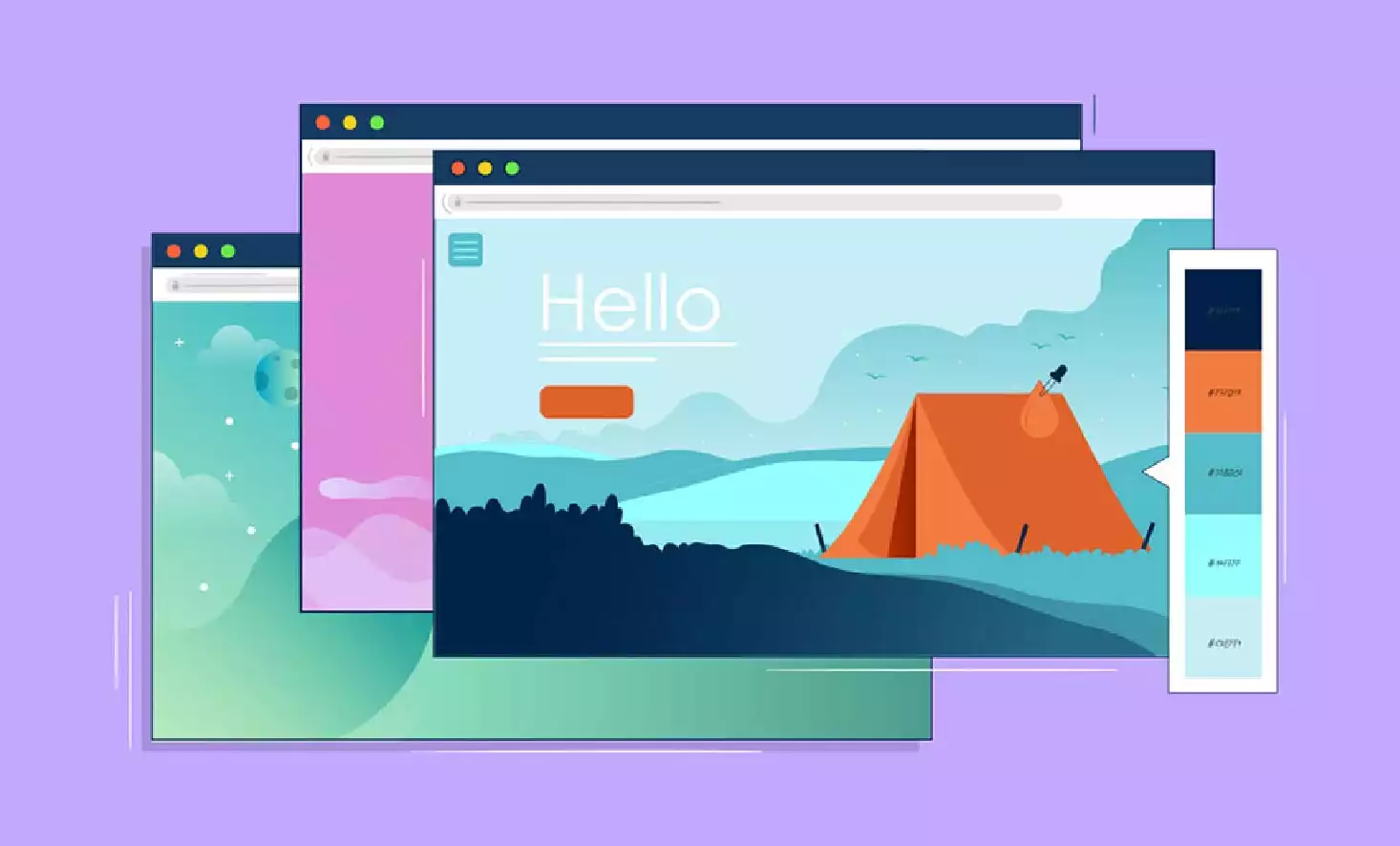
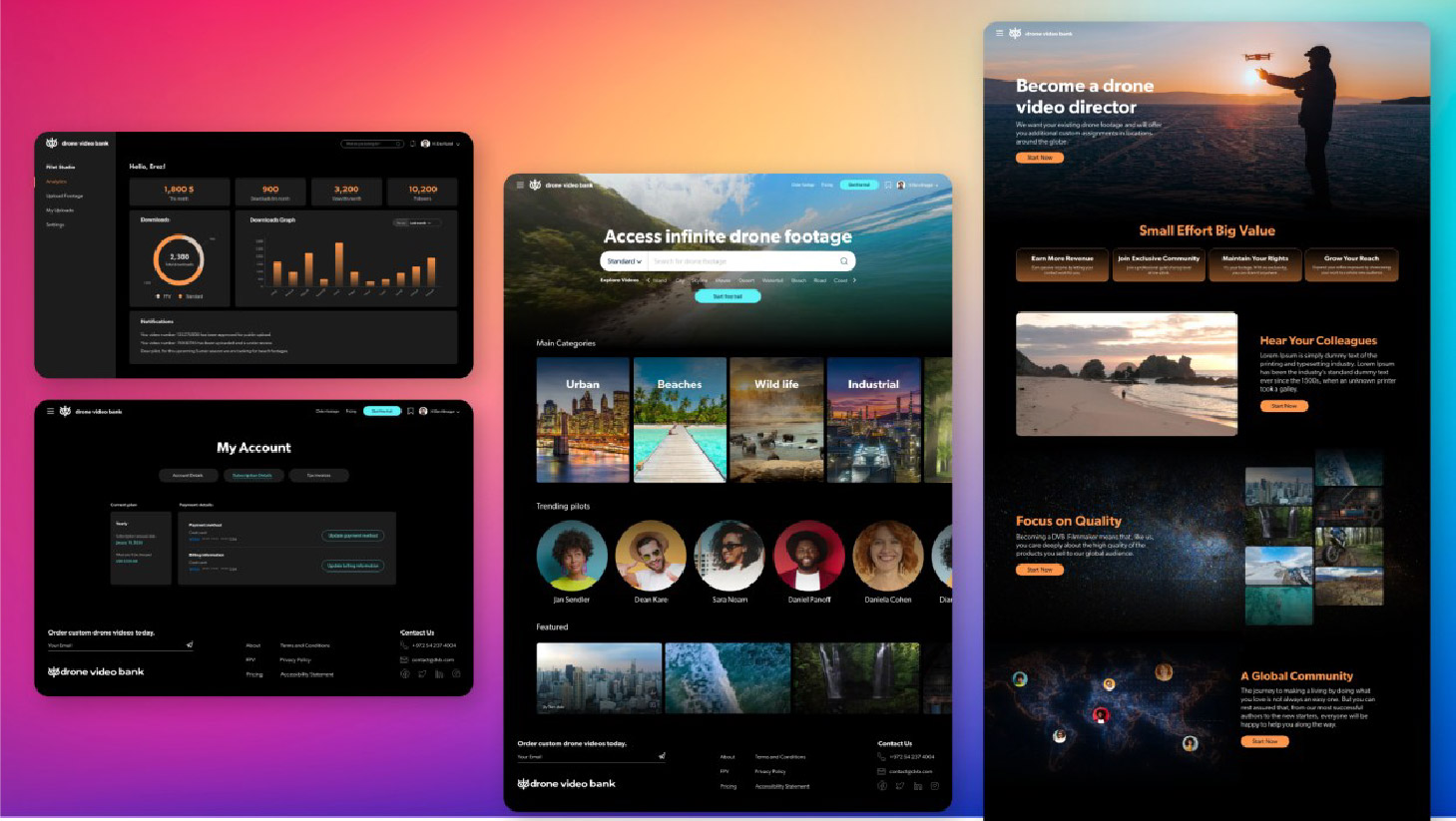
1. Tập trung vào UX/UI
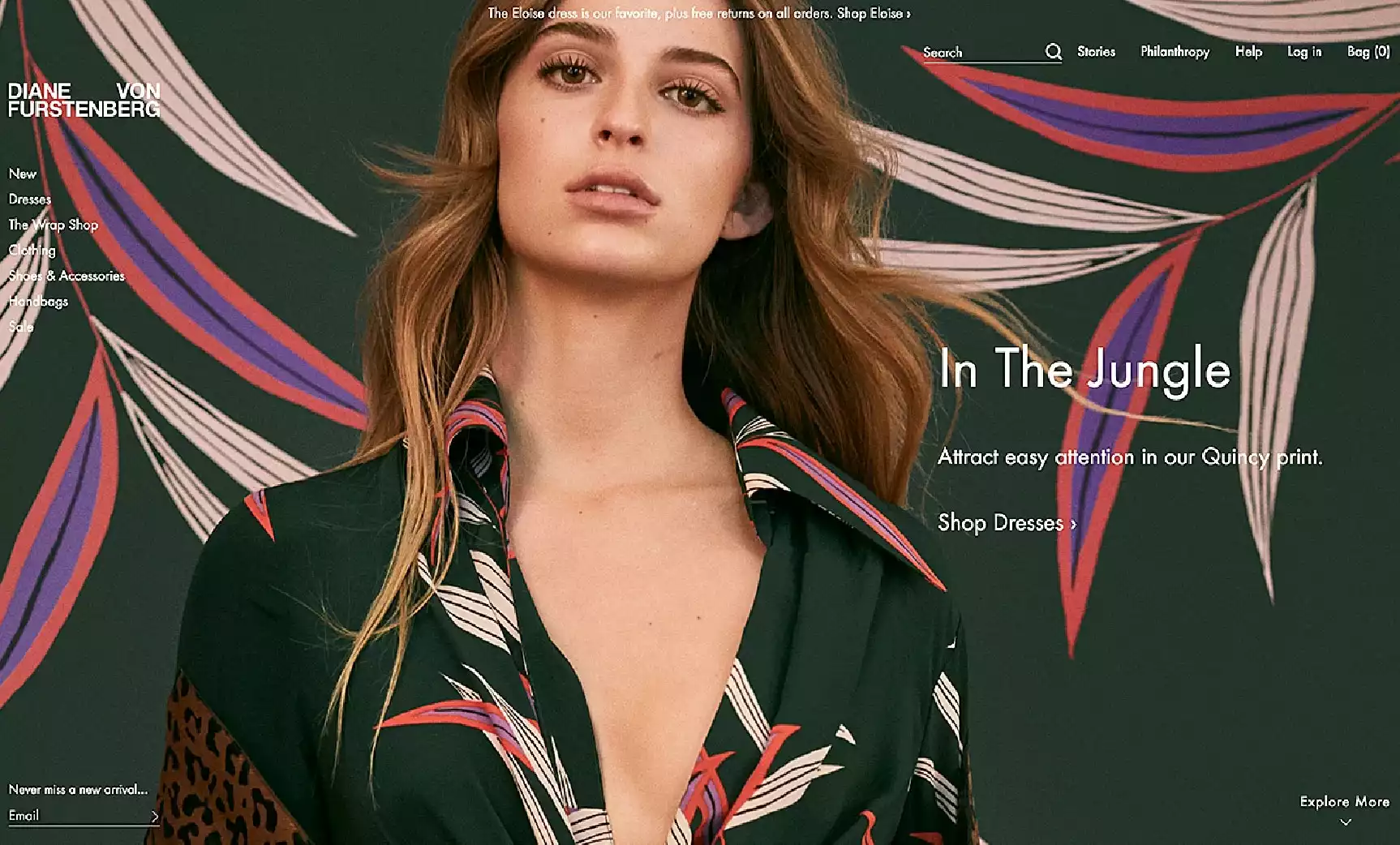
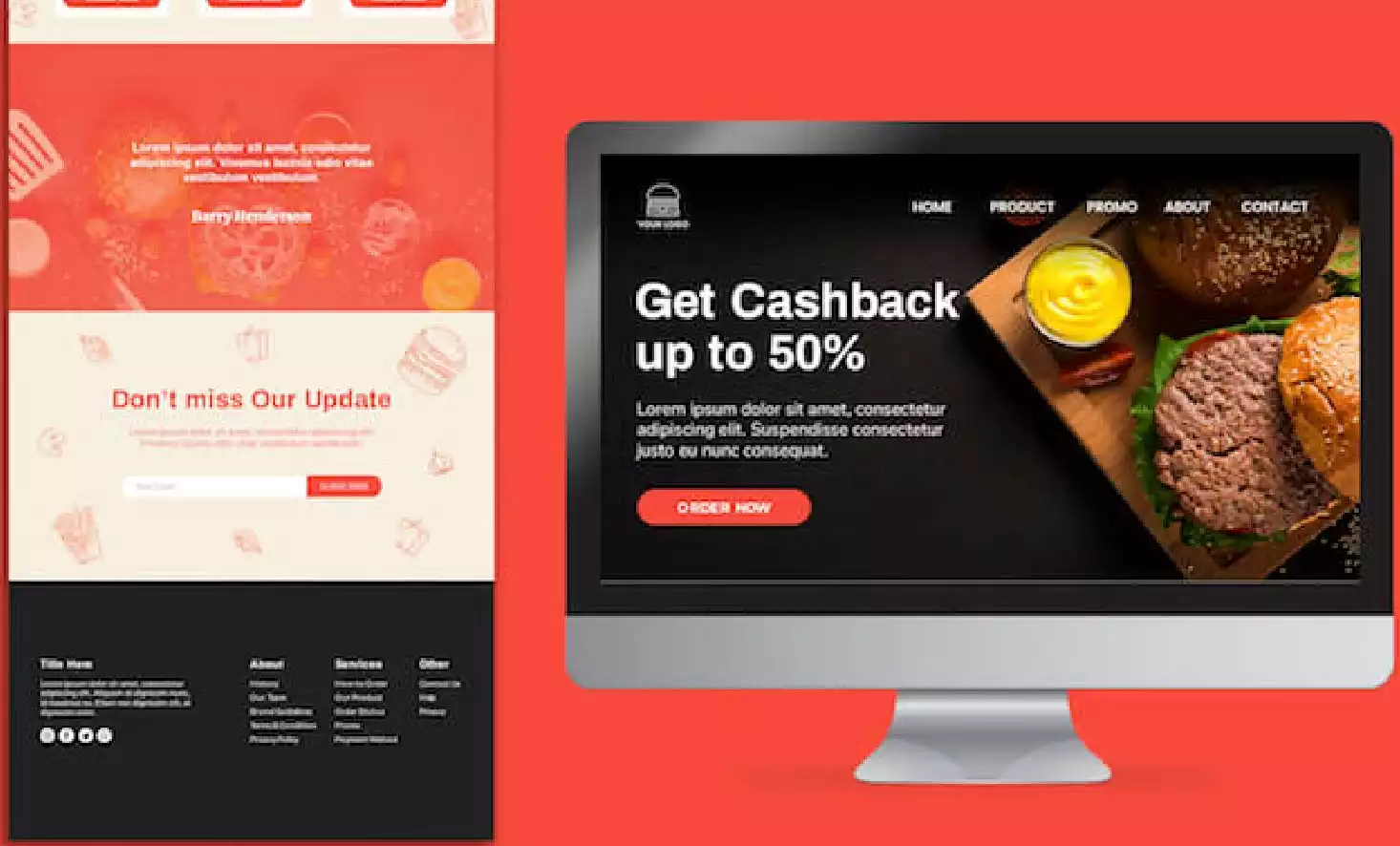
UX và UI là hai khía cạnh quan trọng của thiết kế trang web và ứng dụng di động. UX là việc tạo ra một trải nghiệm thoải mái và thú vị cho người dùng khi họ tương tác với sản phẩm hoặc dịch vụ của bạn (User Experience). UI là phần của thiết kế tập trung vào cách sản phẩm của bạn trông như thế nào và cảm nhận từ góc nhìn của người dùng (User Interface).
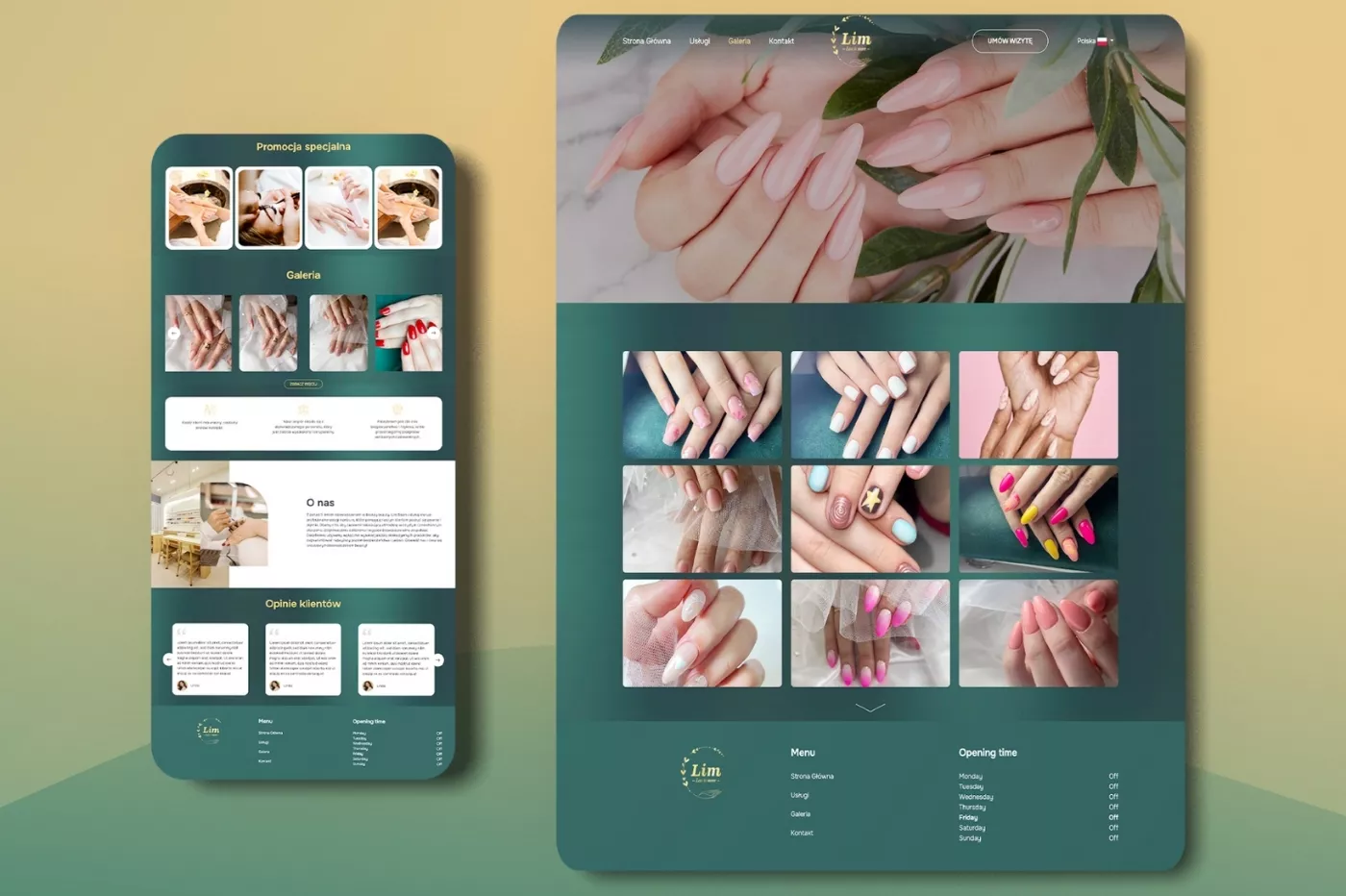
Thiết kế UX/UI vô cùng quan trọng và sẽ trở thành xu hướng thiết kế Website trong tương lai bởi gì chúng liên quan trực tiếp đến sự tương tác của Website đối với khách hàng, tạo cho người ta cảm giác thoải mái, thú vị hay không khi sử dụng Website.

Xu hướng thiết kế Website
2. Ứng dụng công nghệ trí tuệ nhân tạo (AI)
Công nghệ trí tuệ nhân tạo (AI) đã có sự ảnh hưởng lớn đối với xu hướng thiết kế website và ứng dụng trong những năm gần đây. Dưới đây là một số xu hướng thiết kế website liên quan đến AI:
Tích hợp Chatbots và Hệ thống Giao tiếp AI: Chatbots và hệ thống giao tiếp AI được tích hợp vào các trang web và ứng dụng để cung cấp hỗ trợ tức thì cho người dùng, trả lời câu hỏi, cung cấp thông tin và hướng dẫn.
Tùy chỉnh dựa trên Ngữ cảnh: AI được sử dụng để hiểu ngữ cảnh của người dùng, điều này cho phép trang web và ứng dụng cung cấp nội dung và trải nghiệm tùy chỉnh dựa trên sở thích và hành vi của người dùng.
Tối ưu hóa Nội dung dựa trên Dữ liệu: AI được sử dụng để tối ưu hóa nội dung trên trang web và ứng dụng dựa trên dữ liệu về hành vi người dùng. Điều này giúp cải thiện hiệu suất và tương tác của người dùng.
Thiết kế Hình ảnh và Video Tự động: Công nghệ AI có khả năng tạo ra hình ảnh và video chất lượng cao tự động, giúp tối ưu hóa việc tạo nội dung hình ảnh cho trang web và ứng dụng.
Dự đoán và Đề xuất: AI có khả năng dự đoán sở thích của người dùng và đề xuất sản phẩm hoặc nội dung dựa trên dự đoán đó, giúp tăng doanh số bán hàng và tương tác.
An toàn và Bảo mật: AI được sử dụng để cải thiện an toàn và bảo mật trang web và ứng dụng bằng cách phát hiện các hoạt động đáng ngờ và ngăn chặn các cuộc tấn công.
Tìm kiếm và Tìm kiếm Hình ảnh: AI cung cấp khả năng tìm kiếm và gợi ý dựa trên hình ảnh và nội dung, giúp người dùng tìm kiếm thông tin dễ dàng hơn.
Tự động hóa Quy trình Làm việc: AI có thể được sử dụng để tự động hóa các quy trình làm việc trên trang web và ứng dụng, giúp tiết kiệm thời gian và tài nguyên.

Xu hướng thiết kế Website
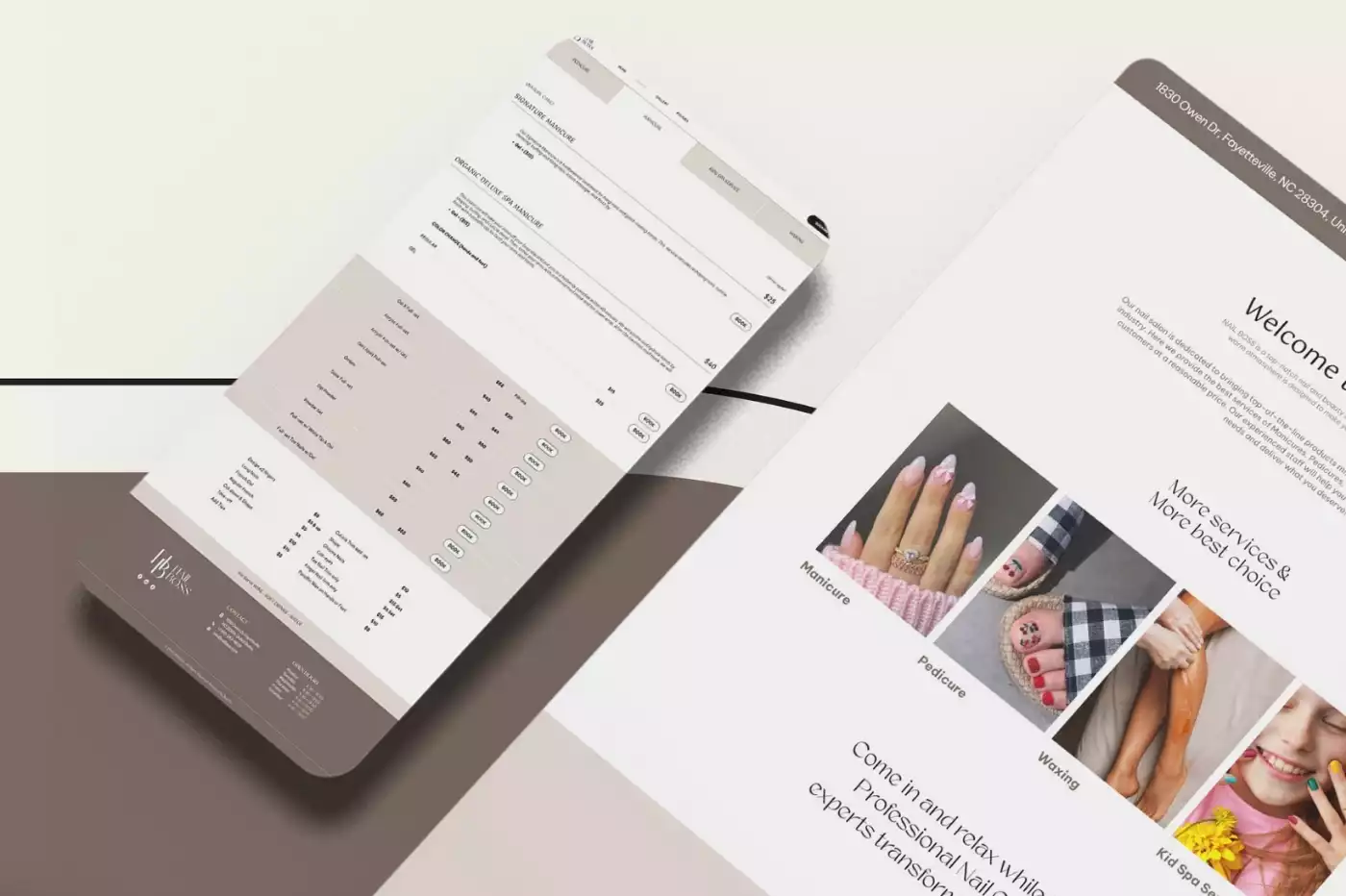
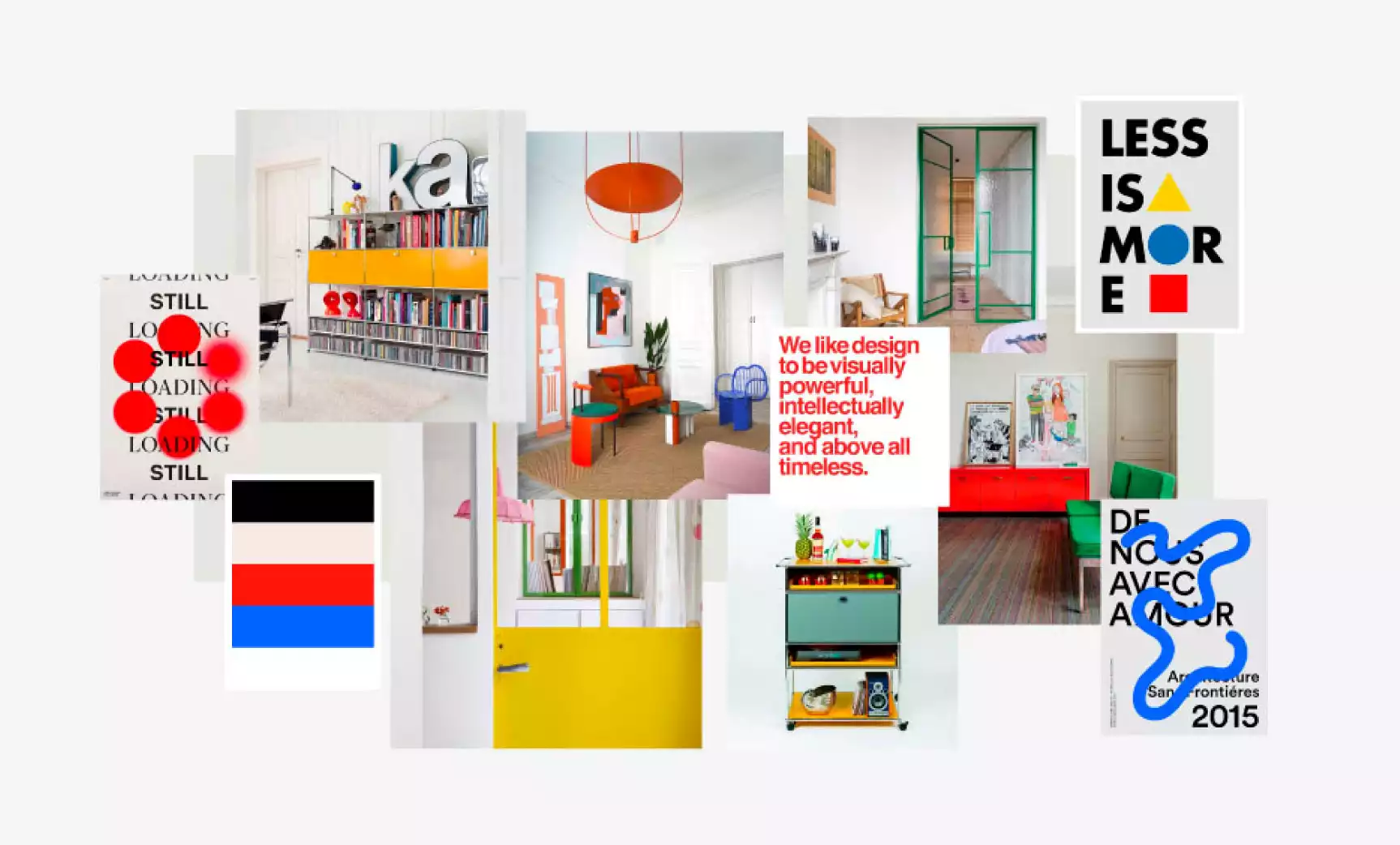
3. Thiết kế tối giản
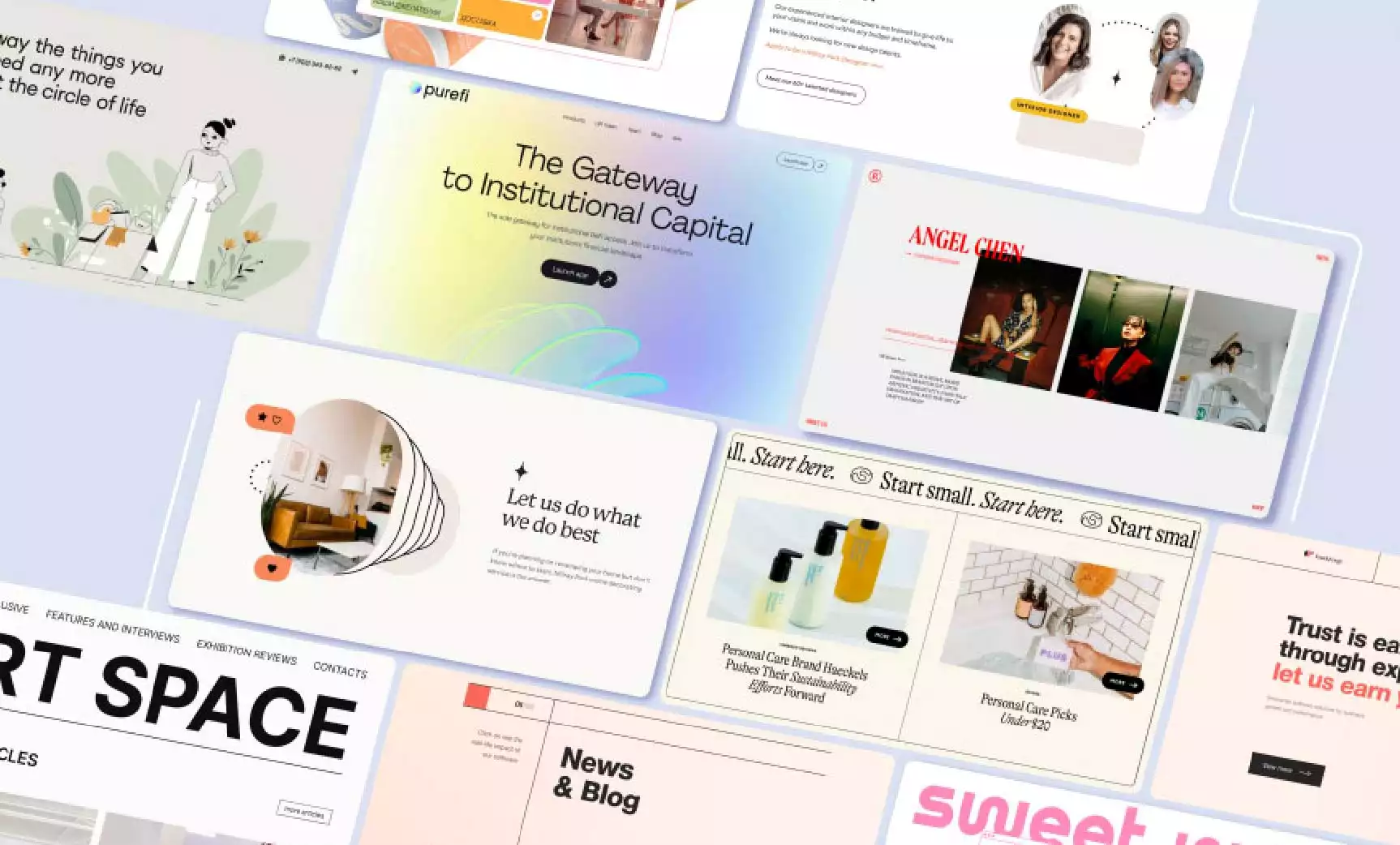
Xu hướng tối giản trong thiết kế website luôn là xu hướng không bao giờ lỗi thời và được nhiều người lựa chọn bởi sự đơn giản, sạch sẽ nhưng vô cùng hiệu quả mà chúng mang lại. Một số đặc điểm trong xu hướng thiết kế Website tối giản này là:
Thiết kế Trắng (Whitespace): Sử dụng không gian trắng để tạo ra một giao diện sạch sẽ và tối giản. Khoảng trống giữa các yếu tố giúp tập trung vào nội dung quan trọng và cải thiện đọc hiểu.
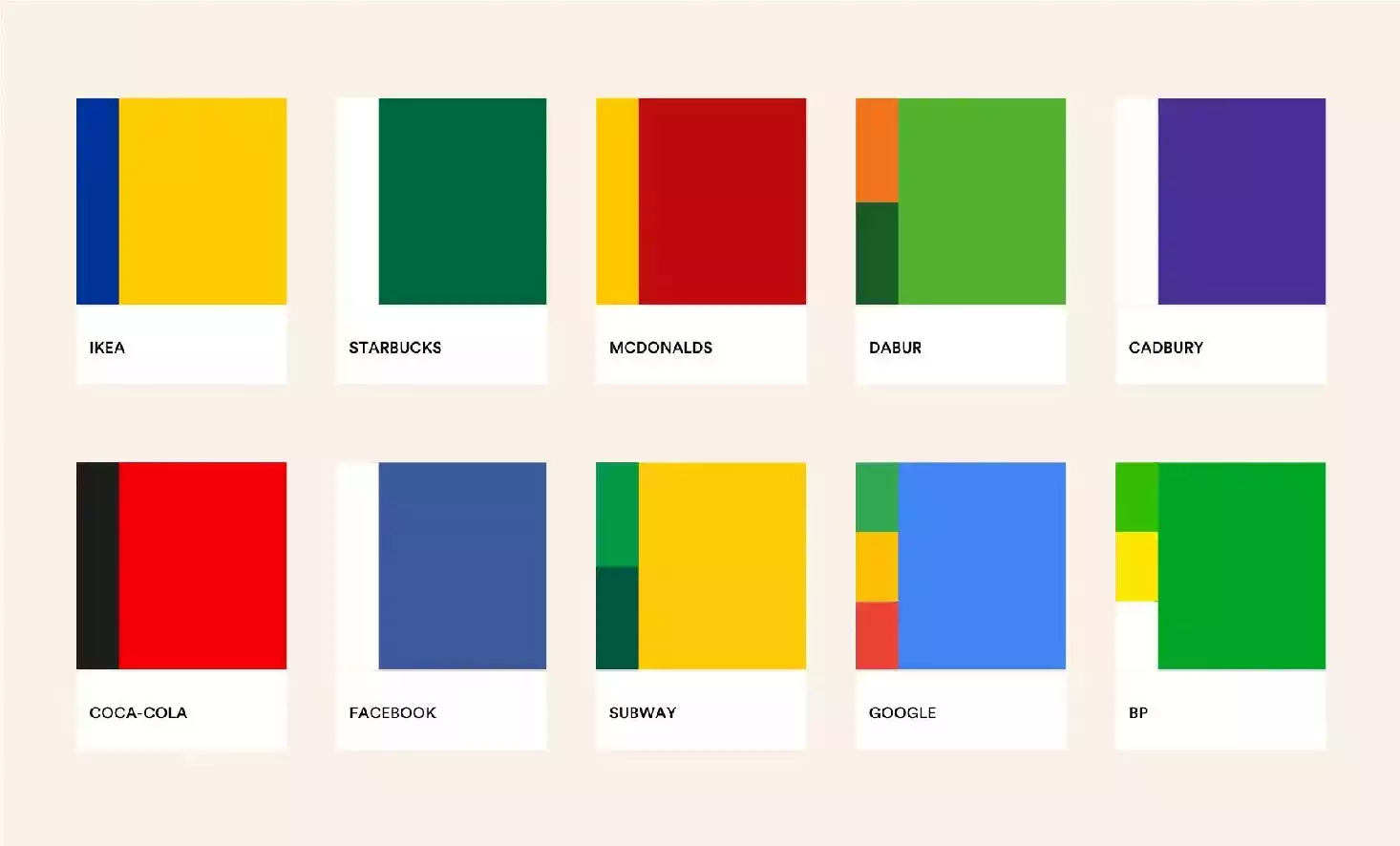
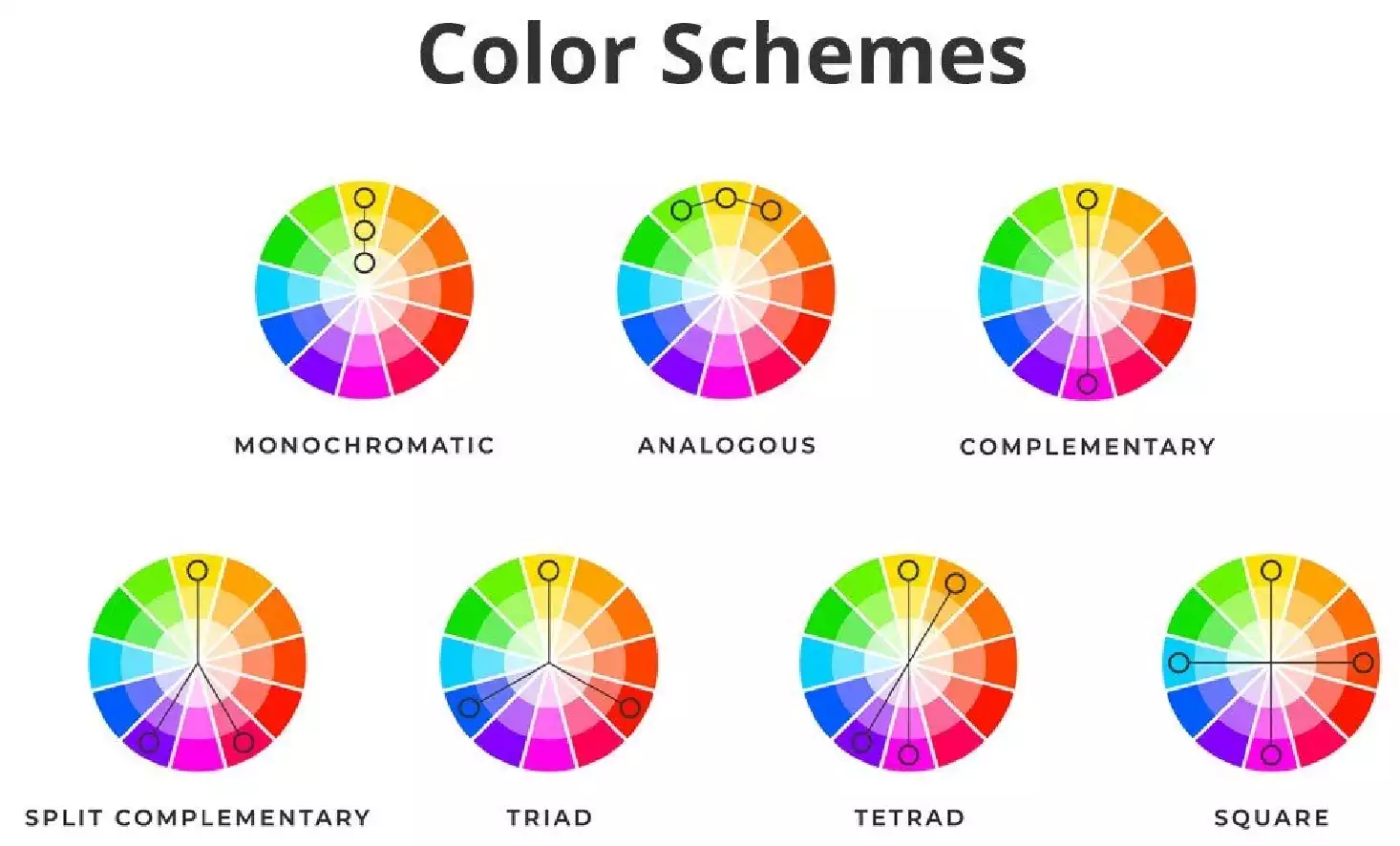
Màu sắc Tối giản: Sử dụng bảng màu đơn giản với một số màu chủ đạo. Thường thì màu nền trắng kết hợp với một hoặc vài màu sắc tối giản để tạo ra sự tương phản.
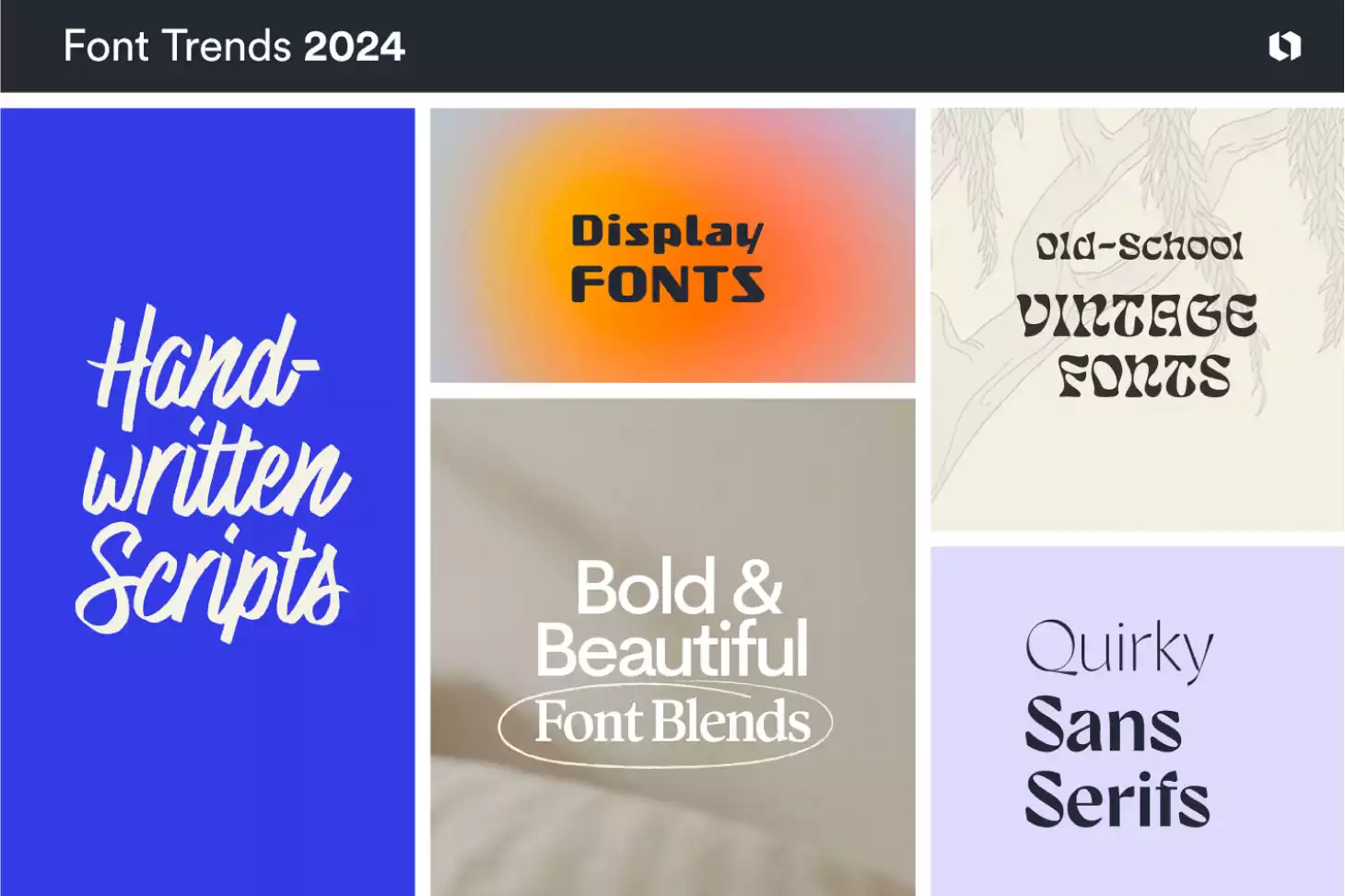
Typography đơn giản: Chọn font chữ dễ đọc và đơn giản. Sử dụng một số loại font có cỡ chữ và khoảng cách chuẩn để tạo sự đồng nhất.
Thiết kế Phẳng (Flat Design): Loại bỏ các yếu tố 3D và cạnh cong, thay vào đó, sử dụng yếu tố phẳng với màu sắc đồng nhất và biểu đồ đơn giản.
Hiệu ứng Tối giản: Sử dụng hiệu ứng tối giản như hover effects và animation nhẹ nhàng để làm cho trang web sống động mà không gây quá nhiều xao lãng.
Navigation Đơn giản: Đảm bảo rằng hệ thống định hướng dễ sử dụng với ít nút và tùy chọn dễ hiểu. Navigation bar thường ở vị trí đầu trang hoặc góc trái.
Loại bỏ Thông tin không cần thiết: Loại bỏ thông tin và yếu tố không cần thiết để tập trung vào nội dung quan trọng và tối giản hóa trang web.
Responsive Design: Đảm bảo rằng trang web hoạt động một cách hiệu quả trên mọi thiết bị và kích thước màn hình.
Sử dụng Hình ảnh và Video Tối giản: Sử dụng hình ảnh và video chất lượng cao, nhưng đảm bảo rằng chúng được tối giản hóa để không gây nhiễu.

Xu hướng thiết kế Website
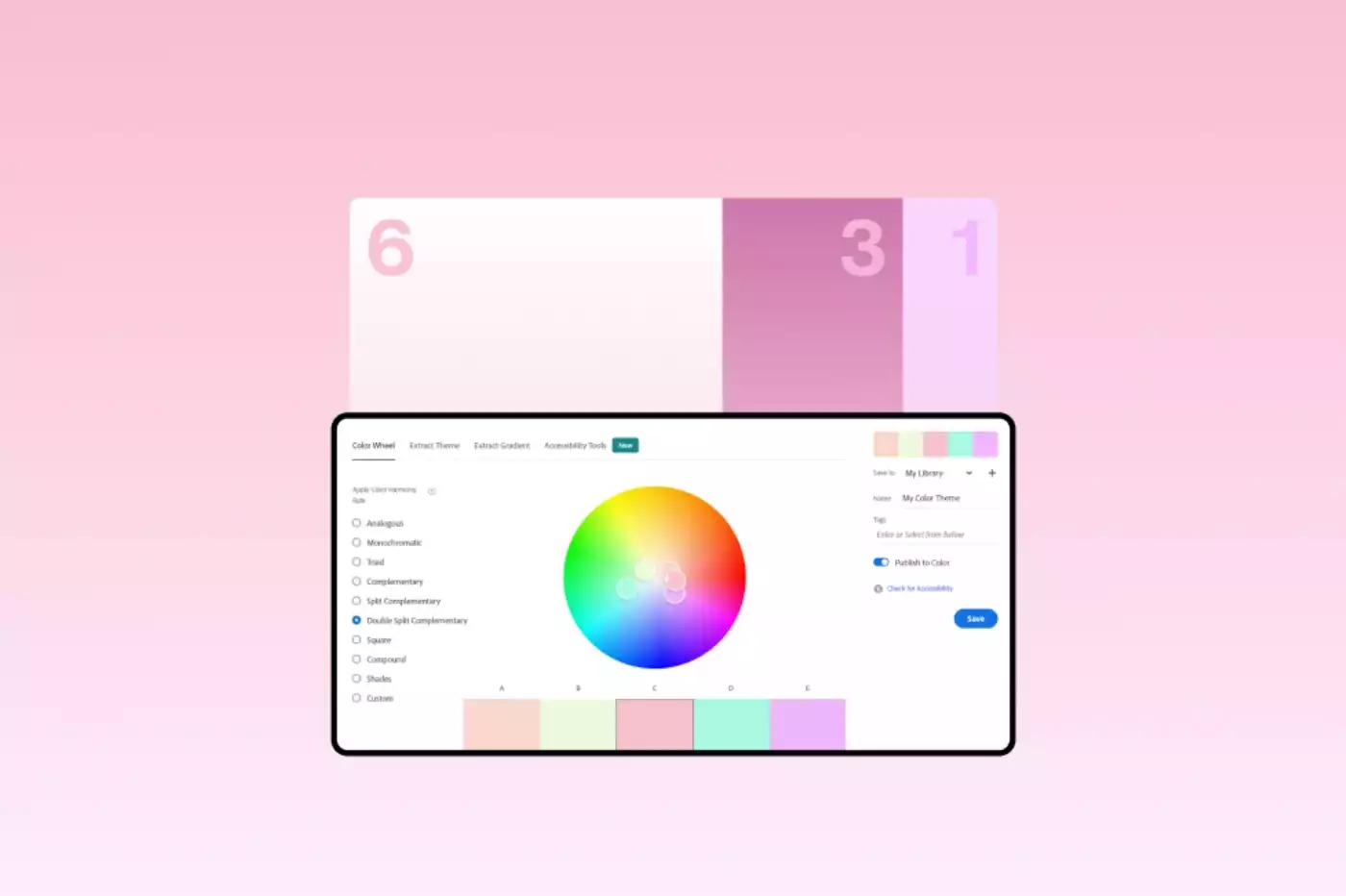
4. Trực quan hóa các dữ liệu
Xu hướng thiết kế website trực quan hóa dữ liệu là một xu hướng thiết kế Website nổi bật hiện hay. Các thông tin, dữ liệu phức tạp sẽ được tối ưu hóa thông qua các hình thức Infographic (Đồ họa thông tin) để người dùng dễ dàng tiếp nhận những thông tin số liệu có độ phức tạp cao. Không chỉ vậy, người dùng còn có thể tương tác với các dữ liệu trong Website, do đó mà hứng thú và trải nghiệm của người dùng sẽ ngày càng được nâng cao.
Trực quan hóa các dữ liệu được thể hiện thông qua các hình thức như sau:
Biểu đồ và Đồ thị
Bản đồ tương tác
Đối tượng tương tác
Animation và Hover Effects
Dashboard Dữ liệu
Responsiveness

Xu hướng thiết kế Website
5. Tốc độ tải trang tối đa
Tăng tốc độ tải trang là một phần quan trọng của thiết kế website hiệu quả để đảm bảo trải nghiệm người dùng tốt. Internet ngày càng phát triển và không ai thích một trải nghiệm trì trệ, chậm chạp ở bất kì đâu, ngay cả trên Website của bạn.
Sử dụng hình ảnh nén và định dạng hình ảnh phù hợp (như JPEG, PNG, WebP) để giảm dung lượng hình ảnh. Sử dụng ảnh độ phân giải thấp cho các hình ảnh không cần thiết và ảnh chất lượng cao cho hình ảnh quan trọng.
Sử dụng các tệp JavaScript và CSS bất đồng bộ để cho phép trình duyệt tải cùng một lúc nhiều tệp. Điều này giúp tăng tốc độ tải trang.
Đảm bảo rằng cơ sở dữ liệu của bạn được tối ưu hóa để truy vấn nhanh chóng và hiệu quả.
Sử dụng công cụ kiểm tra hiệu suất như Google PageSpeed Insights hoặc GTmetrix để xem điểm yếu trong tốc độ tải trang và thực hiện các cải tiến cần thiết.

Xu hướng thiết kế Website
6. Website với các hiệu ứng động
Xu hướng thiết kế Website với các hiệu ứng động luôn là xu hướng “hot” được áp dụng trong nhiều Website hiện nay. Các hiệu ứng động làm cho Website trở nên sinh động và thu hút hơn rất nhiều, trải nghiệm người dùng cũng tốt hơn khi dùng những Website có các hiệu ứng động thú vị.
Các hiệu ứng động trong Website có thể được thực hiện bằng các hình thức:
Animation được sử dụng để làm cho trang web sống động và tạo ra trải nghiệm tương tác hấp dẫn. Điều này bao gồm animation của hình ảnh, text, và yếu tố giao diện người dùng.
Parallax scrolling là kỹ thuật tạo ra hiệu ứng lăn trang với tốc độ khác nhau giữa các lớp nền và nội dung trang. Nó tạo ra chiều sâu và hiệu ứng động cho trang web.
Sử dụng video làm nền để làm nổi bật nội dung và tạo ra trải nghiệm thú vị. Video background thường được sử dụng trên trang chào mừng hoặc trang giới thiệu.
Sử dụng đồ họa 3D để tạo ra hiệu ứng động và chiều sâu trên trang web. Bao gồm việc sử dụng WebGL và CSS 3D transformations.
Chế độ tối (Dark Mode) đang trở thành một xu hướng phổ biến với khả năng thay đổi chủ đề của trang web. Hiệu ứng động thường được sử dụng để thay đổi màu sắc và giao diện người dùng khi chuyển đổi giữa chế độ sáng và tối.
Loading Animations là hiệu ứng động được sử dụng trong quá trình tải trang để giữ người dùng hứng thú trong khi họ đợi.

Xu hướng thiết kế Website
Thiết kế Website chuyên nghiệp tại Sibic
Hiện nay, Sibic là công ty chuyên thiết kế Website cho mọi đối tượng cá nhân cũng như doanh nghiệp. Các lý do bạn nên lựa chọn Sibic để thiết kế Website doanh nghiệp của mình:
Sibic là một agency có tiếng trong ngành đã từng hợp tác với nhiều doanh nghiệp lớn và nhỏ.
Đội ngũ nhân viên thiết kế chuyên nghiệp, trình độ chuyên môn cao với kinh nghiệm lâu năm trong lĩnh vực thiết kế đồ họa.
Đội ngũ tư vấn nhiệt tình, chăm sóc khách hàng tận tâm trong tất cả các khâu.
Không chỉ thiết kế, Sibic còn có các dịch vụ in ấn trọn gói và bảo hộ doanh nghiệp.
Sau khi hoàn thành, bạn sẽ được nhận đầy đủ các file thiết kế và file in ấn chất lượng cao.
Mới nhất Xem thêm

LOGO MỚI PETROLIMEX PHÂN TÍCH CHIỀU SÂU CHIẾN LƯỢC TÁI ĐỊNH VỊ THƯƠNG HIỆU
Trong bài viết này, hãy cùng Sibic phân tích chiều sâu chiến lược tái định vị thương hiệu trong logo mới của Petrolimex nhé!

TỔNG HỢP 20+ MẪU THIẾT KẾ LOGO QUÁN CAFE DO SIBIC THỰC HIỆN
Cùng Sibic khám phá 20+ mẫu thiết kế logo quán cafe ngon mắt ngon miệng do Sibic thực hiện để các thương hiệu có thể tham khảo.

THIẾT KẾ QUÀ TẾT 2026: NƠI ĐỊNH VỊ THƯƠNG HIỆU VÀ TẠO DẤU ẤN BỀN VỮNG
Cùng Sibic khám phá xu hướng thiết kế quà Tết 2026: sáng tạo, cao cấp, bền vững và đậm bản sắc thương hiệu. Giải pháp quà Tết giúp doanh nghiệp ghi dấu ấn với đối tác & khách hàng.

THIẾT KẾ PACKAGING TẾT 2026: SẢN PHẨM "THAY ÁO MỚI" ĐÓN TẾT BÍNH NGỌ VỚI HOẠ TIẾT NGỰA SÁNG TẠO
Khi Tết Bính Ngọ 2026 đang đến rất gần, thị trường tiêu dùng Việt Nam bước vào giai đoạn sôi động nhất trong năm. Đây không chỉ là mùa mua sắm cao điểm, mà còn là “sân khấu lớn” để các thương hiệu thể hiện bản sắc thông qua thiết kế packaging Tết 2026. Bao bì lúc này không còn là lớp vỏ bảo vệ sản phẩm đơn thuần, mà trở thành điểm chạm cảm xúc đầu tiên nơi thương hiệu gửi gắm câu chuyện, giá trị và lời chúc xuân đến người tiêu dùng.

THIẾT KẾ QUÀ TẶNG TẾT 2026: “CÙNG IDEA” KHI LẤY CẢM HỨNG TỪ TRÒ CHƠI QUEN THUỘC
Cùng Sibic - agency thiết kế hàng đầu cho lĩnh vực F&B, khám phá những mẫu thiết kế quà tặng tết 2026 năm nay của các quý thương hiệu có gì nhé!

TỔNG HỢP 29+ MẪU THIẾT KẾ LÌ XÌ TẾT BÍNH NGỌ 2026
Cùng Sibic khám phá 29+ mẫu thiết kế lì xì Tết Bính Ngọ 2026, đồng thời phân tích cụ thể về xu hướng thẩm mỹ, màu sắc, chất liệu được ưa chuộng trong năm nay!
Các tin khác
Liên hệ ngay với Sibic